摘要:不需要写代码,不需要花钱,不需要求人,用最简单的方式,可视化的操作,即可生成连锁店品牌地图。而且自动适配PC浏览器与移动浏览器!快来看如何操作。
----------------------------------------------------------------------------------------
一、效果展示
移动端效果:

PC端效果:

二、开始制作
没有繁琐的步骤,不用申请KEY,只需要登录,然后导入数据即可。
1、登录云图管理台:http://yuntu.amap.com/datamanager/

2、新建地图

3、导入单个数据
点击右上角的标注按钮,再点击地图,最后点击保存。就能添加一个点。
每个标注里的内容可以随意删改,位置也能改变。

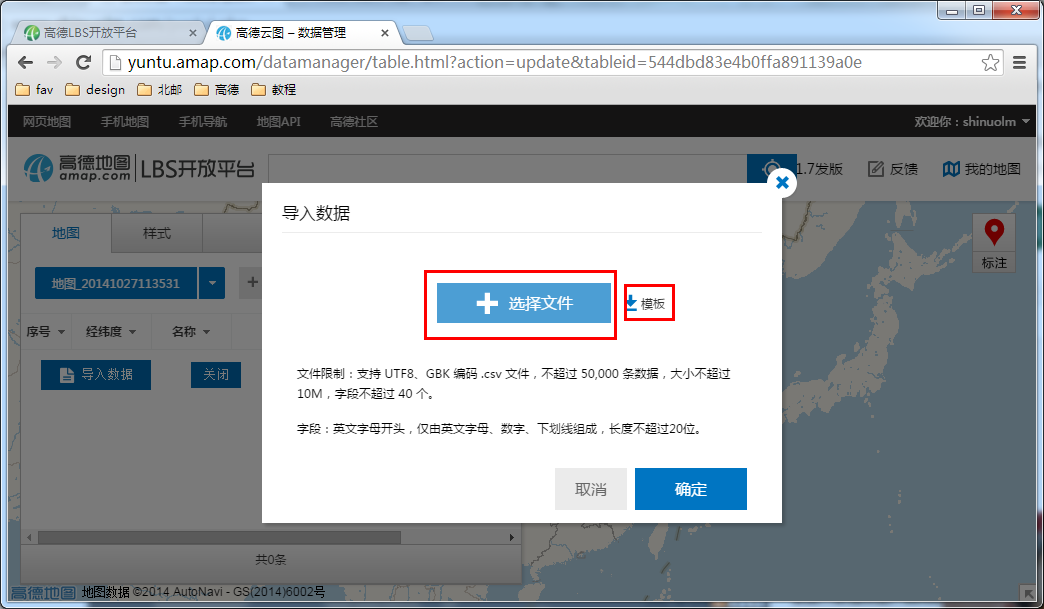
4、导入批量数据
如果数据多,一个一个添加门店就显得没有效率啦。这时,可以批量导入数据。

选择批量数据文件,导入即可。
批量数据的文件,参考模板中给出的即可。

按照地址来定位的话,需要名称和地址,数据格式是这样的:
Name,Address
济南革命烈士陵园(北门),济南省南山区马鞍山路66号
按照经纬度来定位的话,需要名称和经纬度,数据格式是这样的:
Name,x,y
济南革命烈士陵园(北门),117.001985,36.643829
当然你还可以自己添加一些字段,比如电话、图片、描述等。每个字段用英文逗号隔开,整个文件保存成CSV格式。比如这样:
Name,Name_PY,Ctype,Ntype,Code,Address,x,y
济南革命烈士陵园(北门),JiNan GeMing LieShi LingYuan (BeiMen),陵园,71901,370103,马鞍山路,117.001985,36.643829
5、一键发布
真的那么快就到了发布的时刻麽?激动啊!
没错!导入数据后,就可以发布数据了,是不是很高效,很简单!

大功告成!!!
觉得这个比较方便的是,有路线规划,而且在PC和手机上都能用,自动适配,真的是极好!

三、发布完毕了,还可以干点儿嘛?
改改标注的样式呗,红红的点可以改成绿色的呀。
点样式,可以改标注的大小、颜色、图案呢!

如果列表的数据,是红色的话,代表地址可能不准确。
所以,您还可以修改地址呀!
