<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title></title>
<style>
#d1{
border- 1px 10px 30px;
border-style: solid;
border-color: #999;
}
#d2{
border- 4px;
border-style: double;
}
#d3{
border- 1px;
border-style: dotted;
}
#d4{
border- 1px;
border-style: dashed;
}
#d5{
border- 4px;
border-style: groove;
}
#d6{
border- 4px;
border-style: ridge;
}
#d7{
border- 4px;
border-style: inset;
}
#d8{
border- 8px;
border-style: outset;
}
#d9{
border: 1px solid #ffaa00;
}
#d10{
border-top: 1px solid #999;
border-bottom: 1px solid #999;
border-left: 1px solid #f00;
border-right: 1px solid #0f0;
}
div.trans{
border: 10px solid transparent;
}
body{
/*background-color: #afa;*/
}
*{
margin: 0;
padding: 0;
}
input{
border: 0.5px solid #A9A9A9;
}
input:focus{
outline: #A5C7FE solid 1px;
}
</style>
</head>
<body>
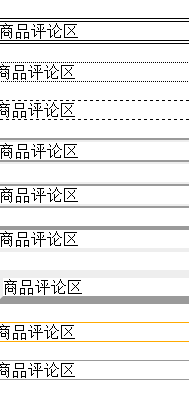
<div id="d1">商品评论区</div><br/>
<div id="d2">商品评论区</div><br/>
<div id="d3">商品评论区</div><br/>
<div id="d4">商品评论区</div><br/>
<div id="d5">商品评论区</div><br/>
<div id="d6">商品评论区</div><br/>
<div id="d7">商品评论区</div><br/>
<div id="d8">商品评论区</div><br/>
<div id="d9">商品评论区</div><br/>
<div id="d10">商品评论区</div><br/>
<div class="trans">一个区块</div>
<div class="trans">二个区块</div>
<br/>
<input />
ABCDEFG
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title></title>
<style>
#d1{
border: 1px solid #888;
border-radius: 0px 5px;
}
#d2{
300px;
height: 200px;
border: 1px solid #888;
border-radius: 50%;
}
</style>
</head>
<body>
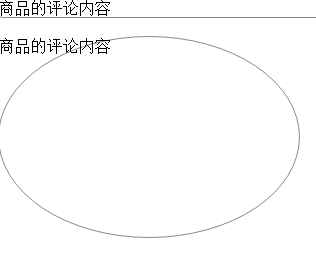
<div id="d1">商品的评论内容</div><br/>
<div id="d2">商品的评论内容</div><br/>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title></title>
<style>
#d1{
border: 1px solid #888;
300px;
height: 100px;
box-shadow: -10px -10px;
}
#d2{
border: 1px solid #888;
300px;
height: 100px;
box-shadow: 10px -10px;
}
#d3{
border: 1px solid #888;
300px;
height: 100px;
box-shadow: 20px 20px #999;
}
#d4{
border: 1px solid #888;
300px;
height: 100px;
box-shadow: 20px 20px 5px #999;
}
#d5{
border: 1px solid #888;
300px;
height: 100px;
box-shadow: 20px 20px 5px 10px #999;
}
#d5{
border: 1px solid #888;
300px;
height: 100px;
box-shadow: 2px 2px #999 inset;
}
input{
border: 1px solid #666;
box-shadow: 2px 2px #aaa inset;
}
</style>
</head>
<body>
<br/>
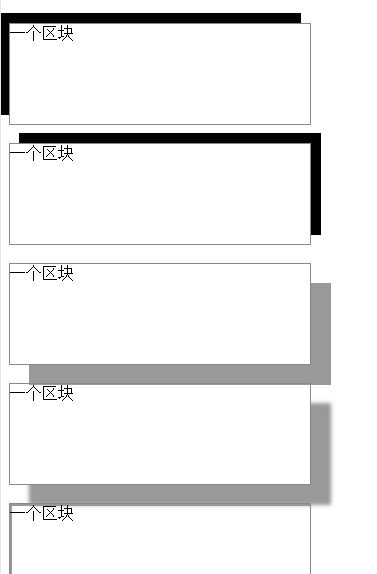
<div id="d1">一个区块</div><br/>
<div id="d2">一个区块</div><br/>
<div id="d3">一个区块</div><br/>
<div id="d4">一个区块</div><br/>
<div id="d5">一个区块</div><br/>
<div id="d6">一个区块</div><br/>
ABCDEFG
<br/>
<input />
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset=UTF-8">
<title></title>
<style>
#d1{
200px;
height: 100px;
border: 10px solid #aaa;
padding: 15px;
margin: 20px;
}
#d2{
margin-top: 30px;
}
#d3{
}
</style>
</head>
<body>
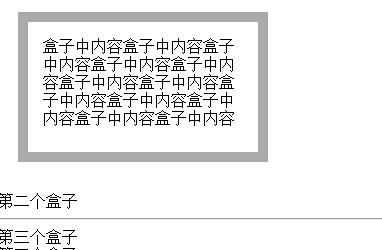
<div id="d1">盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容盒子中内容</div>
<div id="d2">第二个盒子</div>
<hr/>
<div id="d3">第三个盒子</div>
<div id="d4">第四个盒子</div>
</body>
</html>