### 一、项目需求
1.列出图书列表、出版社列表、作者列表
2.点击作者,会列出其出版的图书列表
3.点击出版社,会列出旗下图书列表
4.可以创建、修改、删除 图书、作者、出版社
### 二、项目实现
bookms
|-- app01 # 项目应用
| |-- views.py # 视图层代码
| |-- admin.py
| |-- apps.py
| |-- models.py # 模型层,定义数据库模型
| |-- tests.py
|
|-- bookms # 项目工程
| |-- settings.py # 项目的配置文件
| |-- urls.py # 路由层
| |-- wsgi.py
|
|-- templates # 项目模板
| |-- addauthor.html # 添加作者的模板
| |-- addbook.html # 添加图书的模板
| |-- addpublish.html # 添加出版社的模板
| |-- author.html # 作者的列表
| |-- base.html # 基础框架模板
| |-- books.html # 图书的列表
| |-- changebook.html # 编辑图书的模板
| |-- editauthor.html # 编辑作者的模板
| |-- editpublish.html # 编辑出版社的模板
| |-- index.html # 登录首页
| |-- publish.html # 出版社的列表
| |-- reg.html # 注册页面
| |-- reg_succes.html # 注册成功的页面
|
|-- manage.py # 项目启动相关的
### 三、数据库设计
class Book(models.Model): # 必须要继承的
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=32)
publishData = models.DateField() # 出版日期
authorlist = models.ManyToManyField(to="Author")
price = models.DecimalField(max_digits=5, decimal_places=2) # 一共5位,保留两位小数
# 不用命名为publish_id,因为django为我们自动就加上了_id
publish = models.ForeignKey(to="Publish", to_field="id", on_delete=models.CASCADE)
def __str__(self):
return self.title
class Publish(models.Model):
# 不写id的时候数据库会自动增加
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
email = models.EmailField()
def __str__(self):
return self.name
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
# 与AuthorDetail建立一对一的关系
def __str__(self):
return self.name
### 四、操作步骤
1、先注册用户
2、用注册的用户进行登录
3、创建作者
4、创建出版社
5、新建图书信息
6、点击作者姓名,跳转到该作者出版的图书列表
7、点击出版社名称,跳转到该出版社出版的图书列表
五、实现效果
1、登录页面

2、注册页面

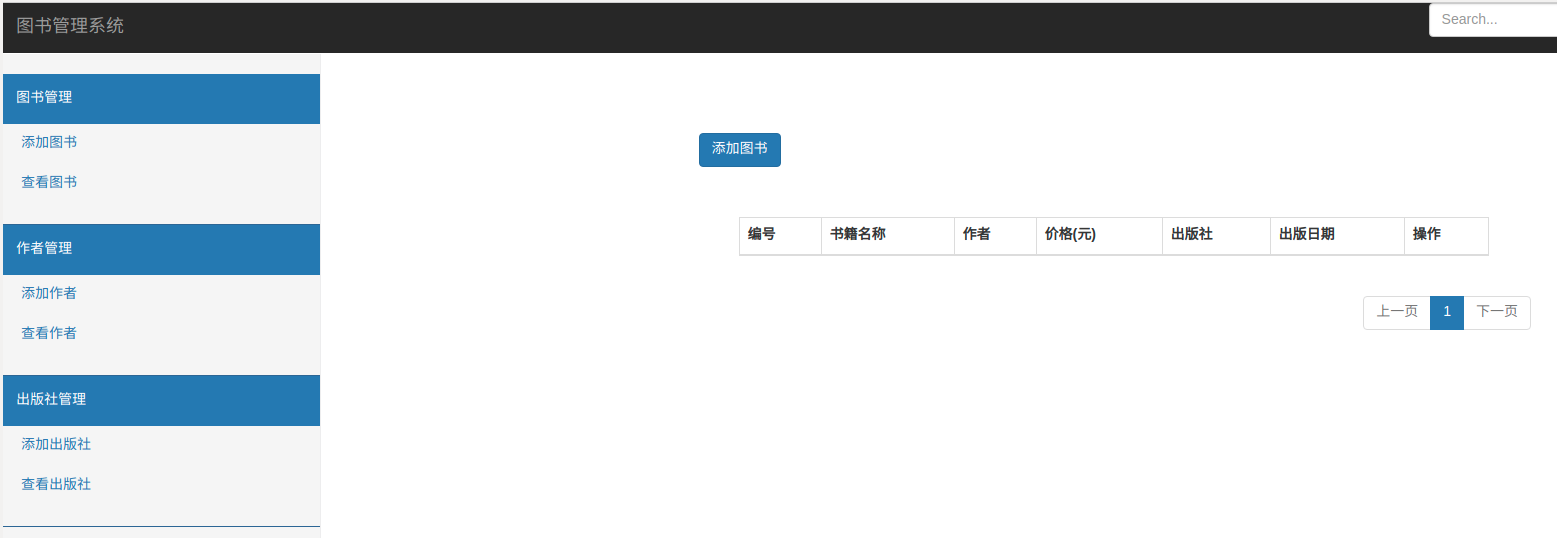
3、图书列表页面

4、作者页面

5、出版社页面

六、项目代码
views.py
from django.contrib import auth
from django.contrib.auth.decorators import login_required
from django.contrib.auth.models import User
from django.core.paginator import Paginator, PageNotAnInteger, EmptyPage
from django.http import HttpResponse, HttpResponseRedirect
from django.shortcuts import render, redirect
# Create your views here.
from app01 import models
def index(request):
return render(request, "index.html")
# 注册
def reg(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
password1 = request.POST.get("password1")
print(username, password, password1)
if username != str(User.objects.filter(username=username).first()) and len(username) != 0:
s = "注册成功"
if password == password1 and len(password) != 0: # 当密码与确认密码一致的时候,注册成功
User.objects.create_user(username=username, password=password)
return render(request, "reg_succes.html", {"username": username, "s": s})
elif len(password) == 0:
return render(request, "reg.html", {"s3": "密码不能为空!"})
else:
s1 = "两次输入的密码不一致"
return render(request, "reg.html", {"s1": s1})
elif len(username) == 0:
return render(request, "reg.html", {"s2": "用户名不能为空!"})
else:
mess = "用户名已经存在!"
return render(request, "reg.html", {"mess": mess})
return render(request, "reg.html")
def reg_succes(request):
return render(request, "reg_succes.html")
# 登录
def login(request):
if request.method == "POST":
username = request.POST.get("username")
password = request.POST.get("password")
print(username, password)
user = auth.authenticate(username=username, password=password) # 验证用户名和密码
if user is not None and user.is_active:
# 如果认证成功,就让登录
auth.login(request, user)
request.session['user'] = username # 将session信息记录到浏览器
response = HttpResponseRedirect("/books/")
return response
elif user is None:
return render(request, "index.html", {"s1": "用户名不存在!"})
else:
s = "用户名或密码错误"
return render(request, "index.html", {"s": s})
return render(request, "index.html")
@login_required
# 新增书籍
def addbook(request):
publish_list = models.Publish.objects.all() # 查询出所有的出版社对象
author_list = models.Author.objects.all()
if request.method == "POST":
title = request.POST.get("title")
date = request.POST.get("date")
price = request.POST.get("price")
publish_id = request.POST.get("publish_id")
authors_id_list = request.POST.getlist("authors_id_list")
if title != str(models.Book.objects.filter(title=title).first()) and len(title) !=0:
book_obj = models.Book.objects.create(title=title, publish_id=publish_id, publishData=date, price=price)
book_obj.authorlist.add(*authors_id_list)
return redirect("/books")
elif len(title) == 0:
return render(request, "addbook.html", {"s": "书籍名称不能为空!", "publish_list": publish_list,
"author_list": author_list})
else:
return render(request, "addbook.html", {"s1": "书籍名称已经存在!", "publish_list": publish_list,
"author_list": author_list})
return render(request, "addbook.html", {"publish_list": publish_list, "author_list": author_list})
# 查看图书列表
@login_required
def books(request, field_id=0, field_type='src'):
'''
图书列表有3种情况:
点击查看图书列表(books)显示的的图书
点击出版社(publishs)显示的图书
点击作者(authors)显示的图书
:param request:
:param field_id
:param field_type: /publishs /anthors
:return:
'''
if field_type == 'publishs':
book_list = models.Book.objects.filter(publish_id=field_id).all()
elif field_type == 'authors':
book_list = models.Book.objects.filter(authorlist__id=field_id).all()
else:
book_list = models.Book.objects.all()
username = request.session.get('user')
paginator = Paginator(book_list, 10)
page = request.GET.get('page', 1)
currentPage = int(page)
try:
book_list = paginator.page(page)
except PageNotAnInteger:
book_list = paginator.page(1)
except EmptyPage:
book_list = paginator.page(paginator.num_pages)
return render(request, "books.html", {"user": username, "book_list": book_list, "paginator": paginator,
"currentPage": currentPage})
# 编辑图书
@login_required
def changebook(request, id):
edit_book_obj = models.Book.objects.filter(id=id).first()
if request.method == "POST":
title = request.POST.get("title")
date = request.POST.get("date")
price = request.POST.get("price")
authors_id_list = request.POST.getlist("authors_id_list")
publish_id = request.POST.get("publish_id")
if len(title) != 0:
models.Book.objects.filter(id=id).update(title=title, publishData=date, price=price, publish_id=publish_id)
edit_book_obj.authorlist.set(authors_id_list)
return redirect("/books")
else:
return render(request, "changebook.html", {"s": "书籍名称不能为空!"})
publish_list = models.Publish.objects.all()
author_list = models.Author.objects.all()
return render(request, "changebook.html", {"edit_book_obj": edit_book_obj, "publish_list": publish_list,
"author_list": author_list})
# 删除图书
@login_required
def delbook(request, id):
models.Book.objects.filter(id=id).delete()
return redirect("/books")
# 注销登录
@login_required
def logout(request):
auth.logout(request)
return redirect("/index")
@login_required
# 添加作者
def addauthor(request):
if request.method == "POST":
name = request.POST.get("name")
age = request.POST.get("age")
if name != (models.Author.objects.filter(name=name).first()) and len(name) != 0:
models.Author.objects.create(name=name, age=age)
return redirect("/authors/")
elif len(name) == 0:
return render(request, "addauthor.html", {"s": "作者姓名不能为空!"})
return render(request, "addauthor.html")
# 编辑作者
def editauthor(request, id):
author_obj = models.Author.objects.filter(id=id).first()
if request.method == "POST":
name = request.POST.get("name")
age = request.POST.get("age")
if name != (models.Author.objects.filter(name=name).first()) and len(name) != 0:
models.Author.objects.filter(id=id).update(name=name, age=age)
return redirect("/authors/")
elif len(name) == 0:
return render(request, "addauthor.html", {"s": "作者姓名不能为空!"})
return render(request, "editauthor.html", {"author_obj": author_obj})
# 删除作者
def delauthor(request, id):
models.Author.objects.filter(id=id).delete()
return redirect("/authors/")
@login_required
def authors(request):
author_list = models.Author.objects.all()
return render(request, "author.html", locals())
@login_required
# 添加出版社
def addpublish(request):
if request.method == "POST":
name = request.POST.get("name")
addr = request.POST.get("addr")
email = request.POST.get("email")
if name != (models.Publish.objects.filter(name=name).first()) and len(name) != 0:
models.Publish.objects.create(name=name, addr=addr, email=email)
return redirect("/publishs/")
elif len(name) == 0:
return render(request, "addpublish.html", {"s": "出版社名称不能为空!"})
else:
return render(request, "addpublish.html", {"s1": "出版社名称已经存在!"})
return render(request, "addpublish.html")
# 查看出版社
@login_required
def publishs(request):
pub_list = models.Publish.objects.all()
return render(request, "publish.html", locals())
# 编辑出版社
def editpublish(request, id):
pub_obj = models.Publish.objects.filter(id=id).first()
if request.method == "POST":
name = request.POST.get("name")
addr = request.POST.get("addr")
email = request.POST.get("email")
if name != (models.Publish.objects.filter(name=name).first()) and len(name) != 0:
models.Publish.objects.create(name=name, addr=addr, email=email)
return redirect("/publishs/")
elif len(name) == 0:
return render(request, "editpublish.html", {"s": "出版社名称不能为空!"})
else:
return render(request, "editpublish.html", {"s1": "出版社名称已经存在!"})
return render(request, "editpublish.html", {"pub_obj": pub_obj})
# 删除出版社
def delpublish(request, id):
models.Publish.objects.filter(id=id).delete()
return redirect("/publishs/")
models.py
from django.db import models
# Create your models here.
class Book(models.Model): # 必须要继承的
id = models.AutoField(primary_key=True)
title = models.CharField(max_length=32)
publishData = models.DateField() # 出版日期
authorlist = models.ManyToManyField(to="Author")
price = models.DecimalField(max_digits=5, decimal_places=2) # 一共5位,保留两位小数
# 不用命名为publish_id,因为django为我们自动就加上了_id
publish = models.ForeignKey(to="Publish", to_field="id", on_delete=models.CASCADE)
def __str__(self):
return self.title
class Publish(models.Model):
# 不写id的时候数据库会自动增加
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
email = models.EmailField()
def __str__(self):
return self.name
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
# 与AuthorDetail建立一对一的关系
def __str__(self):
return self.name
urls.py
"""bookms URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/2.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from django.urls import path, re_path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('addbook/', views.addbook),
path('books/', views.books),
re_path(r'books/(d+)/change', views.changebook),
re_path(r'books/(d+)/delete/', views.delbook),
url(r'^reg/$', views.reg),
url(r'^login/$', views.login),
url(r'^index/$', views.index),
url(r'^$', views.index),
url(r'^logout/$', views.index),
url(r'^accounts/login/$', views.index),
url(r'^addauthor/$', views.addauthor),
url(r'^reg_succes/$', views.reg_succes),
url(r'^authors/$', views.authors),
re_path(r'authors/(d+)/change', views.editauthor),
re_path(r'authors/(d+)/delete', views.delauthor),
url(r'addpublish/$', views.addpublish),
url(r'^publishs/$', views.publishs),
re_path(r'publishs/(d+)/change', views.editpublish),
re_path(r'publishs/(d+)/delete', views.delpublish),
re_path(r'books/(?P<field_id>d+)/(?P<field_type>publishs)', views.books),
re_path(r'books/(?P<field_id>d+)/(?P<field_type>authors)', views.books),
]
addauthor.html
{% extends "base.html" %}
{% block style %}
{{block.super}}
.form-horzontal {
margin-top:100px;
}
.panel {
margin-top: 30px;
500px;
height: 300px;
margin-left: 300px;
}
h6 {
margin-left:100px;
}
{% endblock %}
{% block add %}
<div class="panel panel-primary">
<div class="panel-heading">添加作者</div>
<div class="panel-body">
<form class="form-horizontal" action="" method="post">
{% csrf_token %}
<div class="form-group">
<label for="name" class="col-sm-2 control-label">姓名:</label>
<div class="col-sm-10">
<input type="text" id="name" name="name">
</div>
</div>
<h6 style="color: red">{{s}}</h6>
<div class="form-group">
<label for="age" class="col-sm-2 control-label">年龄:</label>
<div class="col-sm-10">
<input type="text" id="age" name="age">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-md-offset-2">
<input type="submit" class="btn btn-primary pull-right">
</div>
</div>
</form>
</div>
</div>
{% endblock %}
addbook.html
{% extends "base.html" %}
{% block style %}
{{block.super}}
.form-horzontal {
margin-top:100px;
}
.panel {
margin-top: 30px;
700px;
height: 500px;
margin-left: 300px;
}
h6 {
margin-left:200px;
}
{% endblock %}
{% block add %}
<div class="panel panel-primary">
<div class="panel-heading">添加书籍</div>
<div class="panel-body">
<form class="form-horizontal" action="/addbook/" method="post">
{% csrf_token %}
<div class="form-group">
<label for="title" class="col-sm-2 control-label">书籍名称:</label>
<div class="col-sm-10">
<input type="text" id="title" name="title">
</div>
</div>
<h6 style="color: red">{{s}}</h6>
<h6 style="color: red">{{s1}}</h6>
<div class="form-group">
<label for="authors_id_list" class="col-sm-2 control-label">作者:</label>
<div class="col-sm-10">
<select name="authors_id_list" id="authors_id_list" multiple>
{% for author_obj in author_list %}
<option value="{{author_obj.pk}}">{{author_obj.name}}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<label for="price" class="col-sm-2 control-label">价格:</label>
<div class="col-sm-10">
<input type="text" id="price" name="price">
</div>
</div>
<div class="form-group">
<label for="date" class="col-sm-2 control-label">出版日期:</label>
<div class="col-sm-10">
<input type="date" id="date" name="date">
</div>
</div>
<div class="form-group">
<label for="publish_id" class="col-sm-2 control-label">出版社:</label>
<div class="col-sm-10">
<select name="publish_id" id="publish_id" class="form-control-static">
{% for pub_obj in publish_list %}
<option value="{{pub_obj.pk}}">{{pub_obj.name}}</option>
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-md-offset-2">
<input type="submit" class="btn btn-primary pull-right">
</div>
</div>
</form>
</div>
</div>
{% endblock %}
addpublish.html
{% extends "base.html" %}
{% block style %}
{{block.super}}
.form-horzontal {
margin-top:100px;
}
.panel {
margin-top: 30px;
700px;
height: 300px;
margin-left: 300px;
}
h6 {
margin-left:100px;
}
{% endblock %}
{% block add %}
<div class="panel panel-primary">
<div class="panel-heading">添加出版社</div>
<div class="panel-body">
<form class="form-horizontal" action="" method="post">
{% csrf_token %}
<div class="form-group">
<label for="name" class="col-sm-2 control-label">出版社名称:</label>
<div class="col-sm-10">
<input type="text" id="name" name="name">
</div>
</div>
<h6 style="color: red">{{s}}</h6>
<h6 style="color: red">{{s1}}</h6>
<div class="form-group">
<label for="addr" class="col-sm-2 control-label">出版社地址:</label>
<div class="col-sm-10">
<input type="text" id="addr" name="addr">
</div>
</div>
<div class="form-group">
<label for="Email" class="col-sm-2 control-label">联系邮箱:</label>
<div class="col-sm-10">
<input type="email" id="email" name="email">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-md-offset-2">
<input type="submit" class="btn btn-primary pull-right">
</div>
</div>
</form>
</div>
</div>
{% endblock %}
author.html
{% extends "base.html" %}
{% block add %}
<!--<h1 class="pull-right">欢迎{{request.user}}登录</h1>-->
<div class="container">
<div class="row" style="padding-top: 80px;">
<div class="col-md-6 col-md-offset-3">
<a href="/addauthor/">
<button class="btn btn-primary add">添加作者</button>
</a>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for author in author_list %}
<tr>
<td>{{author.id}}</td>
<td><a href="/books/{{ author.id }}/authors">{{ author.name }}</a> </td>
<td>{{ author.age}}</td>
<td>
<a href="/authors/{{ author.pk }}/change"><button class="btn btn-info">编辑</button></a>
<a href="/authors/{{ author.pk }}/delete"><button class="btn btn-danger">删除</button></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>图书管理系统</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<link href="/static/css/dashboard.css" rel="stylesheet">
<style>
{% block style %}
.menu {
margin: 0 -20px;
border-bottom: 1px solid #336699;
}
.head {
padding: 15px;
}
.menu .nav-sidebar > li > a {
padding-right: 40px;
padding-left: 40px;
}
table {
margin-top: 50px;
margin-left: 40px;
}
.addbook{
margin-top: 20px;
}
{% endblock style %}
</style>
</head>
<body>
<!--导航条-->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="">图书管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="">欢迎 {{request.user}} 登录</a> </li>
<li><a href="/logout/">注销</a> </li>
<li><a href="#">修改密码</a> </li>
<!--<li><a href="">个人中心</a> </li>-->
</ul>
<form class="mavbar-form navbar-right">
<input type="text" class="form-control" placeholder="Search...">
</form>
</div>
</div>
</nav>
<!--左侧菜单-->
<div class="container">
<div class="left">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<div class="menu">
<div class="head bg-primary">图书管理</div>
<ul class="nav nav-sidebar">
<li><a href="/addbook/">添加图书</a> </li>
<li><a href="/books/">查看图书</a> </li>
</ul>
</div>
<div class="menu">
<div class="head bg-primary">作者管理</div>
<ul class="nav nav-sidebar">
<li><a href="/addauthor/">添加作者</a> </li>
<li><a href="/authors/">查看作者</a> </li>
<!--<li><a href="/books/">编辑作者</a> </li>-->
</ul>
</div>
<div class="menu">
<div class="head bg-primary">出版社管理</div>
<ul class="nav nav-sidebar">
<li><a href="/addpublish">添加出版社</a> </li>
<li><a href="/publishs/">查看出版社</a> </li>
<!--<li><a href="/books/">编辑出版社</a> </li>-->
</ul>
</div>
</div>
</div>
</div>
<div class="right">
{#表格#}
{% block add %}
{% endblock %}
</div>
</div>
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<script>
// 左侧菜单
$(".head").on("click",function(){
//兄弟标签紧挨着的ul标签隐藏addclass("hide")
$(this).parent().siblings().children("ul").slideUp();
//把自己紧挨着的ul标签显示removeClass("hide")
$(this).next().removeClass("hide");
$(this).next().slideToggle();
});
</script>
</body>
</html>
books.html
{% extends "base.html" %}
{% block add %}
<!--<h1 class="pull-right">欢迎{{request.user}}登录</h1>-->
<div class="container">
<div class="row" style="padding-top: 80px;">
<div class="col-md-8 col-md-offset-3">
<a href="/addbook/">
<button class="btn btn-primary add">添加图书</button>
</a>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>编号</th>
<th>书籍名称</th>
<th>作者</th>
<th>价格(元)</th>
<th>出版社</th>
<th>出版日期</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for book in book_list %}
<tr>
<td>{{book.id}}</td>
<td>{{ book.title }}</td>
<td>
{% for author in book.authorlist.all %}
{% if forloop.last %}
<span>{{ author.name }}</span>
{% else %}
<span>{{ author.name }}</span>
{% endif %}
{% endfor %}
</td>
<td>{{ book.price }}</td>
<td>{{ book.publish }}</td>
<td>{{ book.publishData|date:'Y-m-d' }}</td>
<td>
<a href="/books/{{ book.pk }}/delete"><button class="btn btn-danger">删除</button></a>
<a href="/books/{{ book.pk }}/change"><button class="btn btn-info">编辑</button></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
<!--列表分页器-->
<nav aria-label="Page navigation" class="pull-right">
<ul class="pagination">
{% if book_list.has_previous %}
<li><a href="?page={{ book_list.previous_page_number }}" aria-label="Previous">上一页</a> </li>
{% else %}
<li class="disabled"><a href="" aria-label="Previous">上一页</a> </li>
{% endif %}
{% for index in paginator.page_range %}
{% if index == currentPage %}
<li class="active"><a href="?page={{ index }}">{{ index }}</a> </li>
{% else %}
<li><a href="?page={{ index }}">{{ index }}</a> </li>
{% endif %}
{% endfor %}
{% if book_list.has_next %}
<li><a href="?page={{ book_list.next_page_number }}" aria-label="Previous">下一页</a> </li>
{% else %}
<li class="disabled"><a href="" aria-label="Prevous">下一页</a> </li>
{% endif %}
</ul>
</nav>
{% endblock %}
changebook.html
{% extends "base.html" %}
{% block style %}
{{block.super}}
.form-horzontal {
margin-top:100px;
}
.panel {
margin-top: 30px;
700px;
height: 500px;
margin-left: 300px;
}
h6 {
margin-left:200px;
}
{% endblock style%}
{% block add %}
<div class="panel panel-primary">
<div class="panel-heading">编辑图书信息</div>
<div class="panel-body">
<form class="form-horizontal" action="" method="post">
{% csrf_token %}
<div class="form-group">
<div class="col-sm-10">
<input type="hidden" name="b">
</div>
</div>
<div class="form-group">
<label for="title" class="col-sm-2 control-label">书籍名称:</label>
<div class="col-sm-10">
<input type="text" name="title" value="{{ edit_book_obj.title }}" id="title">
</div>
</div>
<h6 style="color: red">{{s}}</h6>
<h6 style="color: red">{{s1}}</h6>
<div class="form-group">
<label for="authors_id_list" class="col-sm-2 control-label">作者:</label>
<div class="col-sm-10">
<select name="authors_id_list" id="authors_id_list" multiple>
{% for author_obj in author_list %}
{% if author_obj in edit_book_obj.authorlist.all %}
<option selected value="{{author_obj.id}}">{{author_obj.name}}</option>
{% else %}}
<option value="{{ author_obj.id}}">{{author_obj.name}}</option>
{% endif %}
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<label for="price" class="col-sm-2 control-label">价格:</label>
<div class="col-sm-10">
<input type="text" name="price" value="{{ edit_book_obj.price }}" id="price">
</div>
</div>
<div class="form-group">
<label for="date" class="col-sm-2 control-label">出版日期:</label>
<div class="col-sm-10">
<input type="date" name="date" value="{{ edit_book_obj.publishData|date:'Y-m-d' }}" id="date">
</div>
</div>
<div class="form-group">
<label for="publish_id" class="col-sm-2 control-label">出版社:</label>
<div class="col-sm-10">
<select name="publish_id" id="publish_id" class="form-control-static">
{% for pub_obj in publish_list %}
{% if edit_book_obj.publish == publish %}
<option selected value="{{pub_obj.id}}">{{pub_obj.name}}</option>
{% else %}
<option value="{{pub_obj.id}}">{{pub_obj.name}}</option>
{% endif %}
{% endfor %}
</select>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-md-offset-2">
<input type="submit" class="btn btn-sucess pull-right">
</div>
</div>
</form>
</div>
</div>
{% endblock %}
editauthor.html
{% extends "base.html" %}
{% block style %}
{{block.super}}
.form-horzontal {
margin-top:100px;
}
.panel {
margin-top: 30px;
500px;
height: 300px;
margin-left: 300px;
}
h6 {
margin-left:100px;
}
{% endblock style%}
{% block add %}
<div class="panel panel-primary">
<div class="panel-heading">编辑作者信息</div>
<div class="panel-body">
<form class="form-horizontal" action="" method="post">
{% csrf_token %}
<div class="form-group">
<div class="col-sm-10">
<input type="hidden" name="b">
</div>
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">姓名:</label>
<div class="col-sm-10">
<input type="text" name="name" value="{{ author_obj.name }}">
</div>
</div>
<h6 style="color: red">{{s}}</h6>
<div class="form-group">
<label for="age" class="col-sm-2 control-label">年龄:</label>
<div class="col-sm-10">
<input type="text" name="age" value="{{ author_obj.age }}">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-md-offset-2">
<input type="submit" class="btn btn-primary pull-right">
</div>
</div>
</form>
</div>
</div>
{% endblock %}
editpublish.html
{% extends "base.html" %}
{% block style %}
{{block.super}}
.form-horzontal {
margin-top:100px;
}
.panel {
margin-top: 30px;
500px;
height: 300px;
margin-left: 300px;
}
h6 {
margin-left:100px;
}
{% endblock style%}
{% block add %}
<div class="panel panel-primary">
<div class="panel-heading">编辑出版社信息</div>
<div class="panel-body">
<form class="form-horizontal" action="" method="post">
{% csrf_token %}
<div class="form-group">
<div class="col-sm-10">
<input type="hidden" name="b">
</div>
</div>
<div class="form-group">
<label for="name" class="col-sm-2 control-label">出版社名称:</label>
<div class="col-sm-10">
<input type="text" name="name" value="{{ pub_obj.name }}">
</div>
</div>
<h6 style="color: red">{{s}}</h6>
<h6 style="color: red">{{s1}}</h6>
<div class="form-group">
<label for="addr" class="col-sm-2 control-label">出版社地址:</label>
<div class="col-sm-10">
<input type="text" name="addr" value="{{ pub_obj.addr }}">
</div>
</div>
<div class="form-group">
<label for="Email" class="col-sm-2 control-label">联系邮箱:</label>
<div class="col-sm-10">
<input type="text" name="email" value="{{ pub_obj.email }}">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-md-offset-2">
<input type="submit" class="btn btn-primary pull-right">
</div>
</div>
</form>
</div>
</div>
{% endblock %}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<style>
.c1 {
margin-top: 100px;
}
.btn {
100px;
}
.c2,h6 {
margin-left: 100px;
}
.reg {
text-decoration: none;
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="c1 col-md-5 col-md-offset-3">
<form class="form-horizontal" action="/login/" method="post" novalidate>
{% csrf_token %}
<h3 style="text-align: center">登录</h3>
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" placeholder="输入用户名" name="username">
</div>
</div>
<h6 style="color: red">{{s1}}</h6>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密 码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="password" placeholder="输入密码" name="password">
</div>
</div>
<h6 style="color: red">{{s}}</h6>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-primary" value="登录">
<a href="/reg/" class="reg"><button type="button" class="btn btn-success c2">注册</button> </a>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
publish.html
{% extends "base.html" %}
{% block add %}
<!--<h1 class="pull-right">欢迎{{request.user}}登录</h1>-->
<div class="container">
<div class="row" style="padding-top: 80px;">
<div class="col-md-6 col-md-offset-3">
<a href="/addpublish/">
<button class="btn btn-primary add">添加出版社</button>
</a>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>序号</th>
<th>出版社名称</th>
<th>出版社地址</th>
<th>联系邮箱</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for publish in pub_list %}
<tr>
<td>{{publish.id}}</td>
<td><a href="/books/{{ publish.id }}/publishs">{{ publish.name }}</a></td>
<td>{{ publish.addr }}</td>
<td>{{ publish.email }}</td>
<td>
<a href="/publishs/{{ publish.pk }}/change"><button class="btn btn-info">编辑</button></a>
<a href="/publishs/{{ publish.pk }}/delete"><button class="btn btn-danger">删除</button></a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
{% endblock %}
reg.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<style>
.c1 {
margin-top: 100px;
}
.c2 {
100px;
margin-left: 80px;
}
h6 {
100px;
margin-left: 200px;
}
.c3 {
100px;
margin-left: 90px;
}
.btn {
100px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="c1 col-md-6 col-md-offset-3">
<form class="form-horizontal" action="/reg/" method="post" novalidate>
{% csrf_token %}
<h3 style="text-align: center">请填写下面的注册信息</h3>
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="username" placeholder="输入用户名" name="username">
</div>
</div>
<h6 style="color: red;">{{mess}}</h6>
<h6 style="color: red;">{{s2}}</h6>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密 码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="password" placeholder="输入密码" name="password">
</div>
</div>
<h6 style="color: red">{{s3}}</h6>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="password1" placeholder="再输入一次密码" name="password1">
</div>
</div>
<h6 style="color: red">{{s1}}</h6>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn c2" value="提交">
<a href="/login/"><input type="button" class="btn c3" value="返回"></a>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
reg_succes.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>恭喜{{username}},{{s}}!现在就去<a href="/login/"> 登录 </a></h3>
</body>
</html>