盒模型的概念
在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。我们在这里重点讲标准模型。
盒模型示意图

盒模型的属性
- margin(外边框): 用于控制标签与标签之间的距离;margin的最基本用途就是控制标签周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding(内边框): 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像
- width:指的是内容的宽度,而不是整个盒子的真实的宽度。
- height: 指的是内容的高度,而不是整个盒子的真实的高度。
margin 外边框

border 边框

padding 内边距

content内容

例子
<html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> div{ width: 200px; height: 200px; } </style> </head> <body> <div> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>
页面显示是这样子

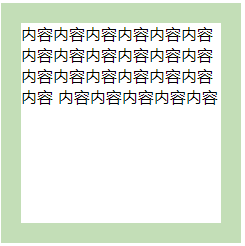
加上padding 20px效果
<head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> div{ width: 200px; height: 200px; padding: 20px; } </style> </head> <body> <div> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>
文字外面加上内边距


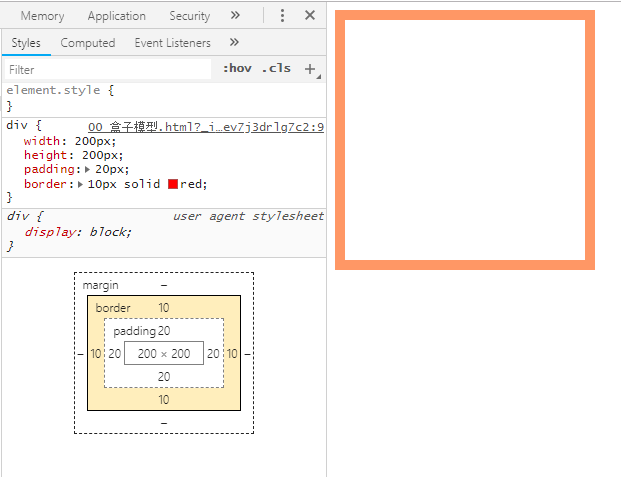
再加上border 10px
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> div{ width: 200px; height: 200px; padding: 20px; border: 10px solid red; } </style> </head> <body> <div> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容 </div> </body> </html>

在内边距外面 加上10px的红色边框
