建好skydome后,如果我们想让其中的某个物体,比如那个球体来映射出周围环境的蓝天白云(不包括自己附近的物体),该怎么做呢?此时可以把这个球体当成一面镜子,把我们视点看这个物体上某个顶点p时的反射向量当作cube map查询向量v,得到纹理texel,然后p点的颜色可以用blend的方式,混合当前颜色和采样的纹理texel,就可以实现我们想要的效果。
我们新建一个LightTexCubeShaderClass来渲染这个球体,它调用的shader文件为lighttexcube.vs, lighttexcube.ps,vs文件没有什么变化,但ps文件中加入了环境映射的处理,混合了光照,纹理以及环境映射纹理三者的颜色。
finalcolor = finalcolor * textureColor;
//计算反射cube的颜色
{
float3 incident = input.worldposition.xyz - cameraPosition.xyz;
float3 refW = reflect(incident, input.worldnormal);
float4 reflectedColor = gCubeMap.Sample(SampleType, refW); //用反射向量,查询cube颜色
finalcolor += reflectedColor;
}
return finalcolor;
在GraphicsClass中,渲染该球体的代码为:
//sphere 顶点和索引数据放入缓冲区,准备渲染
m_SphereModel->Render(m_D3D->GetDeviceContext());
D3DXMatrixTranslation(&worldMatrix3, 0.0,4.5, 0.0);
result = m_LightTexCubeShader->Render(m_D3D->GetDeviceContext(), m_SphereModel->GetIndexCount(), worldMatrix3, viewMatrix, projectionMatrix,
light, material, camera,m_TexManager->createTex(m_D3D->GetDevice(),string("ice.dds")), m_TexManager->createCubeTex(m_D3D->GetDevice(),string("grassenvmap1024.dds")));
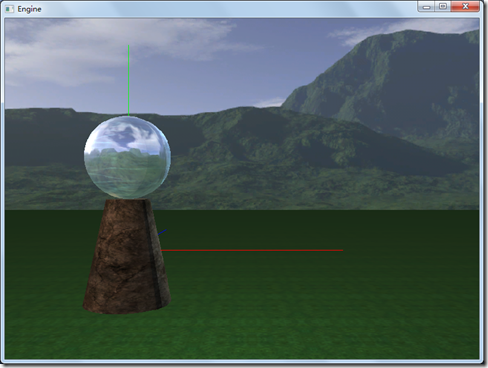
程序执行后界面如下:
完整的代码请参考:
工程文件myTutorialD3D11_52
代码下载: