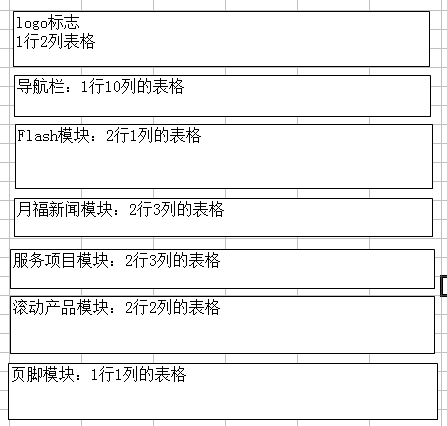
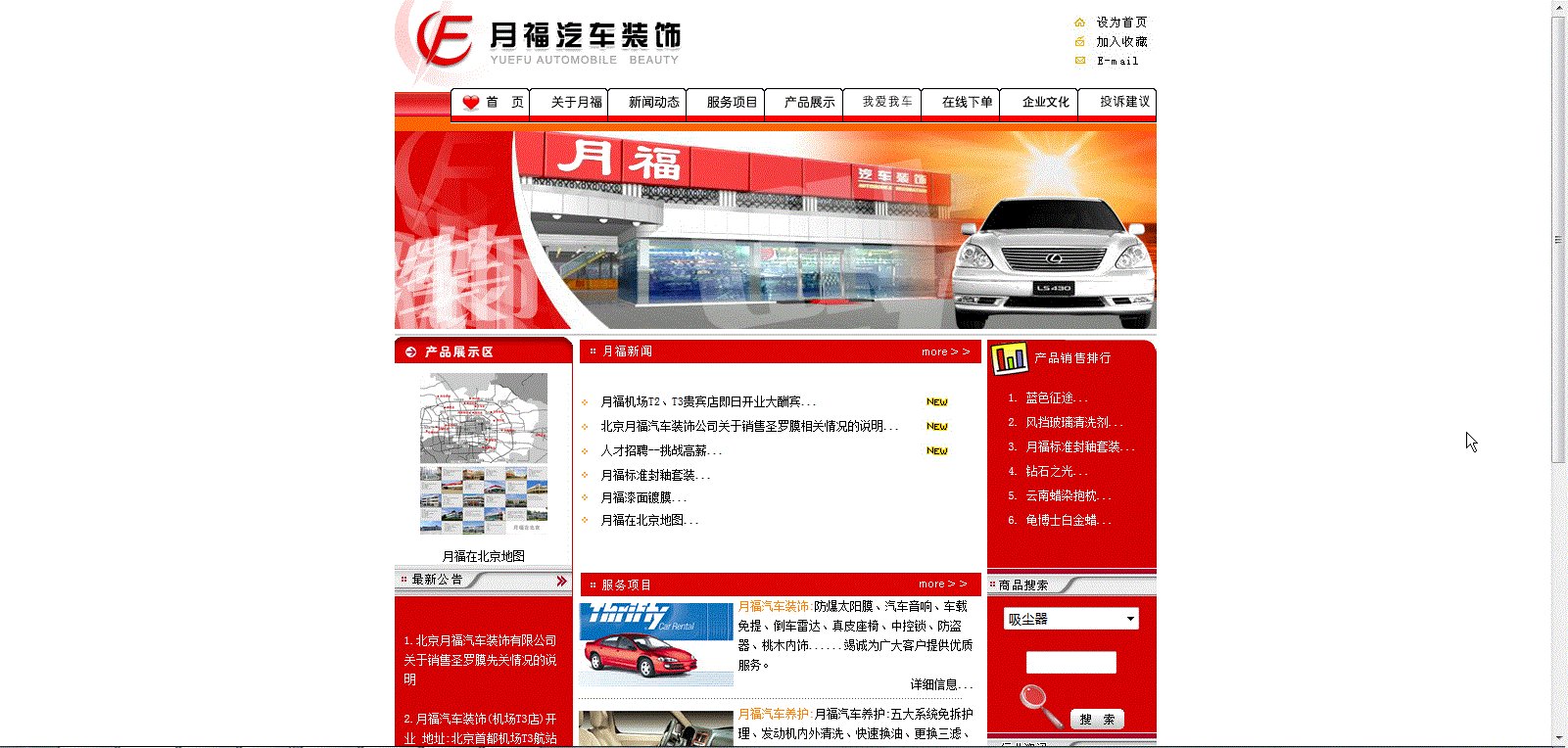
1. 首页的布局结构

2. 排版的准备工作
网站的素材:与当前网页放在一起。
创建一个html文件,来进行排版。
网页的背景色
确定主页的宽度:778px
3. HTML注释
<!-- 注释内容-->
注意:注释的内容是不会显示的,注释是为了将来维护方面。
4. 素材的简单应用
背景平铺效果:

5. 网页多媒体(稍作了解)
网页上的视屏一般都是Flash格式的,因为Flash的兼容性比较好。此外,Flash的文件压缩以后体积比较小。
提示:Flash动画的文件扩展名:.swf
以Flash动画为例,播放Flash动画的代码如下。
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="778" height="202">
<param name="movie" value="images/banner.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed src="images/banner.swf" width="778" height="202" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent" />
</object>
6. 实现
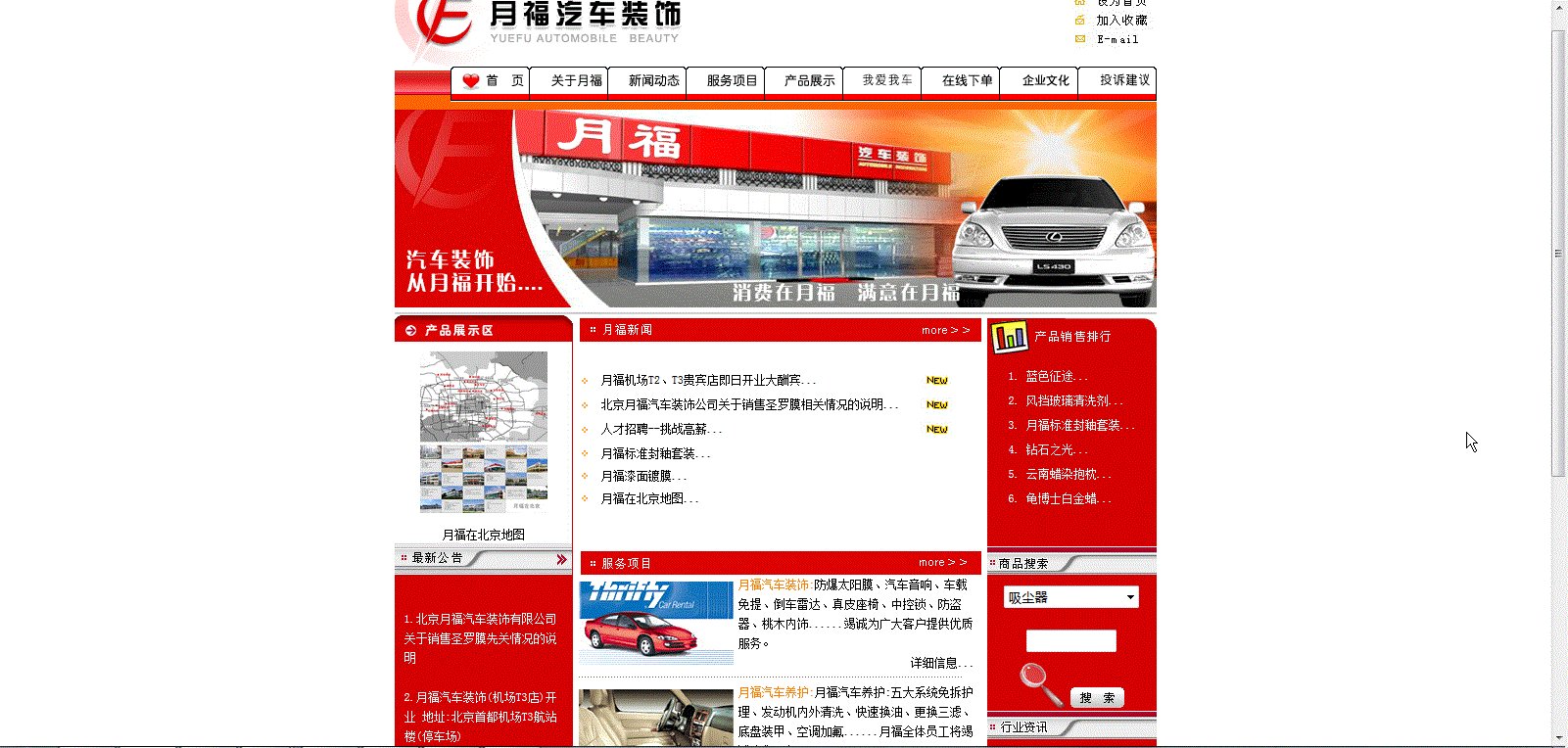
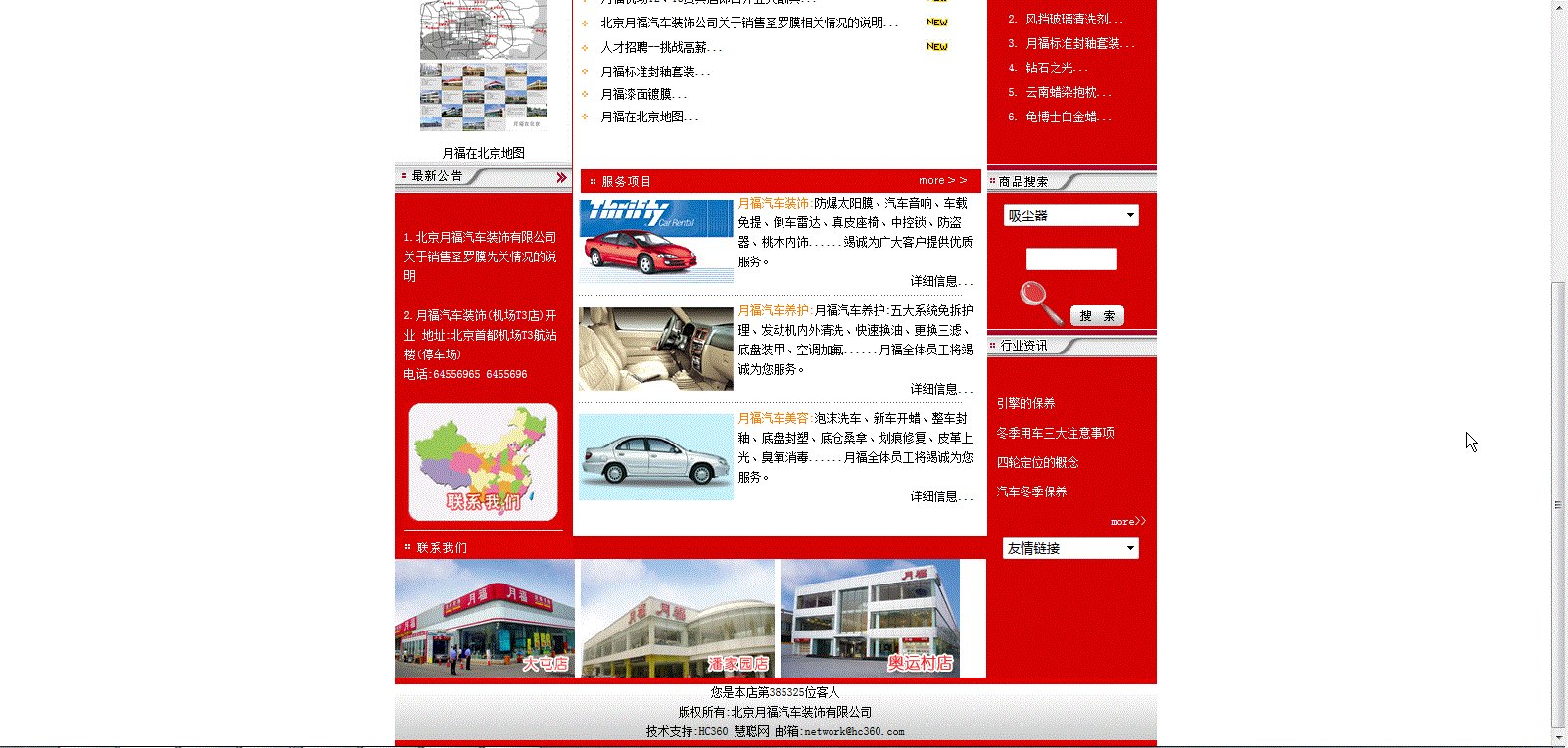
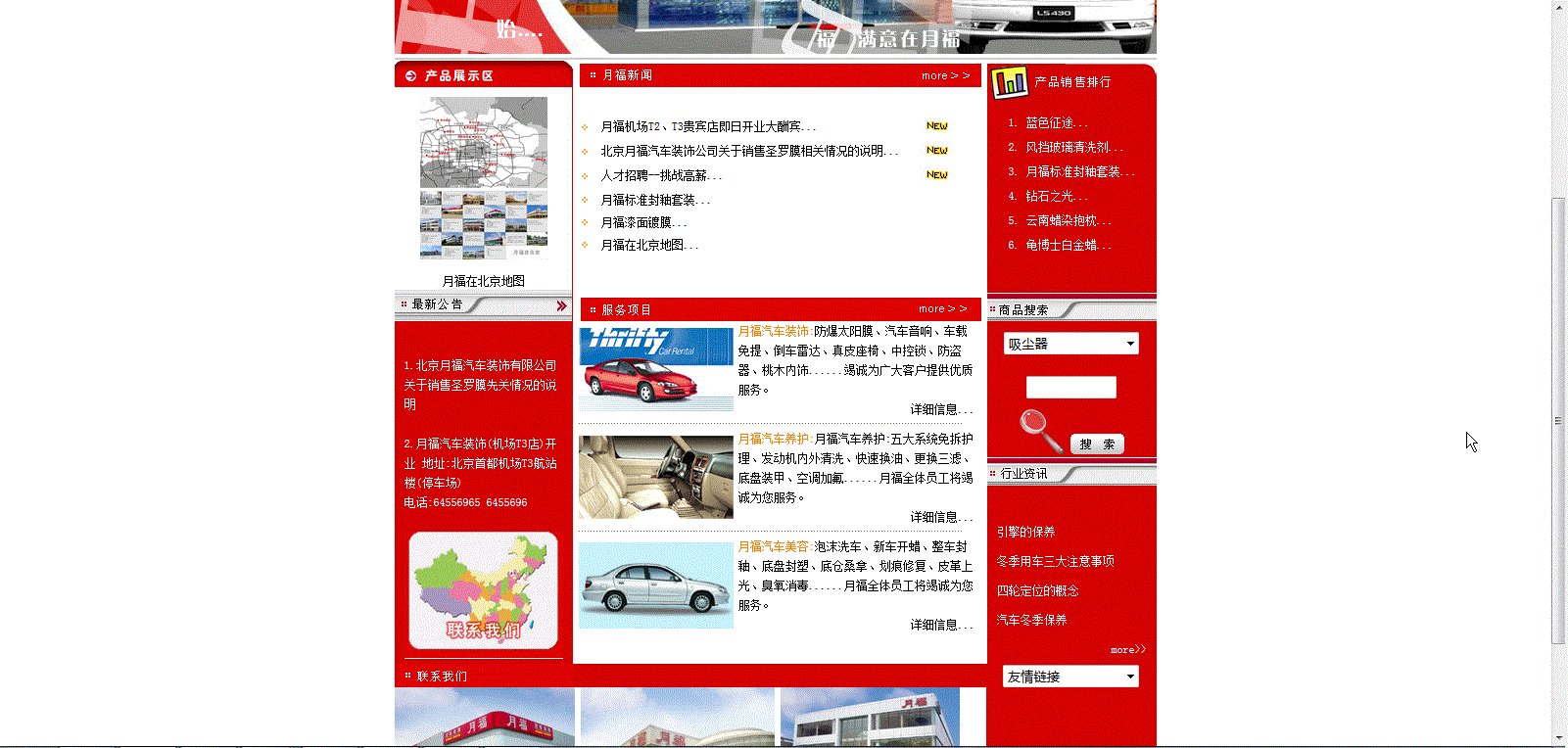
效果图:

源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>月福汽车装饰有限公司</title>
<style>
body{
font-family:宋体;
font-size:12px;
padding:0;
margin:0;
}
</style>
</head>
<body>
<!-- logo -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="images/index_01.png" /></td>
<td>
<img src="images/index_02.jpg" usemap="#Map"/>
<map name="Map" id="Map" >
<area shape="rect" coords="150,12,233,33" href="Javascript:alert('设为首页')" alt="设为首页"/>
<area shape="rect" coords="150,32,233,54" href="javascript:alert('加入收藏')" alt="加入收藏"/>
<area shape="rect" coords="150,53,233,74" href="mailto:274562417@qq.com" alt="E-mail"/>
</map>
</td>
</tr>
</table>
<!-- 导航栏 -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="images/index_03.png" /></td>
<td><img src="images/index_04.png" /></td>
<td><img src="images/index_05.png" /></td>
<td><img src="images/index_06.png" /></td>
<td><img src="images/index_07.png" /></td>
<td><img src="images/index_08.png" /></td>
<td><img src="images/index_09.png" /></td>
<td><img src="images/index_10.png" /></td>
<td><img src="images/index_11.png" /></td>
<td><img src="images/index_12.png" /></td>
</tr>
</table>
<!-- Flash模块-->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="images/index_29.jpg"></td>
</tr>
<tr>
<td>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="778" height="202">
<param name="movie" value="images/banner.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<embed src="images/banner.swf" width="778" height="202" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"/>
</object>
</td>
</tr>
</table>
<!-- 月福新闻(和两边) -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td valign="top"><img src="images/index_21.png" /></td>
<td valign="top"><img src="images/index_22.png" /></td>
<td rowspan="2" bgcolor="#D40000" valign="top">
<img src="images/index_23.png" />
<ol>
<font color="white"><li style="padding-bottom: 10px">蓝色征途...</li></font>
<font color="white"><li style="padding-bottom: 10px">风挡玻璃清洗剂...</li></font>
<font color="white"><li style="padding-bottom: 10px">月福标准封釉套装...</li></font>
<font color="white"><li style="padding-bottom: 10px">钻石之光...</li></font>
<font color="white"><li style="padding-bottom: 10px">云南蜡染抱枕...</li></font>
<font color="white"><li style="padding-bottom: 10px">龟博士白金蜡...</li></font>
</ol>
</td>
</tr>
<tr>
<td align="center" background="images/line.jpg">
<!-- 嵌套表格 start-->
<table width="90%" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="10"></td>
</tr>
<tr>
<td align="center">
<img width="130" src="images/200810311354340.jpg" alt=""/><br /><br />
<a href="#" style="text-decoration:none;color:black">月福在北京地图</a>
</td>
</tr>
</table>
<!--嵌套表格 end-->
</td>
<td bgcolor="white" valign="top">
<!-- 嵌套表格 start-->
<table width="100%" align="center" cellpadding="4" cellspacing="0">
<tr>
<td height="20" colspan="3"></td>
</tr>
<tr valign="top" align"center">
<td width="6%" valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td>
<td width="77%">月福机场T2、T3贵宾店即日开业大酬宾...</td>
<td width="17%"><img src="images/index_28.jpg" alt="" /></td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td>
<td>北京月福汽车装饰公司关于销售圣罗膜相关情况的说明...</td>
<td><img src="images/index_28.jpg" alt="" /></td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td>
<td>人才招聘--挑战高薪...</td>
<td><img src="images/index_28.jpg" alt="" /></td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td>
<td colspan="2">月福标准封釉套装...</td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td>
<td colspan="2">月福漆面镀膜...</td>
</tr>
<tr valign="top">
<td valign="middle" align="center"><img src="images/index_30.jpg" alt="" /></td>
<td colspan="2">月福在北京地图...</td>
</tr>
</table>
<!-- 嵌套表格 end-->
</td>
</tr>
</table>
<!-- 服务项目模块 -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td valign="top"><img src="images/index_26.png" alt="" /></td>
<td valign="top"><img src="images/index_27.png" alt="" /></td>
<td valign="top"><img src="images/index_28.png" alt="" /></td>
</tr>
<tr>
<td bgcolor="#D40000" style="line-height:20px;color:white;padding:30px 10px 0px 10px">
<div>1.北京月福汽车装饰有限公司关于销售圣罗膜先关情况的说明</div><br />
<div>2.月福汽车装饰(机场T3店)开业
地址:北京首都机场T3航站楼(停车场)<br />
电话:64556965 6455696</div><br />
<img src="images/index_33.png" alt="" width="100%" />
</td>
<td valign="top">
<!-- 嵌套表格 start -->
<table width="97%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="images/index_21.jpg" alt="" /></td>
<td style="padding:0px 5px 0px 5px;line-height:20px">
<div><font color="#FF7F00">月福汽车装饰:</font>防爆太阳膜、汽车音响、车载免提、倒车雷达、真皮座椅、中控锁、防盗器、桃木内饰......竭诚为广大客户提供优质服务。</div>
<div align="right">详细信息...</div>
</td>
</tr>
<tr>
<td colspan="2" height="10px"><img src="images/index_24.jpg" alt="" /></td>
</tr>
<tr>
<td><img src="images/index_22.jpg" alt="" /></td>
<td style="padding:0px 5px 0px 5px;line-height:20px">
<div><font color="#FF7F00">月福汽车养护:</font>月福汽车养护:五大系统免拆护理、发动机内外清洗、快速换油、更换三滤、底盘装甲、空调加氟......月福全体员工将竭诚为您服务。</div>
<div align="right">详细信息...</div>
</td>
</tr>
<tr>
<td colspan="2" height="10px"><img src="images/index_24.jpg" alt="" /></td>
</tr>
<tr>
<td><img src="images/index_23.jpg" alt="" /></td>
<td style="padding:0px 5px 0px 5px;line-height:20px">
<div><font color="#FF7F00">月福汽车美容:</font>泡沫洗车、新车开蜡、整车封釉、底盘封塑、底仓桑拿、划痕修复、皮革上光、臭氧消毒......月福全体员工将竭诚为您服务。</div>
<div align="right">详细信息...</div>
</td>
</tr>
</table>
<!-- 嵌套表格 end -->
</td>
<td bgcolor="#D40000" valign="top">
<form action="search.php" method="get" name="form1">
<table width="100%" align="center" cellpadding="0" cellspacing="0">
<tr align="center">
<td height="45px">
<select name="kw" style="80%">
<option value="脱水剂">脱水剂</option>
<option value="吸尘器" selected="selected">吸尘器</option>
<option value="松手档">松手档</option>
</select>
</td>
</tr>
<tr align="center">
<td height="45px"><input type="text" name="inputKw" style="50%"/></td>
</tr>
<tr align="center">
<td height=<"45px">
<img src="images/index_39.png" alt="" />
<input type="image" src="images/index_38.png" />
</td>
</tr>
</table>
</form>
<table width="100%" align="center" cellpadding="0" cellspacing="0">
<tr align="center">
<td valign="top"><img src="images/index_31.png" alt="" /></td>
</tr>
<tr>
<td style="line-height:30px;color:white;padding:30px 10px 0px 10px">
<div>引擎的保养</div>
<div>冬季用车三大注意事项</div>
<div>四轮定位的概念</div>
<div>汽车冬季保养</div>
<div align="right"><a href="#" style="text-decoration:none;color:white;">more>></a></div>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- 滚动产品模块 -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td valign="top" bgcolor="#D40000"><img src="images/index_35.png" alt=""/></td>
<td bgcolor="#D40000" align="center" width="174px">
<select name="link" style="80%">
<option value="友情链接" selected="selected">友情链接</option>
<option value="其他">其他</option>
</select>
</td>
</tr>
<tr>
<td valign="top" bgcolor="white">
<div style="100%; height:121px; overflow:hidden;">
<img class="scroll" src="images/07datun.jpg" alt="" />
<img class="scroll" src="images/08panjiayuan.jpg" alt="" />
<img class="scroll" src="images/09aoyuncun.jpg" alt="" />
<img class="scroll" src="images/09aoyuncun.jpg" alt="" />
</div>
</td>
<td bgcolor="#D40000"></td>
</tr>
</table>
<!-- 页脚模块 -->
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tr align="center" >
<td height="70px" background="images/index_27.jpg" style="line-height:20px">
<div>
您是本店第385325位客人<br />
版权所有:北京月福汽车装饰有限公司<br />
技术支持:HC360 慧聪网 邮箱:network@hc360.com
</div>
</td>
</tr>
</table>
</body>
</html>
几乎所有的样式,都以标签本身的属性和style属性实现。