列表标签 ul,ol,li
ul、ol、li标签 都属于块级标签,独占一行
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。通常后面跟<li>标签一起用,每条li表示列表的内容,li不能单独存在,必须包裹在ul,ol里面
<ul>:unordered lists的缩写 无序列表,无序列表中的每一项是<li>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <ul> <li>我的账户</li> <li>我的订单</li> <li>我的收藏</li> <li>退出</li> </ul> </body> </html>
前面都右实心圆点

ul标签的属性: type:列表标识的类型
- disc:实心圆(默认值)
- circle:空心圆
- square:实心矩形
- none:不显示标识
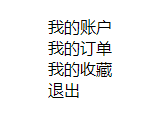
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 无序列表 --> <ul type="none"> <li>我的账户</li> <li>我的订单</li> <li>我的收藏</li> <li>退出</li> </ul> </body> </html>
没有了前面的实心圆点,但前面还占着位置

<ol>:ordered listsde的缩写 有序列表,里面的每一项是<li>
前面显示数字
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 有序列表 --> <ol> <li>我的账户</li> <li>我的订单</li> <li>我的收藏</li> <li>退出</li> </ol> </body> </html>

ol标签的属性:
type:列表标识的类型
- 1:数字(默认值)
- a:小写字母
- A:大写字母
- i:小写罗马字符
- I:大写罗马字符
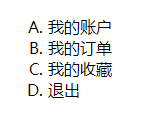
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <!-- 有序列表 --> <ol type="A"> <li>我的账户</li> <li>我的订单</li> <li>我的收藏</li> <li>退出</li> </ol> </body> </html>

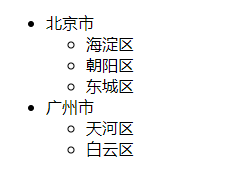
列表之间是可以嵌套的。举个例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <ul> <li>北京市 <ul> <li>海淀区</li> <li>朝阳区</li> <li>东城区</li> </ul> </li> <li>广州市 <ul> <li>天河区</li> <li>白云区</li> </ul> </li> </ul> </body> </html>