先列出部分HTML DOM的方法:
createElement:创建一个HTML元素节点;
createTextNode:创建一个HTML文本节点;
appendChild:在指点节点中增加子节点;
insertBefore:在节点的某个子节点前插入子节点。
下面是例子:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="myDiv"> 9 <p id="demo">我的第一个段落。</p> 10 </div> 11 </body> 12 </html>
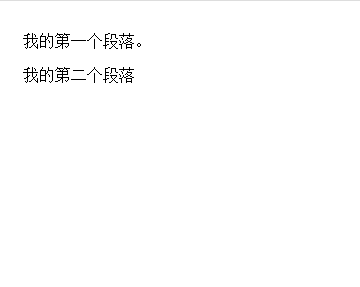
现在我想在<div id="myDiv">下,p节点的后面再增加一个节点,则需要先创建一个p元素节点,再创建一个文本节点,将文本节点追加到刚才创建的p节点后面,最后将p节点追加到div节点后,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="myDiv"> 9 <p id="demo">我的第一个段落。</p> 10 </div> 11 12 <script> 13 var para=document.createElement("p"); //创建P元素节点 14 var textnode = document.createTextNode("我的第二个段落"); //创建文本节点 15 var myDiv = document.getElementById("myDiv"); 16 para.appendChild(textnode); //将文本节点追加到元素节点 17 myDiv.appendChild(para); //将元素节点追加到div下 18 </script> 19 20 </body> 21 </html>
运行效果如图:

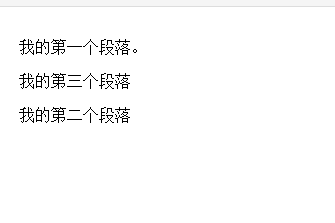
现在要在“我的第一个段落”前面增加一个段落,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <body> 8 <div id="myDiv"> 9 <p id="demo">我的第一个段落。</p> 10 </div> 11 <script> 12 var para=document.createElement("p"); 13 var textnode = document.createTextNode("我的第二个段落"); 14 var myDiv = document.getElementById("myDiv"); 15 para.appendChild(textnode); 16 myDiv.appendChild(para); 17 18 var paraThird = document.createElement("p"); 19 var textnodeThird = document.createTextNode("我的第三个段落"); 20 paraThird.appendChild(textnodeThird); 21 myDiv.insertBefore(paraThird,myDiv.childNodes[0]); //在myDiv中的第一个子节点前增加新的子节点paraThird 22 </script> 23 24 </body> 25 </html>
运行结果如下: