部署是基于:centos7+nginx+uwsgi+python3+django 之上做的
文章转自:Django中文网 https://www.django.cn/article/show-4.html
软件版本详细介绍,纯净操作系统:Centos7.0 Python版本:python3.6 Django版本:django2.0.6
本文包括以下几个部分内容:
详细步骤(下面步骤都是ROOT权限执行):
一、更新系统软件包
yum update -y
二、安装软件管理包和可能使用的依赖
yum -y groupinstall "Development tools" yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel
三、下载Pyhton3到/usr/local 目录
wget https://www.python.org/ftp/python/3.6.6/Python-3.6.6.tgz
解压
tar -zxvf Python-3.6.6.tgz
进入 Python-3.6.6路径
编译安装到指定路径
./configure --prefix=/usr/local/python3
/usr/local/python3 路径可以自己指定,自己记着就行,下边要用到。
安装python3
make make install
安装完成之后 建立软链接 添加变量 方便在终端中直接使用python3
ln -s /usr/local/python3/bin/python3.6 /usr/bin/python3
Python3安装完成之后pip3也一块安装完成,不需要再单独安装
一样建立软链接
ln -s /usr/local/python3/bin/pip3.6 /usr/bin/pip3
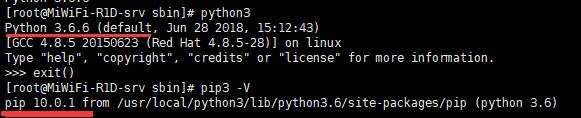
四、查看Python3和pip3安装情况

五、安装virtualenv ,建议大家都安装一个virtualenv,方便不同版本项目管理。
|
1
|
pip3 install virtualenv |
建立软链接
ln -s /usr/local/python3/bin/virtualenv /usr/bin/virtualenv
安装成功在根目录下建立两个文件夹,主要用于存放env和网站文件的。(个人习惯,其它人可根据自己的实际情况处理)
|
1
2
|
mkdir -p /data/envmkdir -p /data/wwwroot |
六、切换到/data/env/下,创建指定版本的虚拟环境。
virtualenv --python=/usr/bin/python3 pyweb
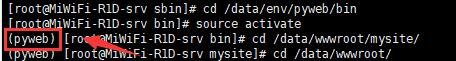
然后进入/data/env/pyweb/bin
启动虚拟环境:
|
1
|
source activate |

留意我标记的位置,出现(pyweb),说明是成功进入虚拟环境。
七、虚拟环境里用python3安django和uwsgi
pip3 install django (如果用于生产的话,则需要指定安装和你项目相同的版本) pip3 install uwsgi
给uwsgi建立软链接,方便使用
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
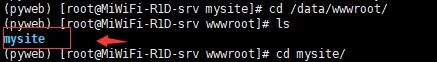
八、切换到网站目录/data/wwwroot
django-admin.py startproject mysite
创建成功之后,/data/wwwroot下面就会多出一个mysite文件夹,我们的项目就在这个文件夹里。

本地项目搬迁到服务器
如果原来项目是在本地的,想要部署上线,可以参考下面的步骤:
1、备份本地数据库。(使用sqlite数据库的话,直接打包数据库文件上传到服务器即可)
2、在项目目录下用下面的命令把当前的环境依赖包导出到requirements.txt文件
pip freeze > requirements.txt3、把项目源码压缩打包。
4、把项目上传到对应的目录里。
5、创建新的虚拟环境
6、安装requirements.txt里的依赖。
pip install -r requirements.txt7、导入数据库到服务器。
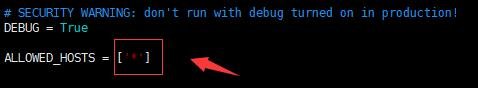
修改ALLOWED_HOSTS,['*'],可以让任何IP访问

TEMPLATES里添加模板路径os.path.join(BASE_DIR, 'templates')
十三、Django正常运行之后我们就开始配置一下uwsgi。
我们网站项目路径是 /data/wwwroot/mysite/,在项目根目录下创建
mysite.xml文件,输入如下内容:
<uwsgi> <socket>127.0.0.1:8997</socket><!-- 内部端口,自定义 --> <chdir>/data/wwwroot/mysite/</chdir><!-- 项目路径 --> <module>mysite.wsgi</module> <processes>4</processes> <!-- 进程数 --> <daemonize>uwsgi.log</daemonize><!-- 日志文件 --> </uwsgi>
保存
注意飘红的mysite,还有配置文件里的mysite这是我们的项目名。
十四、安装nginx和配置nginx.conf文件
进入home目录,执行下面命令
wget http://nginx.org/download/nginx-1.13.7.tar.gz
下载完成后,执行解压命令:
tar -zxvf nginx-1.13.7.tar.gz
进入解压后的nginx-1.13.7文件夹,依次执行以下命令:
./configure make make install
nginx一般默认安装好的路径为/usr/local/nginx
在/usr/local/nginx/conf/中先备份一下nginx.conf文件,以防意外。
cp nginx.conf nginx.conf.bak
然后打开nginx.conf,把原来的内容删除,直接加入以下内容:
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; server { listen 80; server_name www.django.cn; charset utf-8; location / { include uwsgi_params; uwsgi_pass 127.0.0.1:8997; uwsgi_param UWSGI_SCRIPT mysite.wsgi; uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite; } location /static/ { #alias /data/wwwroot/mysite/static/; #在执行步骤十五之后,若CSS等静态文件不生效,在完成步骤十六之后,将此行注释,使用下面一行配置
alias /data/wwwroot/mysite/allstatic/; #完成步骤十六之后,启用此行 } } }
要留意我飘红的地方和绿色的地方,要和mysite.xml还有项目路径对应上。
进入/usr/local/nginx/sbin/目录
执行./nginx -t命令先检查配置文件是否有错,没有错就执行以下命令:
./nginx
终端没有任何提示就证明nginx启动成功。可以使用你的服务器地址查看,成功之后就会看到一个nginx欢迎页面。
十五、访问项目的页面。
进入网站项目目录
cd /data/wwwroot/mysite/
执行下面命令:
uwsgi -x mysite.xml
以上步骤都没有出错的话。
进入/usr/local/nginx/sbin/目录
执行:
./nginx -s reload
重启nginx 。
然后在浏览器里访问你的项目地址!
成功访问!
里面最值得留意的就是项目的路径不要弄错,还有,项目的所有操作都要在虚拟环境下进行。
十六、关于线上部署admin后台样式没有生效的问题:
1、在项目所在的目录下,新建一个目录allstatic,作为新的静态文件目录
mkdir /data/wwwroot/mysite/allstatic
2、在settings.py尾部:
STATIC_ROOT = '/data/wwwroot/mysite/allstatic' #设置一个目录,把后台CSS样式放到这个目录里
3、收集CSS样式,在终端输入:
python manage.py collectstatic
运行这个命令之后,就会自动把后台CSS样式收集到/allstatic/目录下。
然后刷新页面,后台样式恢复!
十七、Django启用SSL证书
群里好多朋友都需要使用SSL证书,在使用我这个部署教程的基础上部署SSL证书,总是遇到不少坑。在这,我在这补充一下安装SSL证书的方法,供大家参考。
1、进入之前我们下载nginx的源码目录
cd /home/nginx-1.13.7/
2、安装PCRE库
yum -y install pcre
3、安装SSL
yum -y install openssl openssl-devel
4、依次执行下面两行代码重新编译一下
./configure
./configure --with-http_ssl_module
5、执行make
make
注意:是make而不是make install
6、备份原来的nginx
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak
7、将新的 nginx 覆盖旧安装目录
cp objs/nginx /usr/local/nginx/sbin/nginx
如果报错,刚用执行下面的命令覆盖
cp -rfp objs/nginx /usr/local/nginx/sbin/nginx
8、把域名证书复制到网站根目录里去,后缀为.crt和.key的文件。
9、配置nginx.conf文件
1 worker_processes 1; 2 events { 3 worker_connections 1024; 4 } 5 http { 6 include mime.types; 7 default_type application/octet-stream; 8 sendfile on; 9 server { 10 listen 443 ssl http2; 11 server_name www.django.cn django.cn; 12 root /data/wwwroot/mysite; 13 charset utf-8; 14 ssl_certificate /data/wwwroot/mysite/1_www.django.cn.crt; 15 ssl_certificate_key /data/wwwroot/mysite/2_www.django.cn.key; 16 ssl_protocols TLSv1 TLSv1.1 TLSv1.2; 17 ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; 18 ssl_prefer_server_ciphers on; 19 ssl_session_cache shared:SSL:10m; 20 ssl_session_timeout 10m; 21 error_page 497 https://$host$request_uri; 22 location / { 23 include uwsgi_params; 24 uwsgi_pass 127.0.0.1:8997; 25 uwsgi_param UWSGI_SCRIPT wechatProject.wsgi; 26 uwsgi_param UWSGI_CHDIR /data/wwwroot/mysite; 27 28 } 29 location /static/ { 30 alias /data/wwwroot/mysite/static/; 31 } 32 access_log /data/wwwroot/mysite/www.django.cn.log; 33 error_log /data/wwwroot/mysite/www.django.cn.error.log; 34 } 35 }
10、测试配置文件是否正确
/usr/local/nginx/sbin/nginx -t
如果没有报错则重启nginx即可。
/usr/local/nginx/sbin/nginx -s reload
