表格中嵌套使用表单验证
表格是el-table自动获取的后台数据,每行都有el-input的验证,这样一个rules的规则就不能匹配到每一行,所以要是用动态的prop和rules规则
需求如下,要对告警阈值进行验证

废话不多说,上代码
<el-form :model="paramsForm"
ref="rForm"
:rules="paramsForm.paramsRules">
<el-table
:data="paramsForm.params"
style=" 100%">
<el-table-column
label="检测类型"
align="center"
width="160">
<template slot-scope="scope">
<span>{{ scope.row.kpiName }}</span>
</template>
</el-table-column>
<el-table-column
label="检测开关"
align="center">
<template slot-scope="scope">
<el-switch
v-model="scope.row.kpiStatus"
:disabled="isDisabled"
active-text="关闭"
inactive-text="开启">
</el-switch>
</template>
</el-table-column>
<el-table-column
label="报警阈值"
align="center">
<template slot-scope="scope">
<el-row>
<el-col :span="10" style="height:23px;">
<el-form-item
v-if="scope.row.kpiType === 'range'"
:prop="'params.' + scope.$index + '.min'"
:rules="paramsForm.paramsRules.min">
<el-input v-model.number="scope.row.min" size="small" :disabled="isDisabled"></el-input>
</el-form-item>
</el-col>
<el-col :span="1">-</el-col>
<el-col :span="10">
<el-form-item
v-if="scope.row.kpiType === 'range'"
:prop="'params.' + scope.$index + '.max'"
:rules="paramsForm.paramsRules.max">
<el-input v-model.number="scope.row.max" size="small" :disabled="isDisabled"></el-input>
</el-form-item>
</el-col>
</el-row>
</template>
</el-table-column>
</el-table>
</el-form>
关键一
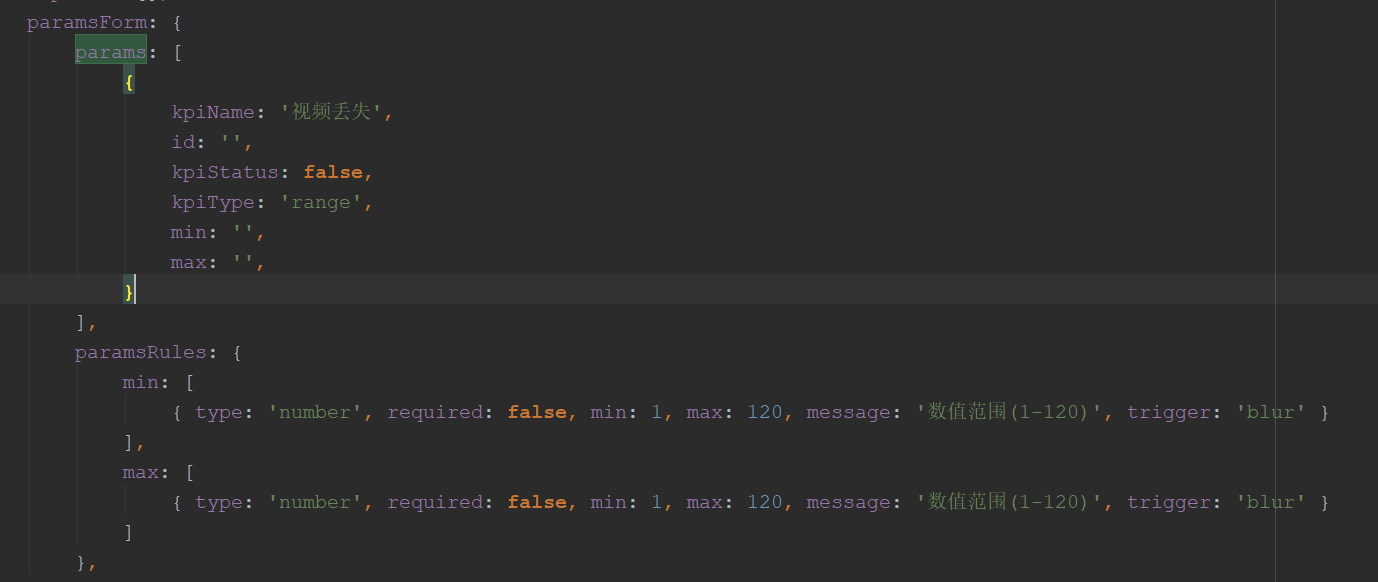
此处 data中定义的变量,params:表格数据,后台查询获得;paramsRules:校验规则

关键二
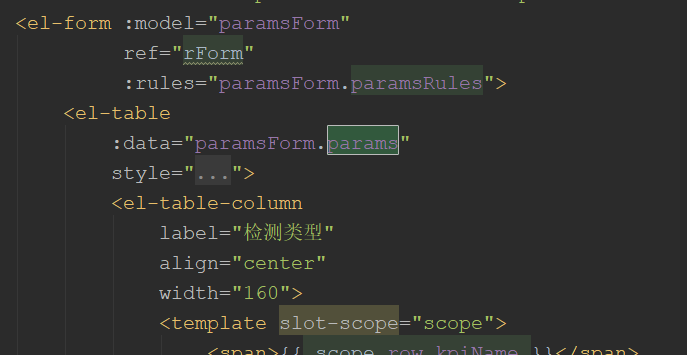
此处 :model、:rules不啰嗦解释

关键三
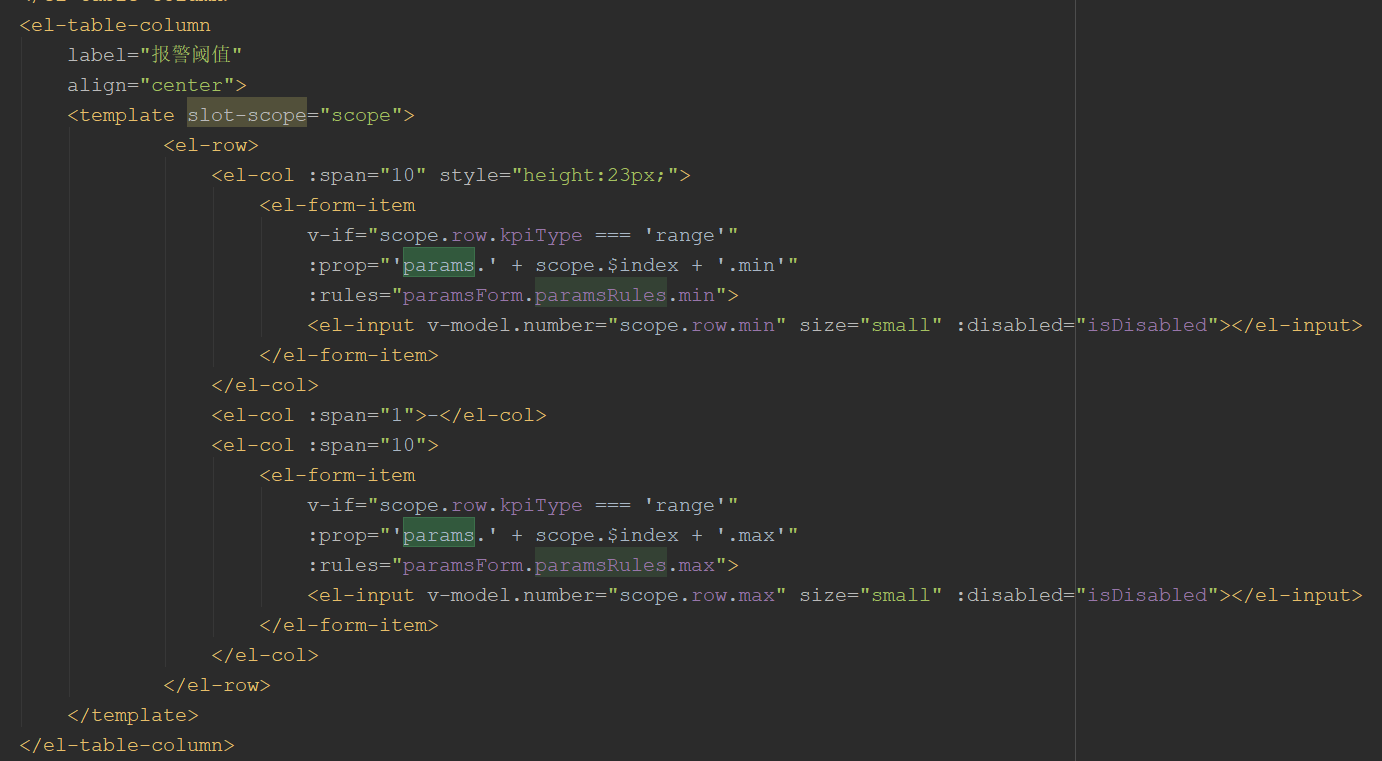
此处 :prop="'params.' + scope.$index + '.min'"和:rules="paramsForm.paramsRules.min"即动态对应上每行数据的校验规则,其他不解释

如此而已,遇事不要慌,欢迎留言交流