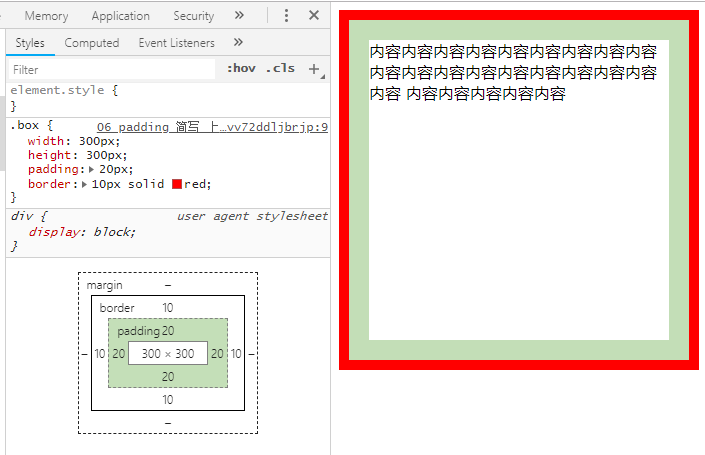
padding:就是内边距的意思,它是边框到内容之间的距离
另外padding的区域是有背景颜色的。并且背景颜色和内容区域的颜色一样。也就是说background-color这个属性将填充所有的border以内的区域
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .box{ width: 300px; height: 300px; } </style> </head> <body> <div class="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>

加上padding属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .box{ width: 300px; height: 300px; padding: 20px; } </style> </head> <body> <div class="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>

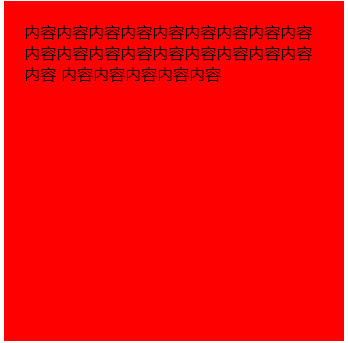
加上background-coloor属性 背景颜色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .box{ width: 300px; height: 300px; padding: 20px; background-color: red; } </style> </head> <body> <div class="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>

padding有四个方向.所以说我们能分别描述4个方向的padding
方法有两种:1.写小属性 2.写综合属性 用空格隔开
1.小属性,分别设置不同方向的padding
涉及单个方向padding使用
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
2.写综合属性 用空格隔开 推荐使用
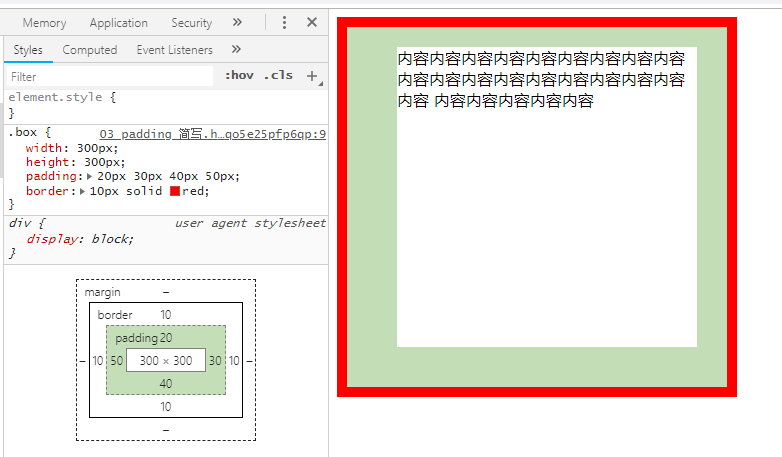
(1) 上 右 下 左
/*上 右 下 左*/
padding: 20px 30px 40px 50px ;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .box{ width: 300px; height: 300px; padding: 20px 30px 40px 50px; border: 10px solid red; } </style> </head> <body> <div class="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>

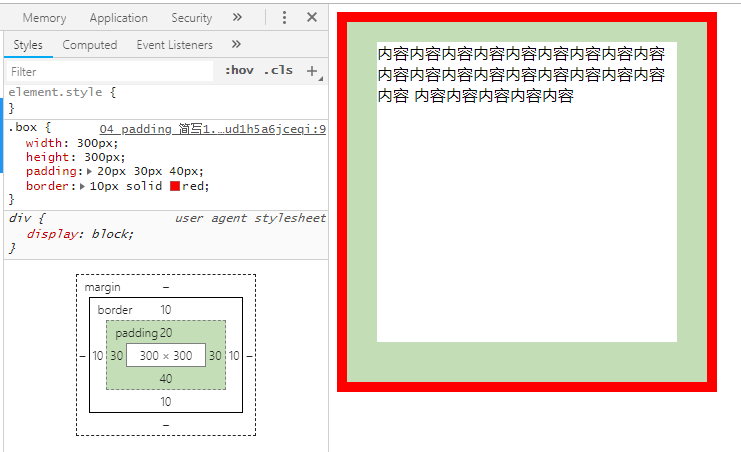
(2) 上 左右 下
/*上 左右 下*/
padding: 20px 30px 40px;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .box{ width: 300px; height: 300px; /* 上 左右 下 */ padding: 20px 30px 40px ; border: 10px solid red; } </style> </head> <body> <div class="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>

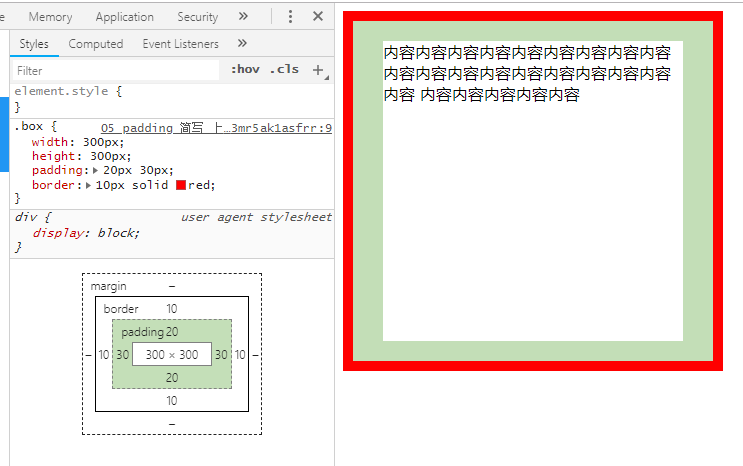
(3) 上下 左右
/* 上下 左右*/
padding: 20px 30px;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .box{ width: 300px; height: 300px; /* 上下 左右 */ padding: 20px 30px; border: 10px solid red; } </style> </head> <body> <div class="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>

(4) 上下左右
/*上下左右*/
padding: 20px;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .box{ width: 300px; height: 300px; /* 上下左右 */ padding: 20px; border: 10px solid red; } </style> </head> <body> <div class="box"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>