文档地址:
https://www.layui.com/doc/element/panel.html
演示案例:
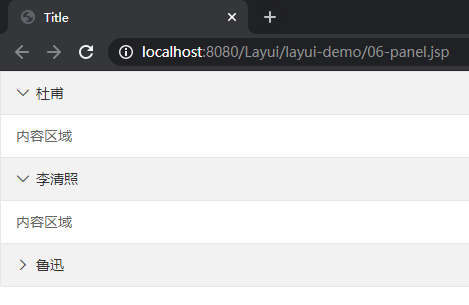
<div class="layui-collapse"> <div class="layui-colla-item"> <h2 class="layui-colla-title">杜甫</h2> <div class="layui-colla-content layui-show">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">李清照</h2> <div class="layui-colla-content layui-show">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">鲁迅</h2> <div class="layui-colla-content layui-show">内容区域</div> </div> </div> <script> //注意:折叠面板 依赖 element 模块,否则无法进行功能性操作 layui.use('element', function(){ let element = layui.element; }); </script>

【面板风格】
1、卡片面板 layui-card
2、折叠面板 layui-collapse
3、手风琴面板 layui-collapse lay-accordion
折叠和手风琴的区别在于:
手风琴永远只展示当前选中的面板,而折叠面板会保留所有选中的
【卡片面板】
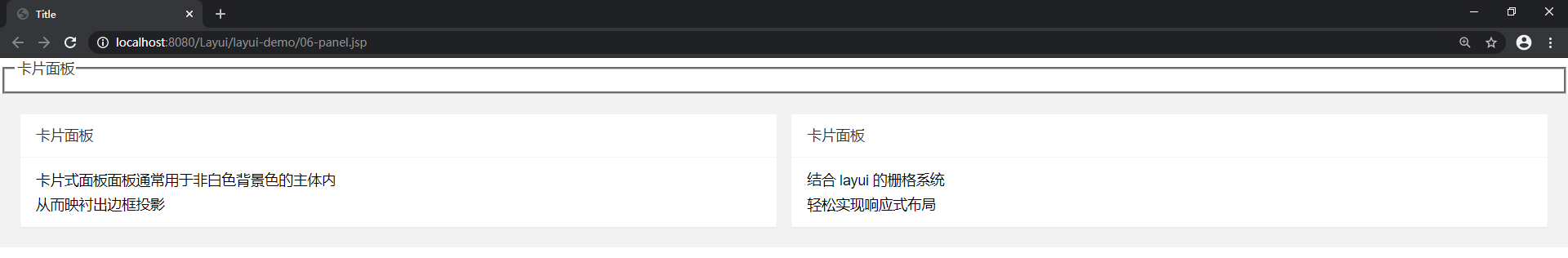
<div style="padding: 20px; background-color: #F2F2F2;"> <div class="layui-row layui-col-space15"> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">卡片面板</div> <div class="layui-card-body"> 卡片式面板面板通常用于非白色背景色的主体内<br> 从而映衬出边框投影 </div> </div> </div> <div class="layui-col-md6"> <div class="layui-card"> <div class="layui-card-header">卡片面板</div> <div class="layui-card-body"> 结合 layui 的栅格系统<br> 轻松实现响应式布局 </div> </div> </div> </div> </div>

最外层是使用了一个DIV作为一个背景,因为默认网页背景是白色的,
这样渲染面板效果不好,看不出来
<div style="padding: 20px; background-color: #F2F2F2;">
第二层使用了一个类似表格的属性,似乎layui按照表格的方式对我们的面板进行排版
设置了一个行,并且规定列空间为15【划分12等分】
<div class="layui-row layui-col-space15">
随后就是列属性
<div class="layui-col-md6">
在列属性里面才是我们的面板内容:
<div class="layui-card"> <div class="layui-card-header">卡片面板</div> <div class="layui-card-body"> 卡片式面板面板通常用于非白色背景色的主体内<br> 从而映衬出边框投影 </div> </div>
卡片面板属性:
用于渲染一个容器元素为面板
layui-card
面板标题头属性:
面板的头部信息,即面板标题
layui-card-header
面板体内容属性:
展示面板主体内容
layui-card-body
【折叠面板】
即刚开始的演示案例
折叠面板的容器属性:
<div class="layui-collapse">
折叠面板的选项属性:
<div class="layui-colla-item">
折叠面板的标题属性:
<h2 class="layui-colla-title">
折叠面板的内容属性:
<div class="layui-colla-content layui-show">内容区域</div>
【手风琴面板】
就是在折叠面板的基础上多设置了这个属性:
其他都是一样的
<div class="layui-collapse" lay-accordion>
标记默认展开属性:
设置在标记为面板内容元素中
layui-show
【折叠面板的监听】
文档地址:
https://www.layui.com/doc/modules/element.html#collapse
案例:
<div class="layui-collapse" lay-filter="aaa"> <div class="layui-colla-item"> <h2 class="layui-colla-title">杜甫</h2> <div class="layui-colla-content layui-show">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">李清照</h2> <div class="layui-colla-content layui-show">内容区域</div> </div> <div class="layui-colla-item"> <h2 class="layui-colla-title">鲁迅</h2> <div class="layui-colla-content layui-show">内容区域</div> </div> </div> <script> //注意:折叠面板 依赖 element 模块,否则无法进行功能性操作 layui.use(['element','jquery'], function(){ let element = layui.element; let $ = layui.jquery; element.on('collapse(aaa)', function(data){ console.log(data.show); //得到当前面板的展开状态,true或者false console.log(data.title); //得到当前点击面板的标题区域DOM对象 console.log(data.content); //得到当前点击面板的内容区域DOM对象 }); }); </script>
布局 Grid栅格 文档地址:
https://www.layui.com/demo/grid.html