我们利用鼠标工具来实现多边形编辑,引入鼠标工具插件:
<script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.PolyEditor"></script>
绘制多边形,如此绘制2个。您也可以绘制多个。
//在地图上绘制折线 var editor={}; editor._polygon1=(function(){ var arr = [ //构建多边形经纬度坐标数组 [116.403322,39.920255], [116.410703,39.897555], [116.402292,39.892353], [116.389846,39.891365] ] return new AMap.Polygon({ map: map, path: arr }); })();
绘制完毕,打开多边形可编辑属性。即可编辑多边形。
editor._polygonEditor1= new AMap.PolyEditor(map, editor._polygon1); editor._polygonEditor1.open();
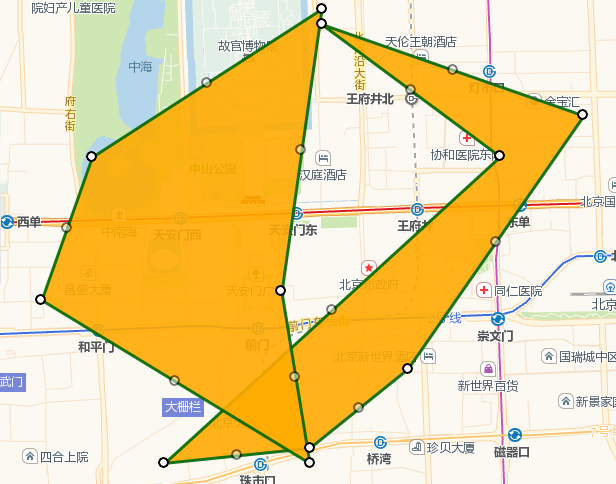
截图如下:

全部源代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>编辑折线、多边形、圆</title> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.PolyEditor"></script> </head> <body> <div id="container"></div> <script> var editorTool, map = new AMap.Map("container", { resizeEnable: true, center: [116.403322, 39.900255],//地图中心点 zoom: 13 //地图显示的缩放级别 }); //在地图上绘制折线 var editor={}; editor._polygon1=(function(){ var arr = [ //构建多边形经纬度坐标数组 [116.403322,39.920255], [116.410703,39.897555], [116.402292,39.892353], [116.389846,39.891365] ] return new AMap.Polygon({ map: map, path: arr }); })(); editor._polygon2=(function(){ var arr = [ //构建多边形经纬度坐标数组 [116.403322,39.921255], [116.410703,39.891555], [116.402292,39.891353], [116.389846,39.891365] ] return new AMap.Polygon({ map: map, path: arr }); })(); map.setFitView(); editor._polygonEditor1= new AMap.PolyEditor(map, editor._polygon1); editor._polygonEditor1.open(); editor._polygonEditor2= new AMap.PolyEditor(map, editor._polygon2); editor._polygonEditor2.open(); </script> </body> </html>