postion:元素定位方式。取值:static、fixed、relative、absolute。
static:静态定位(默认状态,不定位)。
定位方式,要与定位属性配合使用。
定位坐标:指定定位的元素,偏移目标元素多远的距离。
left:定位元素,相对目标元素左边的距离。
top:定位元素,相对目标元素顶边的距离。
right:定位元素,相对目标元素右边的距离。
bottom:定位元素,相对目标元素底边的距离。
1. 固定定位,position:fixed;
固定定位,是相对于浏览器窗口来进行的定位。
固定定位,不占空间,层级要高于普通元素。它不会随着网页的滚动而滚动。
如果不指定定位坐标的话,固定定位元素的位置在原地不动
固定定位元素,一定是“块元素”,不管它原来是什么元素。

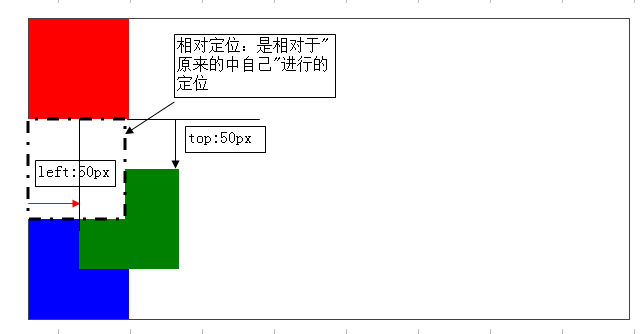
2. 相对定位,position:relative;
相对定位,是相对于“原来的自己”进行定位。
相对定位,依然占空间,层级高于普通元素。
如果不指定坐标的话,相对定位元素的位置在原地不动。
相对定位,原来是行内元素,定位后还是行内元素;原来是块元素,定位后还是块元素。

提示:相对定位和绝对定位,一般情况下是配合使用。
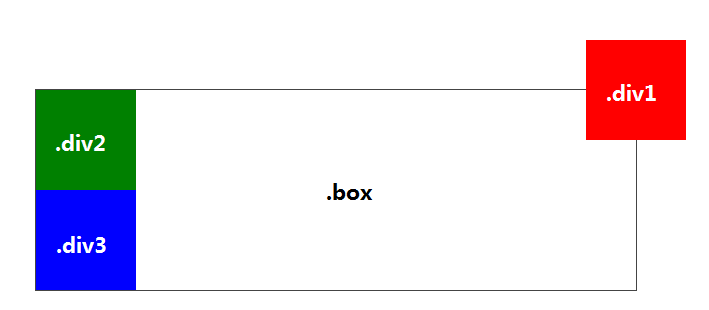
3. 绝对定位,postion:absolute;
相对于祖先定位元素(相对定位,绝对定位),来进行的定位。
如果它的父元素没有进行任何地位的话,再往上找定位元素。
如果一直找到<body>都没有定位元素的话,那就相对于<body>来进行定位。
绝对定位元素,不占空间,层级要高于普通元素。
如果不指定定位坐标的话,绝对定位元素的位置在原地不动。
绝对定位元素,是一个“块元素”。

.box{
600px;
border:1px solid #444;
margin:100px auto;
position:relative; /*相对定位*/
}
.box .div1{
100px;
height:100px;
background-color:red;
position:absolute; /*绝对定位*/
right:-50px;
top:-50px;
}
.box .div2{
100px;
height:100px;
background-color:green;
}
.box .div3{
100px;
height:100px;
background-color:blue;
}