项目中遇到的,关于居中弹出层的字体模糊问题。
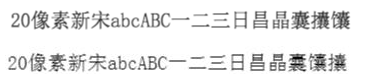
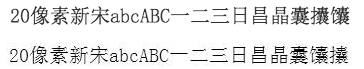
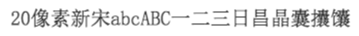
先来个对比图:
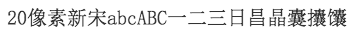
清晰版:
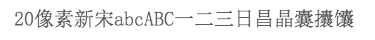
模糊版:
这个是一个不定宽高的弹出框,居中的方式如下代码:
.layerdiv {
position: fixed;
top: 50%;
left: 50%;
background: #f5f7f9;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
-ms-border-radius: 3px;
border-radius: 3px;
-webkit-transform: translate(-50%, -65%);
-moz-transform: translate(-50%, -65%);
-ms-transform: translate(-50%, -65%);
-o-transform: translate(-50%, -65%);
transform: translate(-50%, -51%);
z-index: 1000;
}
使用了固定定位 和 transform: translate来居中,但是由于居中的时候显示的弹框视觉效果上会有点偏下,所以调整了Y轴上的移动数字,-65%,也就是因为这个65导致了上面对比图的情况;
根据百度找的的一些资料:
http://www.missyuan.net/school/web_2014/web_15791.html
http://www.zhangxinxu.com/wordpress/2015/05/css3-transform-affect/comment-page-1/#comment-345084
Transform 3D
当元素进入GPU中渲染时,在Chrome35+中的字体为grayscale渲染,IE11和FF30保持sub-pixel渲染不变。若transform值函数(如translate3d(), scale(), rotate()等)中的参数为非整数,会导致字体模糊。在使用iScroll模拟滚动的项目中会出现字体模糊。以下是对该问题的一个还原:
-webkit-transform: translate3d(1.5px, 1.5px,0);

-webkit-transform: translate3d(1px, 1px,0);

Chrome 36中使用transform不需要-webkit-前缀了!
为了防止以上模糊情况的出现,可以通过JS中的Math.round()/Math.ceil()/Math.floor()等函数使其为整数。
当加入perspective()值时,Firefox30渲染又有所不同。
transform: perspective(1px) translate3d(1.5px, 1.5px,0);在FF30中作用的元素为grayscale渲染。

transform: perspective(1px) translate3d(1px, 1px,0); 在FF30中作用的元素为sub-pixel渲染

E11均为sub-pixel渲染。
此情况下运用opacity

但是有点搞不明白的是 translate(x,y)也会出现这种情况,确实是在translate的数值是整数,或者很接近整数的时候,字体就是清晰的情况
总结:
当使用translate进行位移的时候,如果选择的值是不接近整数的小数(测试时,整数和接近整数的小数比如:1.89、1.9+的数不会出现模糊的情况),位移的元素字体和背景等都会出现模糊的情况;目前发现的原因是这个,如有其他请在评论中提出,有新发现会持续更新。
另:http://www.kubiji.cn/topic-id2286.html 中提到将滚动条隐藏有奇效,不过没有试出来,大家可以试试看;