原文链接:https://www.cnblogs.com/superhin/p/10984003.html
Postman:简单方便的接口调试工具,便于分享和协作。能覆盖大多数HTTP接口测试场景,具有接口调试,接口集管理,环境配置,参数化,断言,批量执行,录制接口,Mock Server,接口文档,接口监控等功能。
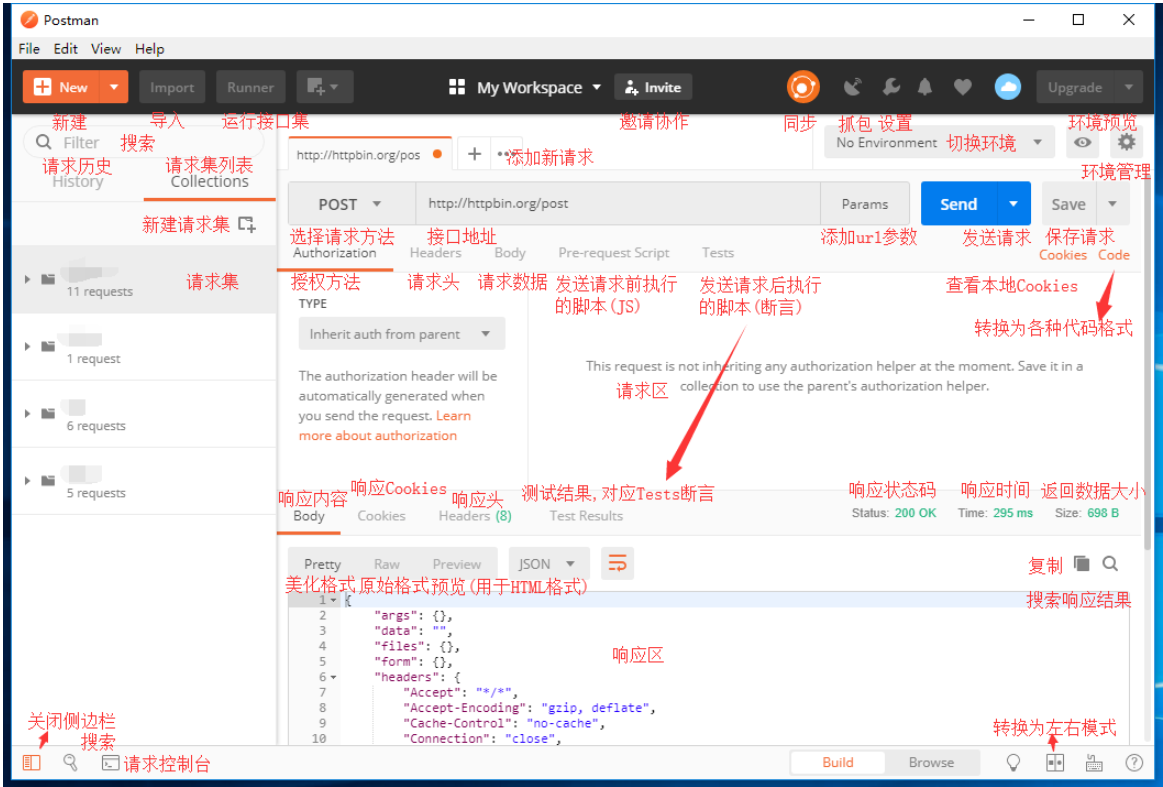
Postman主界面功能如下:

1、Collections:用来创建和管理集合。相当于一个接口项目或测试计划,接口集中可以建立无限极子文件夹。
创建集合有助于对不同接口进行分类管理:如不同程序的接口、同一程序不同功能类别的接口,通过集合来区分,看起来简洁明了,方便后续的维护;同时我们在创建集合后,也可以一次性执行集合中的所有请求,不必再一个个单独运行
2、Body: 请求数据的填充形式
-
form-data:混合表单,支持上传键值对或文件。表示 http 请求中的 multipart/form-data 方式,会将表单的数据处理为一条消息,用分割符隔开,可以上传键值对或者上传文件。
-
x-www-form-urlencoded:文本表单,只能上传键值对。会把表单数据转换为键值对,键值对通过&间隔分开的。
-
raw:原始格式。可以上传任意格式的文本数据,文本不做任何修饰传到服务端。如xml、json、text等(后面可选择)。
-
binary:二进制格式。相当于http 请求中的 Content-Type:application/octet-stream方式,只可以上传二进制数据,通常用来上传文件,但一次只能上传一个文件。
注意:我们在设置post请求时 ,并没有设置请求头,工具会自动为请求添加了请求头。
3、数据文件:用不同的数据来测试API,已检查接口在各种情况下是否正常运行的强大的方法。可以认为是集合运行的每个迭代的参数。支持 JSON / CVS 文件,postman从集合运行时选择的文件初始化数据变量。
注意:可以使用环境变量的地方都可以使用数据文件,但 Pre-request script 和 Tests 中不可使用。
4、环境管理:可以环境中设置多个变量,以供在请求中使用。
-
集合变量:collection variable,对该集合及子文件夹下所有请求生效
-
环境变量:environment variable,只有当选择了该环境时生效
-
全局变量:global variable,在任何环境中的请求都生效(即使环境为No Environment)
在 postman 的操作界面设置变量:
-
设置集合变量:右键一个集合,点击【Edit】,在弹窗中切换到Variables标签。(该集合下的请求,和集合下文件夹中的请求,都可以调用集合变量。)
-
设置环境变量:点击manage environment,打开的弹窗就是设置环境变量的地方,添加环境变量即可。(如果要使用环境变量中的配置的参数,需要先把当前环境设置为某个环境变量。
-
设置全局变量:同样点击manage environment,然后再点击弹窗底部的【Globals】,就会进入设置全局变量的页面。(全局变量可以在任意环境、任意集合中引用,如下在No Environment下也可以引用)
变量使用方法:在 URL、params 和 Body 里使用 {{变量名}} 来使用环境变量。(小tips:当鼠标移悬浮在变量名处时,会显示该变量对应的值)
当变量重名时,优先级为:环境变量>全局变量>测试集变量。
注意:不能在 Pre-request Script 和 Tests 中使用{{变量名}},可以通过以下语句设置和获取使用变量:
pm.variables.set("a", "c3"); //设置局部变量,仅能在该脚本中使用 pm.environment.set("a", "e3"); //设置环境变量 pm.globals.set("a", "g3"); // 设置全局变量 pm.globals.unset("a"); //清除全局变量 var v_a = pm.variables.get("a"); // 获取局部变量 var e_a = pm.environment.get("a"); // 获取环境变量 var g_a = pm.globals.get("a"); // 获取全局变量
Postman集合、文件夹、请求中Pre-request Script和Tests的执行顺序:
-
Pre-request Script和Tests的执行顺序都是:从大到小。
-
单独执行某个请求也会执行 Collection 和 Folder 中设置的脚本。
-
使用Runner运行集合时, Collection 和 Folder 中的脚本在发送每个请求时都会执行一遍。
5、在Postman脚本中发送请求(pm.sendRequest)
遇到有依赖的接口时,如需要登录或需要从前一个接口的结果中获取参数时,往往需要在该请求前先发送一下所依赖的请求, 可以在Pre-request script中使用pm.sendRequest实现
1.发送GET请求
const url = 'http://115.28.108.130:5000/api/user/getToken/?appid=136425'; // 发送get请求 pm.sendRequest(url, function (err, res) { console.log(err ? err : res.text()); // 控制台打印请求文本 });
2.发送表单格式Post请求
//构造一个登录请求 const loginRequest = { url: 'http://115.28.108.130:5000/api/user/login/', method: "POST", body: { mode: 'urlencoded', // 模式为表单url编码模式 urlencoded: 'name=张三&password=123456' } }; // 发送请求 pm.sendRequest(loginRequest, function (err, res) { console.log(err ? err : res.text()); });
3.发送JSON格式请求
const regRequest = { url: 'http://115.28.108.130:5000/api/user/reg/', method: 'POST', header: 'Content-Type: application/json', //注意要在Header中声明内容使用的类型 body: { mode: 'raw', // 使用raw(原始)格式 raw: JSON.stringify({ name: '小小', password: '123456' }) //要将JSON对象转为文本发送 } }; //发送请求 pm.sendRequest(regRequest, function (err, res) { console.log(err ? err : res.json()); // 响应为JSON格式可以使用res.json()获取到JSON对象 });
4.发送XML格式请求
//构造请求 const demoRequest = { url: 'http://httpbin.org/post', method: 'POST', header: 'Content-Type: application/xml', // 请求头种指定内容格式 body: { mode: 'raw', raw: '<xml>hello</xml>' // 按文本格式发送xml } }; //发送请求 pm.sendRequest(demoRequest, function (err, res) { console.log(err ? err : res.json()); });