一、屏幕适配
iOS的屏幕适配可以分为3大块,代表着不同时期的屏幕适配主流:
AutoResizing:
在iOS6之前,完全能够胜任,因为当时苹果只有3.5寸屏,加上比较少的支持横屏,它有非常大的局限性:只能相对于父控件布局AutoLayout:
在iOS6之后,苹果多了几个尺寸屏幕,AutoResizing已经无能为力了,这时候苹果推出了AutoLayout,功能十分强大,可以再任意两个控件之间建立布局关系,也是现在的主流。SizeClass:
随着iOS8系统的发布,一个全新的页面UI布局概念出现了,颠覆了之前版本的UI布局方式,这个特性就是SizeClass,SizeClass配合AutoLayout可以解决所有iOS设备屏幕UI适配问题
下面我们来一个一个了解,因为涉及到UI布局,可能图片或者GIF比较多,大家要有心理准备。
二、AutoResizing【iOS6之前使用】
这个已经被时代所淘汰的界面UI适配方式,现在就只是简单的了解下,也好为下面的AutoLayout出现说明时代背景。AutoResizing的功能只能相对于父控件布局:
在用
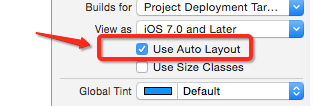
autoResizing的时候需要关闭autoLayout和sizeclass(如果是用xcode6)
他们之间是互相冲突的
上面有6根线,分别对应下方的6个枚举:
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0,
UIViewAutoresizingFlexibleLeftMargin = 1 << 0,
UIViewAutoresizingFlexibleWidth = 1 << 1,
UIViewAutoresizingFlexibleRightMargin = 1 << 2,
UIViewAutoresizingFlexibleTopMargin = 1 << 3,
UIViewAutoresizingFlexibleHeight = 1 << 4,
UIViewAutoresizingFlexibleBottomMargin = 1 << 5
};- 四周4根线是用来设置当前View距离父控件的上下左右的距离是否固定
- 中间2根线是用来设置当前View是否随父控件自适应调整宽度和高度
可以看到,上面的设置只能设置当前控件和父控件之间的布局,无法实现兄弟控件之间的布局,例如:如果我想让2个控件View之间的间隔固定,使用AutoResizing是无法实现的。
二、AutoLayout【iOS6之后使用】
因为AutoResizing的种种局限已经无法满足iOS6之后新出的不同尺寸屏幕的需求,做iOS开发的好处就是有一个很好的东家,苹果不仅很重视用户体验,而且对开发者也很友好,例如ARC、AutoLayout。
AutoLayout是现在使用的主流屏幕适配方式,它可以在任意两个控件之间建立布局关系,可以是父子View,也可以是兄弟View,功能强大很多,学习成本也高了不少。
使用AutoLayout:

AutoLayout设置界面有3个:
- 对齐布局界面
- 相对布局界面
- 约束管理界面
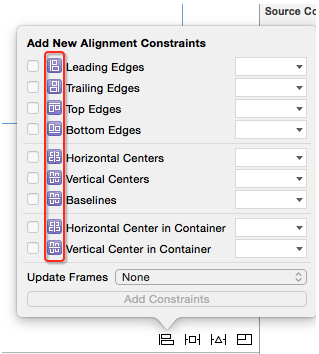
1. 对齐布局界面:
点击右下角的类似楼梯的按钮

可以分为3个功能部分:
- 上面4个是控件边界对齐布局
- 中间3个是控件中心对齐布局
- 下面2个是父子控件中心对齐布局
上面7个对齐布局,需要选择多个View进行设置。
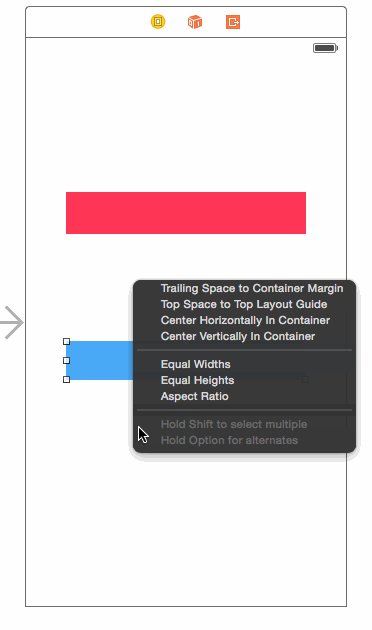
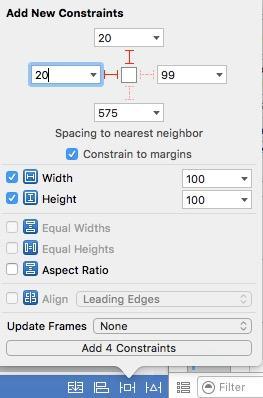
2. 相对布局界面
点击右下角的正方形按钮

分为4个功能部分:
- 最上面的是相对附近控件距离设置
- Width和Height是设置控件的宽高
- 紧接着下面3个是多个控件之间的等宽等高约束
- 最下面的是对齐设置,这个功能和上面的对齐布局界面功能重复
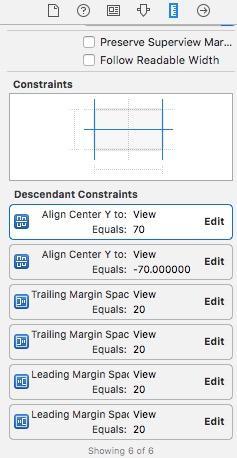
3. 约束管理界面
点击右下角的小三角按钮:

分为2个大功能区域:
- 分割线上面的是选中View的约束管理,最常用的是
Updata Frames - 分割线下面的是容器中所有的View的约束管理,最常用的也是
Updata Frames
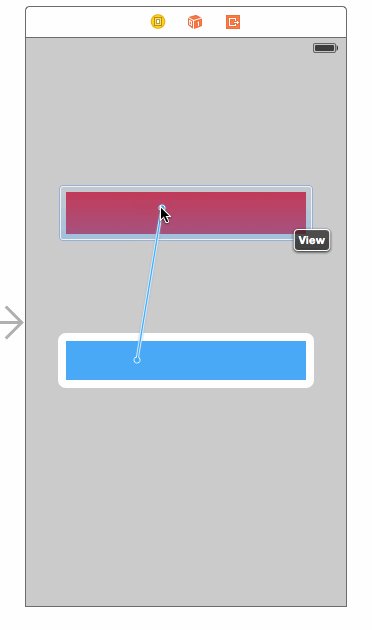
4. 通过control按键配合拖线也可以做AutoLayout

5. 修改约束
界面右边会有约束列表:
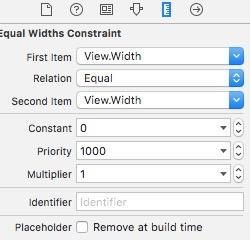
双击其中一个约束,进入修改约束界面:

大概意思可以理解为:
FirstItem = SecondItem * Multiplier + Constant
view1.width = view2.width * 1 + 0
-> view1.width = view2.width三、AutoLayout实践
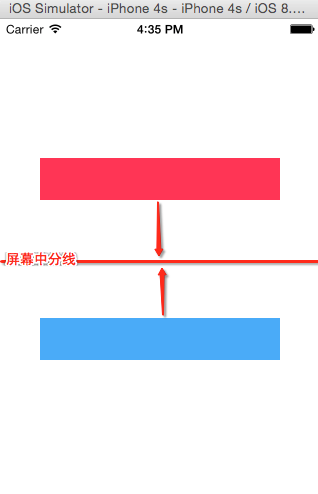
AutoLayout实践例子说明:
- 两个View等宽等长
- 两个View距离屏幕水平中心距离相等
- 两个View距离父控件的左右边界距离固定
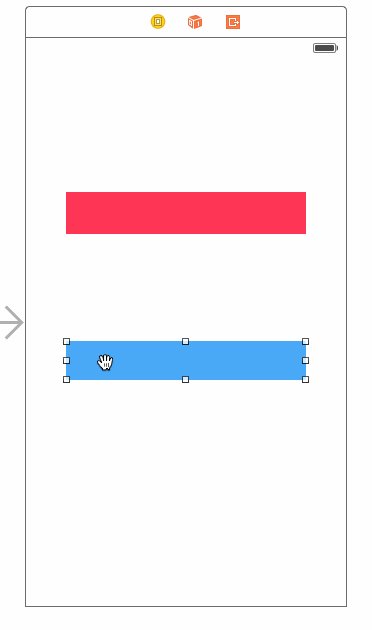
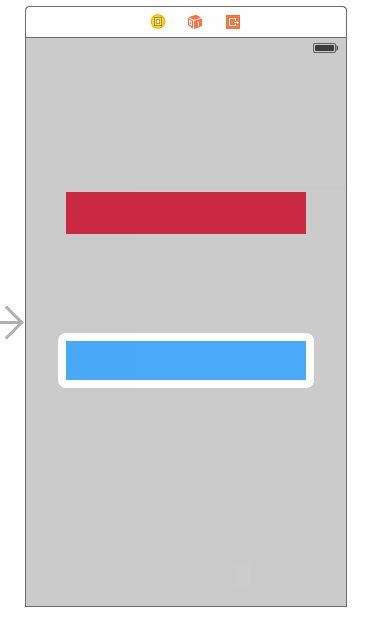
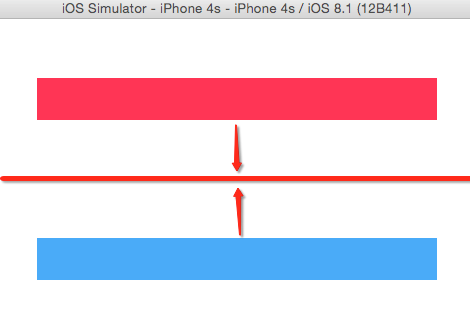
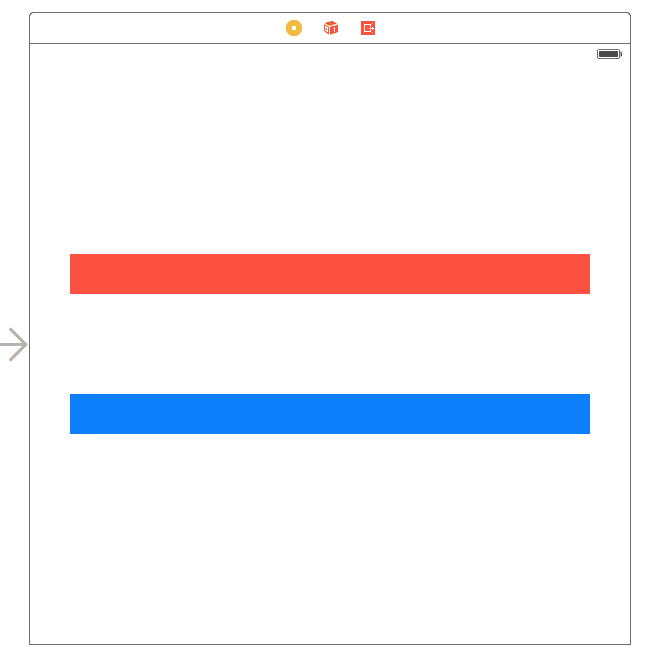
最终效果图:

1. 设置2个View等宽等高

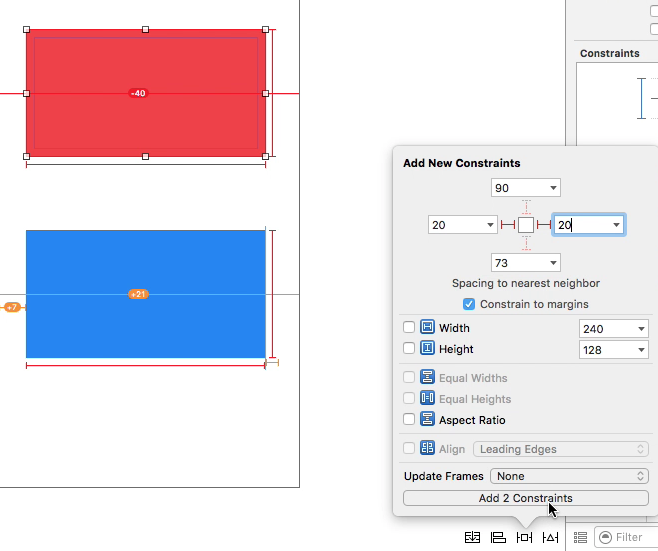
2. 设置蓝色View左右距离
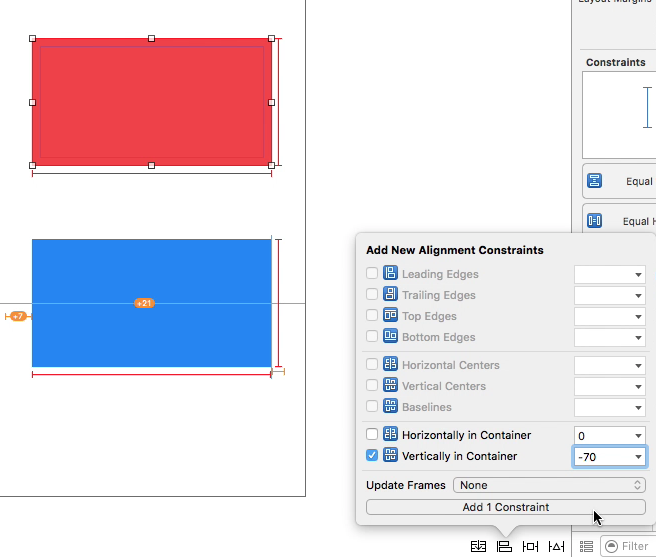
3. 设置蓝色View到父控件中心Y轴的距离

4. 设置红色View到父控件中心Y轴的距离【记住是负的】

5. 设置红色View左右距离

6. 设置蓝色View的高度

7. 使用更新界面

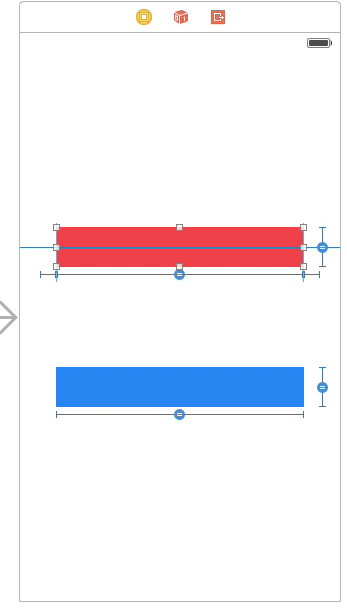
8. 最终效果

四、SizeClass
SizeClass就是对屏幕尺寸进行了抽象,不再拘泥于具体的尺寸,因为尺寸一直都在变化,如果我们按照尺寸去适配,一定会很累。
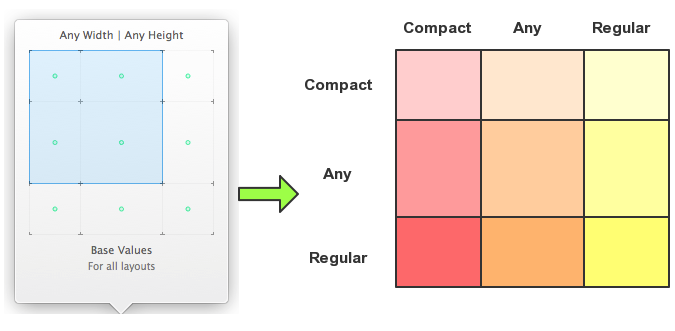
SizeClass对屏幕进行了抽象分类:
- compact:紧凑-小
- Any:任意
- Regular:宽松-大
总结几点:
SizeClass只是对屏幕进行了抽象分类,具体屏幕适配还是要使用AutoLayout来进行。- 没有了横竖屏的概念,也没有了具体尺寸的概念,就不必理会具体设备是什么
- 宽度和高度都抽象为上面的3种,3*3一共就是9种类型,但不是9种屏幕尺寸
所以使用了SizeClass的Xcode的storyboard变成了这个样子:

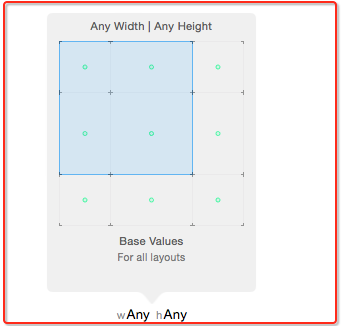
下方还变成了这样:

具体解析看下图:

比如iPhone的竖屏,它是这么抽象的:
五、SizeClass使用实例
以前看来有这样一个变态的要求:
有个View是100*100的,在iPhone竖屏是居于左上角,横屏时在右下角,是iPad时它在正中间
现在用SizeClass可以简单实现:
处理iPhone竖屏:
先用SizeClass固定屏幕为iPhone竖屏:compactWith | RegularHeight

添加约束,让View宽度、高度都为100,距离左上角都是20,再UpdataFrames:

后面的都类似这样处理,只不过需要选对正确的SizeClass,这里就不啰嗦了。
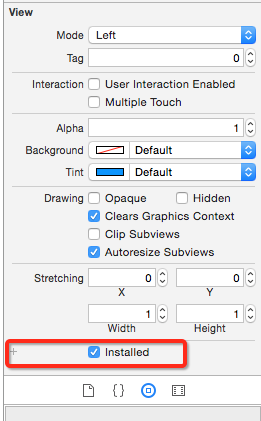
除了这个,iOS8加了SizeClass后,一些控件也多了一些属性,例如:

在右边的菜单区域可以看到:installed,这个是用来控制改控件什么情况下显示,当前什么都没约束,表示Any * Any,就是不管是iphone什么尺寸还是ipad什么尺寸都可以显示,点击左边的小加号+可以用sizeclass控制什么情况显示;同样的还有字体、图片显示: