页面出现问题,就debug,这是前端开发工程师最常见的做法,但是有时候,我们打开开发者工具,在sources查找js文件,却发现怎么也找不到,无法设置断点。但是文件在network选项卡里确实load过了。
第一种 alert
第二种 console.log 不会打断思路
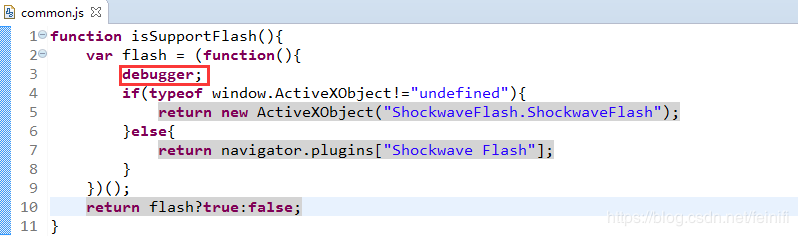
第三种 在需要调试的地方加上debugger,如下所示:

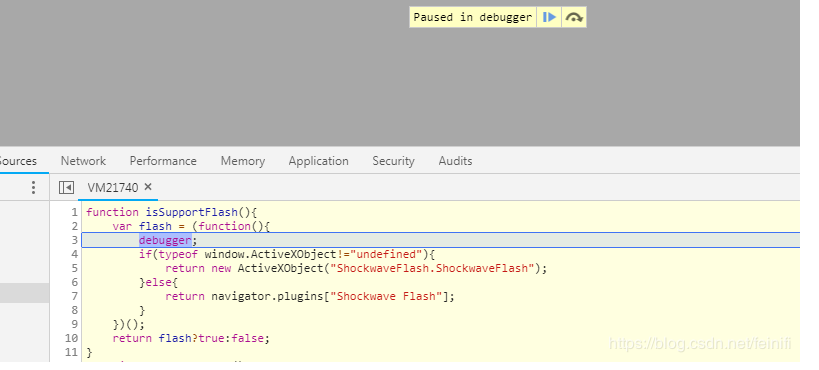
重新加载页面的时候,确实能够进入断点的位置:

页面出现问题,就debug,这是前端开发工程师最常见的做法,但是有时候,我们打开开发者工具,在sources查找js文件,却发现怎么也找不到,无法设置断点。但是文件在network选项卡里确实load过了。
第一种 alert
第二种 console.log 不会打断思路
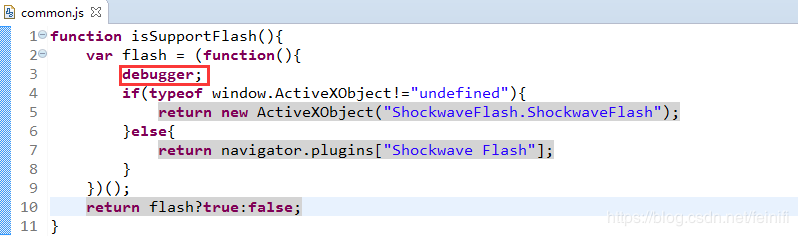
第三种 在需要调试的地方加上debugger,如下所示:

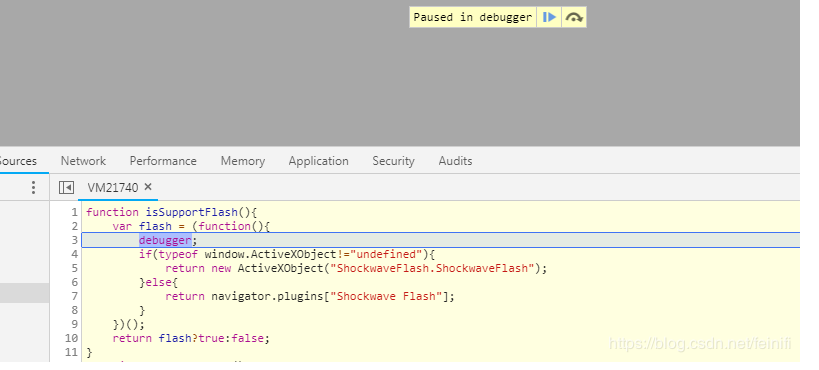
重新加载页面的时候,确实能够进入断点的位置: