文档地址:
https://www.layui.com/doc/element/nav.html
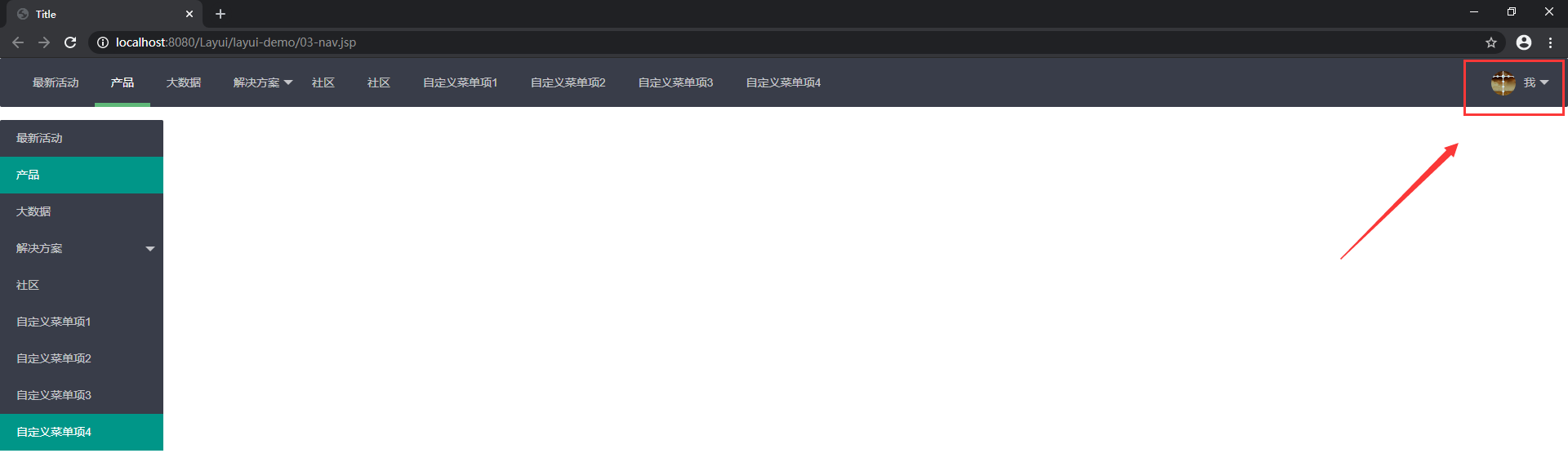
演示案例:
<ul class="layui-nav" lay-filter=""> <li class="layui-nav-item"><a href="">最新活动</a></li> <li class="layui-nav-item layui-this"><a href="">产品</a></li> <li class="layui-nav-item"><a href="">大数据</a></li> <li class="layui-nav-item"> <a href="javascript:;">解决方案</a> <dl class="layui-nav-child"> <!-- 二级菜单 --> <dd><a href="">移动模块</a></dd> <dd><a href="">后台模版</a></dd> <dd><a href="">电商平台</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">社区</a></li> </ul> <script> //注意:导航 依赖 element 模块,否则无法进行功能性操作 layui.use('element', function(){ let element = layui.element; }); </script>
样式种类:
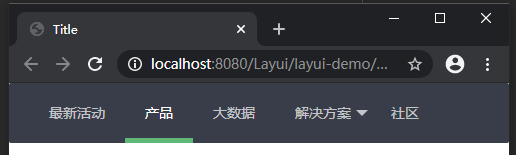
水平方向(默认的):
layui-nav

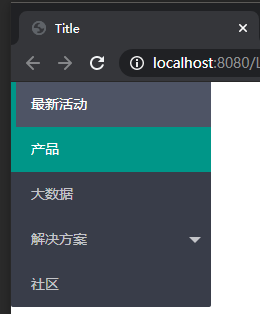
垂直方向:
layui-nav-tree

注意点:使用导航模块必须引入element模块!
<script> //注意:导航 依赖 element 模块,否则无法进行功能性操作 layui.use('element', function(){ let element = layui.element; }); </script>
菜单项:
layui-nav-item

<li class="layui-nav-item"><a href="">自定义菜单项1</a></li> <li class="layui-nav-item"><a href="">自定义菜单项2</a></li> <li class="layui-nav-item"><a href="">自定义菜单项3</a></li> <li class="layui-nav-item"><a href="">自定义菜单项4</a></li>
选中当前菜单项【选中状态】:
layui-this

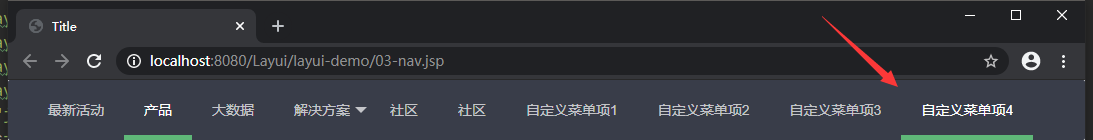
<li class="layui-nav-item"><a href="">自定义菜单项1</a></li> <li class="layui-nav-item"><a href="">自定义菜单项2</a></li> <li class="layui-nav-item"><a href="">自定义菜单项3</a></li> <li class="layui-nav-item layui-this"><a href="">自定义菜单项4</a></li>
水平样式:

另外鼠标移动附上去也会自动标记这种选中属性
调整部分菜单项移动到最右边:
<li class="layui-nav-item" style="float: right"> <a href=""><img src="//t.cn/RCzsdCq" class="layui-nav-img">我</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">修改信息</a></dd> <dd><a href="javascript:;">安全管理</a></dd> <dd><a href="javascript:;">退了</a></dd> </dl> </li>