http://www.cnblogs.com/insus/p/4306640.html
http://json2csharp.chahuo.com/
本篇一步一步学习怎样把显示于网页的json格式的字符串写进text文件中,并保存起来。
学习到创建model, Entity, 序列化List<object>转换为json,显示于网页上。然后是把这些json字符串传至控制器的方法,写text文件并保存。
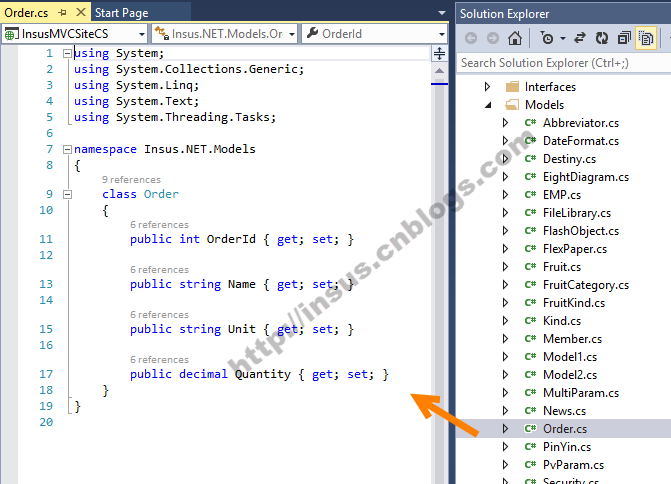
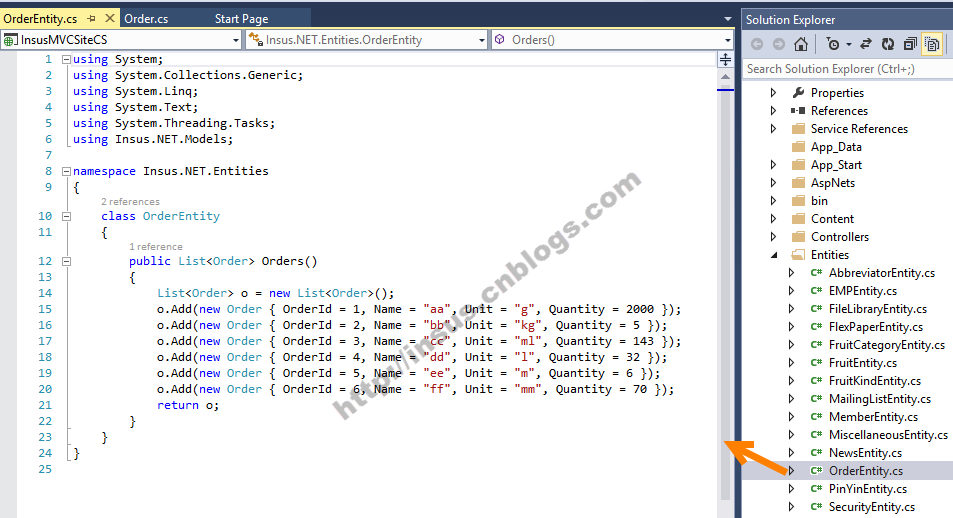
准备数据对象,创建model:
接下来创建Entity,数据实体,数据可以是从文件,数据库或是其它。下面的数据是Insus.NET写成静态。因此上例中只是演示而已。
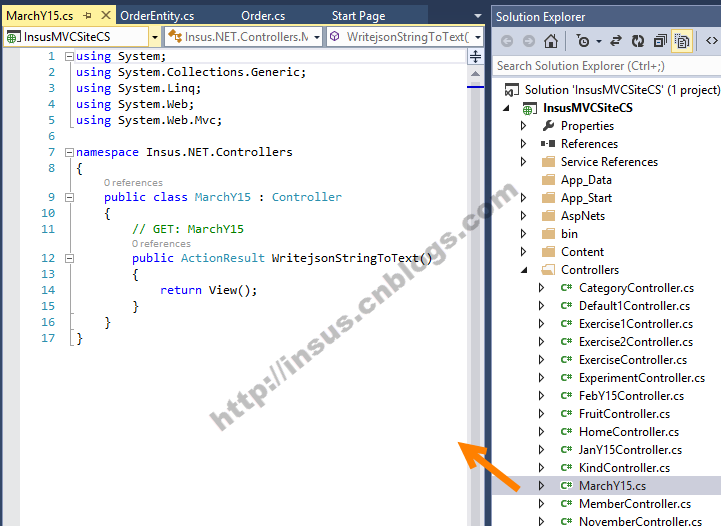
ASP.NET MVC程序开发,控制器是很不了的。我们创建一个控制器,今天已经是2015年3月了,时间过得真快,我们就以MarchY15:
在Views目录下就会看到有一个MarchY15目录,高版本的ASP.NET MVC在创建好控制器之后,Views目录下也会自动创建好相对应的目录。
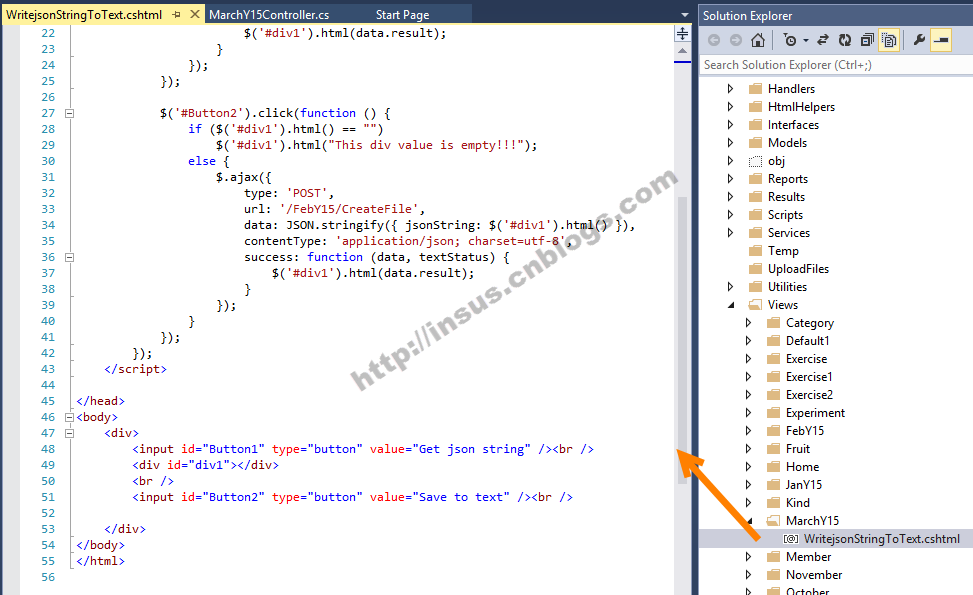
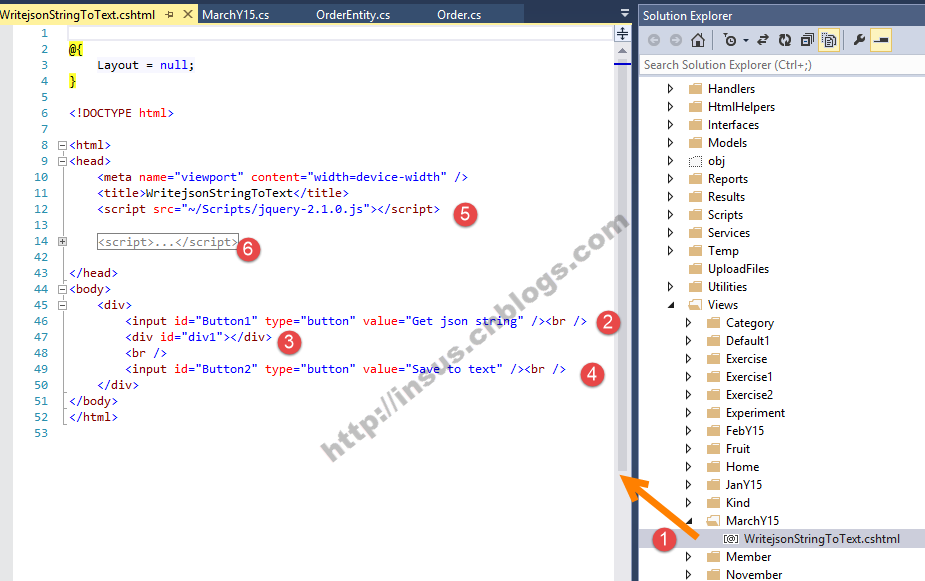
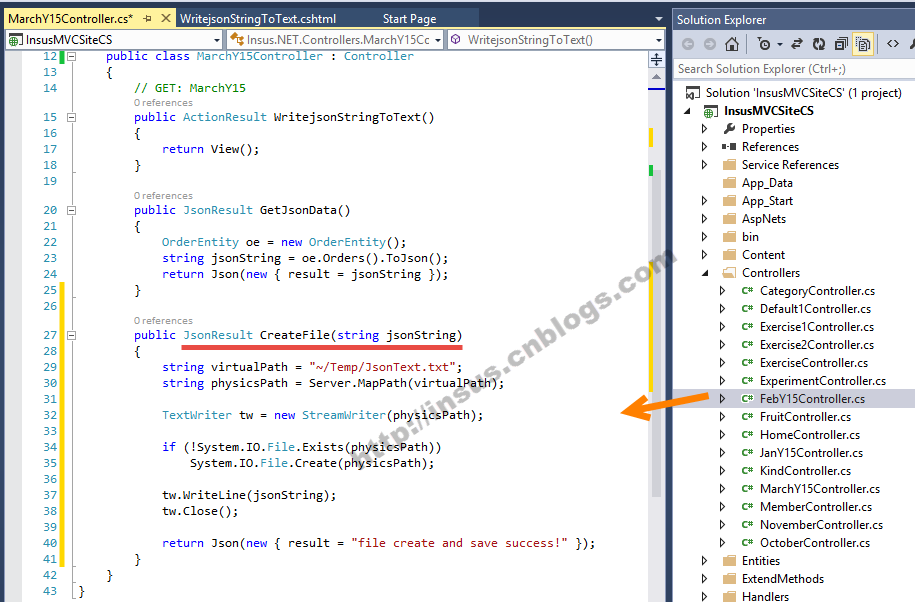
刚才在控制器中,我们有创建好一个视图操作WritejsonStringToText,我们就以这个名字创建一个视图:
标记1,创建视图。
标记2,在网页中放置一个铵钮,去获取json格式的字符串。
标记3,显示json字符串位置。
标记4,把json文本传去控制器,写进text文件,并保存。
标记5,引用jQuery类库。
标记6,写jQuery程序。
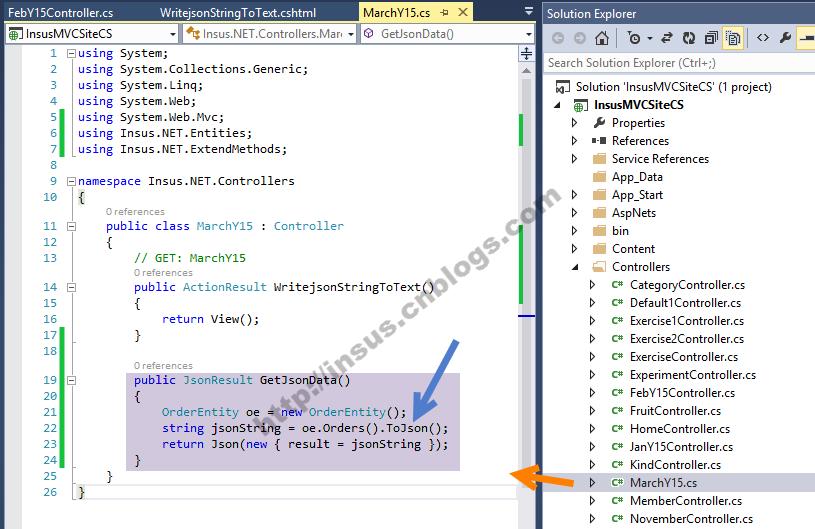
现在我们要处理Entity的数据显示于网页上,需要在控制器写一个方法:
上面有一个.ToJson()扩展方法,你可以参考前的asp.net mvc学习例子,它是把List<T>转换为json的扩展方法。在此不再说明。
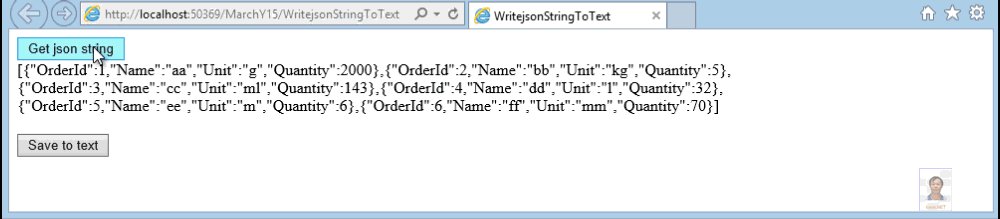
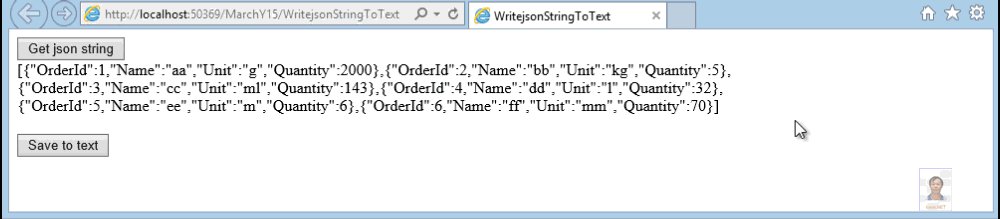
现在演示一下获取数据并显示的,运行时发现出错了:
经检查,发现在创建控制器时把Controller后缀去掉了。
接下来,我们需要把显示于网页的json格式的文件,写进text文本文件中去,并保存起来。
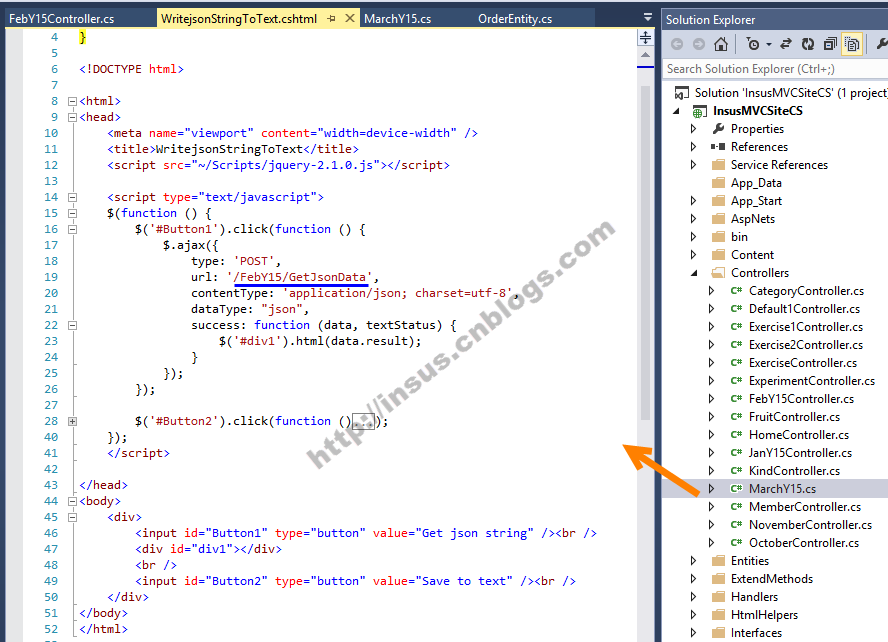
重新打开控MarchY15控制器,添加一个Action:
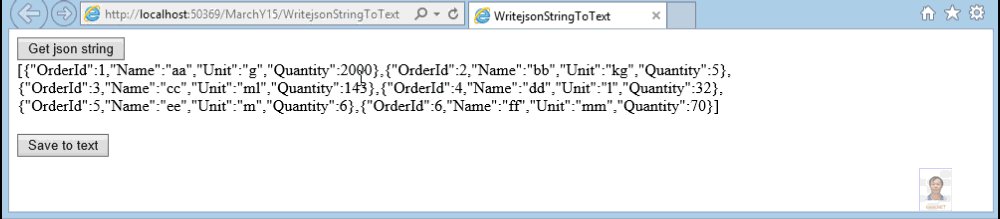
好了,演示一下:
2015-03-01 14:40分更正:
上面所有截图或者动画所显示的/FebY15/...正确为 /MarchY15/...