<input type="radio"> 单选框
适用于 选择性别按钮网页等
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div> <form> <div> <!-- 单选框 --> <input type="radio"> </div> </form> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form action="http://www.baidu.com" method="get"> <div> <p> 请选择性别: 男<input type="radio"> 女<input type="radio"> </p> </div> <input type="submit" value="提交"> </form> </body> </html>

设置checked属性 默认选中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form action="http://www.baidu.com" method="get"> <div> <!-- checked被默认选中 --> <p> 请选择性别: 男<input type="radio" checked> 女<input type="radio"> </p> </div> <input type="submit" value="提交"> </form> </body> </html>

提交到后台时候 选中一个提交一个就可以了 用value区分提交哪个
把value提交就可以了
input type=‘radio’ - 单选框 value,name属性(产生互斥效果:name要相等)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <form action="http://www.baidu.com" method="get"> <div> <!-- 产生互斥效果:name要相同--> <p> 请选择性别: 男<input type="radio" name="gender" value="1" checked> 女<input type="radio" name="gender" value="2"> </p> </div> <input type="submit" value="提交"> </form> </body> </html>
点击提交

url上显示gender=1 就是男

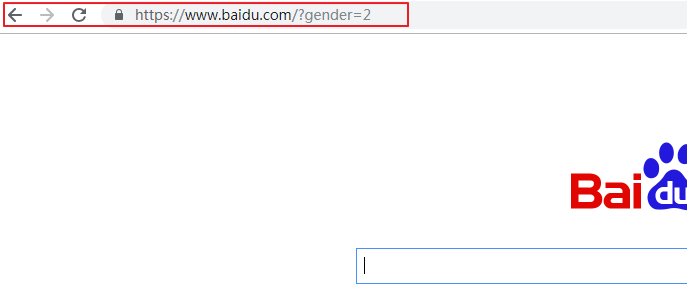
提交

gender=2 女的

key-value形式