1、获取报表工具栏按钮
在报表页面中,偶尔会有需要获取工具栏按钮的需求,之前只能通过contentPane.toolbar.options.items[index]来获取,比较不方便,现在我们提供了两种新的方式来获取工具栏按钮
2、JS控制工具栏按钮的属性
我们希望对工具栏的一些按钮做属性的改变,比如:可用/不可用、可见/不可见,来防止其他误操作!
3、JS自定义工具栏按钮控制参数栏的显示与隐藏
- $('.parameter-container').css('visibility','hidden');
- $('.parameter-container').css('visibility','visible');
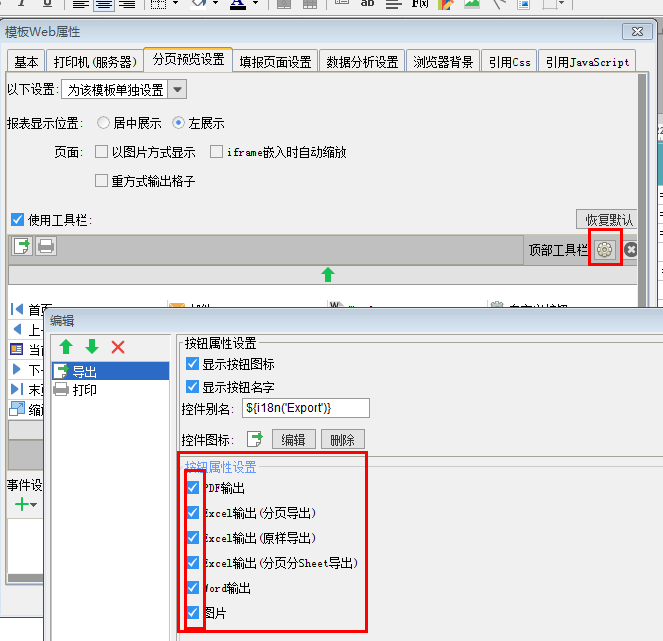
4、设置工具栏如导出、打印的下拉需显示的项目数

5、JS实现自定义工具栏高度
6、JS实现动态修改工具栏展示长度
使用填报预览的时候,选中单元格,数值在上方工具栏中会显示出来,但是,如果单元格文字很多,工具栏显示的宽度不够,数值会显示不全
$("pre").parents("div:first").css("width",300).end().parents("table:first").css("width",300);
JQuery:end() 会将对象还原为调用 方法之前的状态
7、JS实现工具栏增加跳转到指定页面按钮
8、JS控制工具栏居中/居右显示
在实际项目中,有时客户会要求把工具栏的按钮居中显示或者居右显示,这时就会用到这个功能。
9、JS修改邮件格式选项
10、JS实现工具栏按钮只导出单一格式文件
servletURL:路径
reportName:报表名
一般报表路径 为:http://localhost:8075/WebReport/ReportServer?reportlet=ReportSystem%2FLG%2FDR_LGYC_002.cpt
var mrname=FR.cjkEncode(reportName); /* 中文目录及文件名,通过帆软自带js转码*/ var mrurl=servletURL+'?reportlet='+mrname; /* 获取路径*/ /*window.open(mrurl+'&format=text');*/ window.location.href=mrurl+'&format=text';/*下载文件*/
- format=word //导出word格式的文件
- format=excel //导出excel格式的文件
- format=pdf //导出excel格式的文件
11、JS实现工具栏添加计数
在报表查看过程中,有时候需要有计算当前行数的功能,我们可以在工具栏上显示当前条数。
var totalnumber=$("tr[tridx=0]","div.content-container").children().eq(0).text();//获取A1单元格的值 if(!isNaN(totalnumber)){ $("#fr-btn-CustomToolBarButton").text("共"+totalnumber+"条") }
div.content-container:选取 class 为content-container的 <div> 元素
选择器中的逗号是两个条件的合集,第一个条件中的空格前面的部分不能带到下一个选择器中,
总结一句 逗号分隔开的两个条件的分别选出来的范围求并集,然后 前后部分没有任何关联。
由此得出结论::$([子节点],[父节点])