CSS三种引入方式
- 行内样式
- 内接样式
- 外部样式
- 链接式
- 导入式
行内样式
就是在标签加上style属性设置样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 行内样式 --> <div> <p style="color: red">我是一个段落</p> </div> </body> </html>

内接样式
CSS样式写在head标签里面的style标签里面,格式如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> /* 写我们的CSS代码 */ /* 标签选择器 */ span{ color: red; } </style> </head> <body> <!-- 内接样式 --> <div> <span>我是一个段落</span> </div> </body> </html>

这种方法是标签选择器,span他会检索body文档,一个一个标签进行检索,只要找到span标签就加上样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> /* 写我们的CSS代码 */ /* 标签选择器 */ span{ color: red; } </style> </head> <body> <!-- 内接样式 --> <div> <span>我是一个段落</span> <span>我是一个段落</span> <span>我是一个段落</span> </div> </body> </html>

外接样式-链接式
外部样式 链接式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。

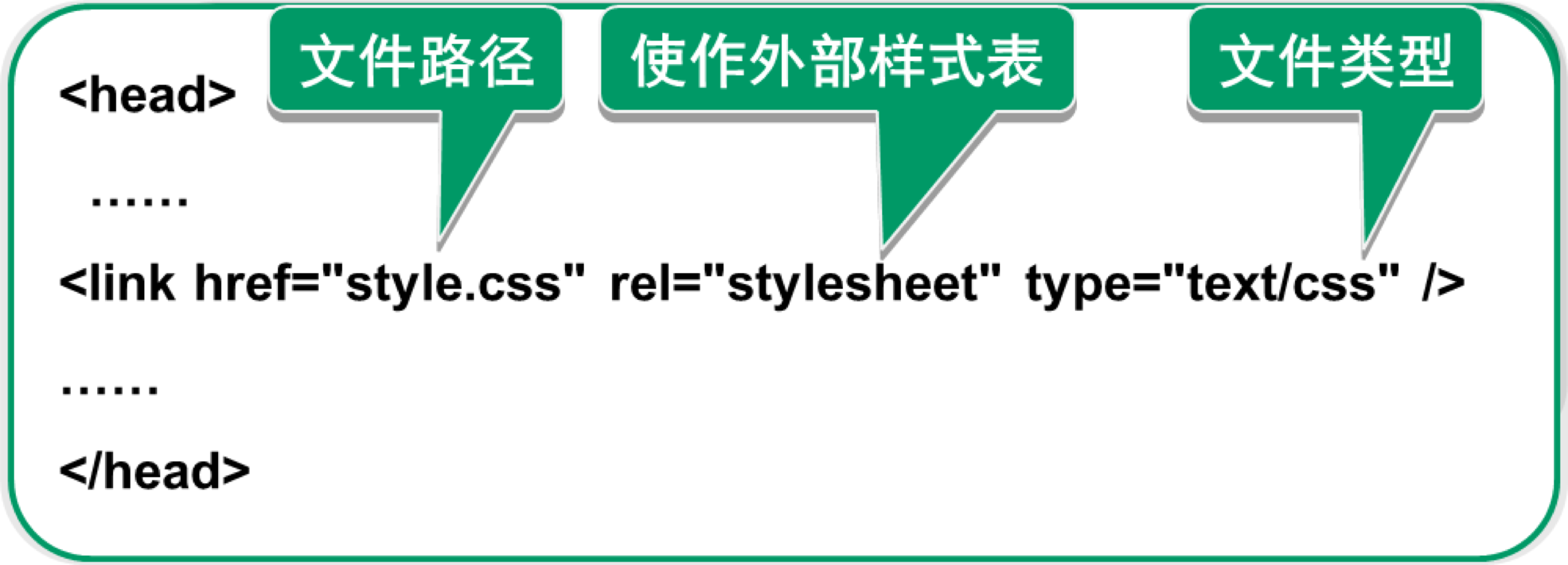
在head标签里面的link标签 链接CSS样式文件 rel文档类型是CSS
<link rel="stylesheet" href="">
这种就是内容和表现分离 HTML文档和CSS关系
index.css
a{ font-size: 30px; }
然后在HTML文件中通过link标签引入:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="./index.css"> </head> <body> <!-- 外接样式 链接式 --> <div> <a>我是一个a标签</a> </div> </body> </html>


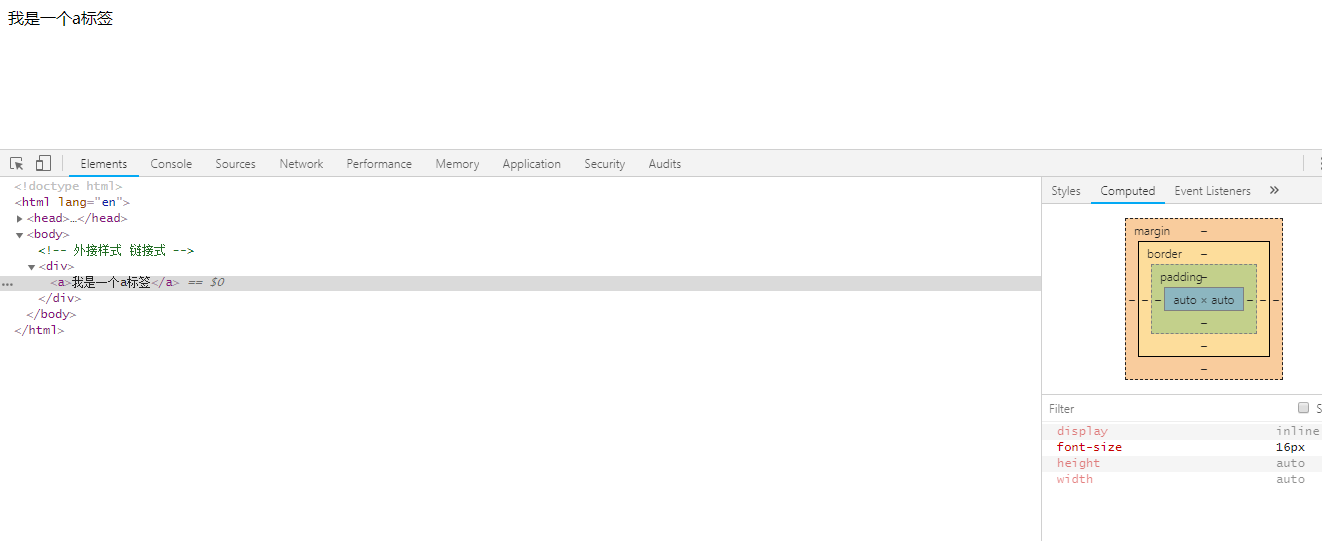
默认是16px像素的

外接样式-@import url()方式 导入式
@import url();必须写在文件最开始的位置。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <!-- 导入式 --> <style> @import url('./index.css'); </style> </head> <body> <!-- 外接样式 导入式 --> <div> <a>我是一个a标签</a> </div> </body> </html>
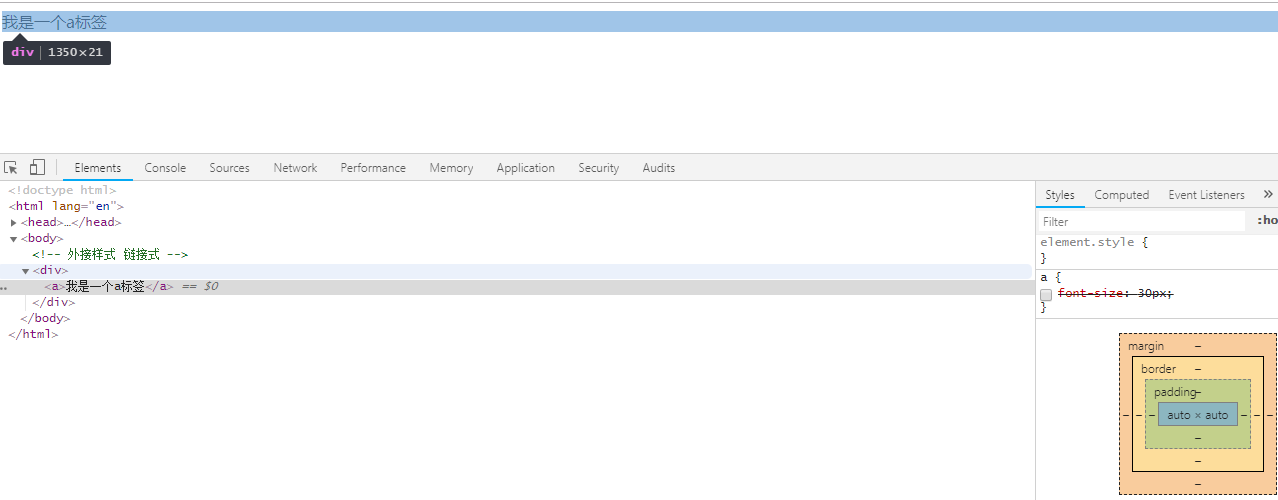
验证 有没有加载css文件

链接导入方法
link标签链接index.css
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="./index.css"> </head> <body> <!-- 外接样式 链接导入式 --> <div> <a>我是一个a标签</a> </div> </body> </html>
到index.css 里 导入content.css文件的样式
index.css
@import url('content.css');
content.css
a{
font-size:30px
}

平时在项目建一个css文件夹,所有css文件放在这个文件夹里面