以下主要从几个方面来讲:
1.vue的生命周期是什么
2.vue生命周期的在项目中的执行顺序
3.vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch)
4.自己构造的方法与vue生命周期的运行顺序 如show这些
5.总结
一、vue的生命周期是什么
vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。在组件中具体的方法有: beforeCreate created beforeMount mountedbeforeUpdate updated activated deactivated beforeDestroy destroyed
对应的中文就如其字面意思,英文不好的童鞋可以有道翻翻 好了,这里要上图啦~~~

二、vue生命周期的在项目中的执行顺序
1 export default { 2 data () { 3 return { 4 rendered: false 5 } 6 } 7 }
1 export default { 2 beforeCeate(){ 3 console.log(this.rendered); // undefined 4 } 5 }
1 export default { 2 created() { 3 console.log(this.$el);//undefined 4 console.log(this.rendered); // false 5 } 6 }
1 export default { 2 beforeMount() { 3 console.log(this.$el);//undefined 4 } 5 }
1 export default { 2 mounted() { 3 console.log(this.$el); 4 } 5 }
1 export default { 2 beforeDestroty(){ 3 console.log(this.$el); 4 console.log(this.rendered); 5 } 6 }
1 export default { 2 destroyed() { 3 console.log(this.$el); 4 console.log(this.rendered); 5 } 6 }
三、vue中内置的方法 属性和vue生命周期的运行顺序(methods、computed、data、watch、props)
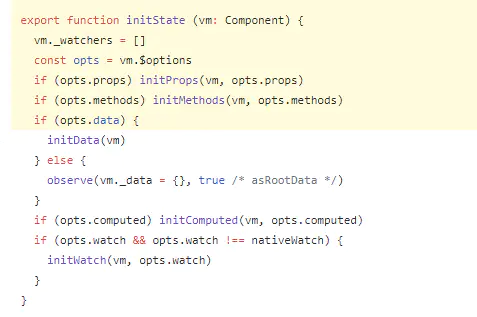
从第一二点可知道data的初始化是在created时已经完成数据观测data observer,并且诸如methods、computed属性props等已经初始化;那问题来了,data props computed watch methods他们之间的生成顺序是什么呢? 根据翻看vue源码可知:

props ->methods ->data -> computed -> watch; 懂了没
四、自己构造的方法与vue生命周期的运行顺序 如show这些
往往我们在开发项目时都经常用到$refs 来直接访问子组件的方法,但是这样调用的时候可能会导致数据的延迟滞后的问题,则会出现bug。 解决方法则是推荐采取异步回调的方法,然后传参进去,严格遵守vue的生命周期就可以解决 推荐 es6 的promise。 示例代码:
1 export default { 2 methods: { 3 handleAsync () { 4 return new Promise(resolve=>{ 5 const res="somedata"; 6 resolve(res) 7 }) 8 }, 9 async handleShow() { 10 await this.handleAsync().then(res=>{ 11 this.$refs.child.show(res); 12 }) 13 } 14 } 15 }
五、总结
vue 的生命周期,总得来说就是实例的创建和销毁这段时间的一个机制吧。也是vue框架的数据间的交互通信。其实现在看来也没那么难,但是vue的源码实现这一套机制那是难得一逼,涉及到复杂的算法如diff算法,有兴趣的童鞋可以去深入了解一下。