BOM简介
BOM,Browser Object Model,浏览器对象模型。
BOM主要提供了访问和操作浏览器各组件的方式。
浏览器各组件:
window(浏览器窗口)
location(地址栏)
history(浏览历史)
screen(显示器屏幕)
navigator(浏览器软件)
document(网页文档)
BOM结构简图:

window对象
1.常见属性
name:指浏览器窗口的名字或框架的名字。这个名字是给a标记的target属性来用的。
top:代表最顶层窗口。
parent:代表父窗口,主要用于框架。
self:代表当前窗口。
innerWidth:浏览器窗口的内宽(不含菜单栏、工具栏、地址栏、状态栏、滚动条)。
在IE下,使用 document.documentElement.clientWidth 来代替 window.innerWidth
innerHeight:浏览器窗口内高(不含菜单栏、工具栏、地址栏、状态栏、滚动条)。
在IE下,使用 document.documentElement.clientHeight 来代替 window.innerHeight
document.documentElement 是<html>标记对象
document.body 是<body>标记对象
2.常见方法
alert():弹出一个警告对话框。
prompt():弹出一个输入对话框。
confirm():弹出一个确认对话框。单击确定返回true,否则返回false。
close():关闭窗口。
print():打印窗口。
setInterval():设置计时器。返回计时器ID。
clearInterval():清除指定ID的计时器。这个ID是setInterval()返回的。
setTimeout():设定延时器。
open():
功能:打开一个新的浏览器窗口或查找一个已命名的窗口。
语法:var winObj = window.open(URL, name, features, replace);
参数:
URL- 可选的字符串,声明了要在新窗口中显示的文档的 URL。
name - 可选的字符串,声明了新窗口的名称。这个名称可以用作标记 <a> 和 <form> 的 target 属性的值。
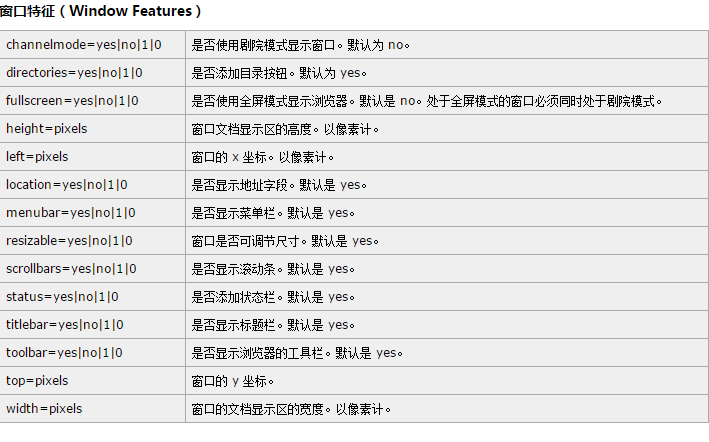
features - 可选的字符串,声明了新窗口要显示的标准浏览器的特征。详见下图。
replace - 可选的布尔值,true 表示URL替换浏览历史中的当前条目;false 表示URL在浏览历史中创建新的条目。
返回值:返回一个window对象

3.常见事件
onload事件:当网页加载完成,指<body>标记的所有内容全部加载完成,才触发该事件(条件)。通过onload事件属性,去调用JS的函数。
onclick事件:当单击时,去调用JS代码。所有HTML标记都具有该事件属性。
screen屏幕对象
1.常见属性
Width:屏幕的宽度,只读属性。
Height:屏幕的高度,只读属性。
availWidth:屏幕的有效宽度,不含任务栏。只读属性。
availHeight:屏幕的有效高度,不含任务栏。只读属性。
navigator浏览器对象
1.常见属性
appName:浏览器软件名称,主要用来判断客户使用的是什么核心的浏览器。
如果是IE浏览器,返回值为 Microsoft Internet Explorer
如果是Firefox浏览器,返回值为 Netscape
appVersion:浏览器版本信息。
systemLanguage:系统语言。
userLanguage:用户语言。
platform:操作系统平台。
location地址栏对象
1.常见属性
href:获取地址栏中完整的地址。可以试下JS的网页跳转。location.href = "http://www.cnblogs.com/"
host:主机名和当前 URL 的端口号。
hostname:主机名。
pathname:当前 URL 的路径部分。
search:查询字符串(从问号 (?) 开始的 URL(查询部分))
protocol:协议。如 http://、ftp://
hash:锚点名称。如 #top
2.常见方法
reload([true]):刷新网页。true参数表示强制刷新
注意:所有的属性,重新赋值后,网页将自动刷新。
此外,<meta>标签也可以实现刷新网页:
// 网页加载完 5 秒后,跳到博客园首页
<meta http-equiv = “refresh” content = “5;url=http://http://www.cnblogs.com/” />
History历史记录对象
1.常见属性
length:历史记录数。
2.常见方法
go(n):同时实现前进和后退。
history.go(0) 刷新网页
history.go(-1) 后退一步
history.go(1) 前进一步
history.go(3) 前进三步
forward():相当于浏览器的“前进”按钮。
back():相当于浏览器的“后退”按钮。