新的表面板非常灵活,既支持时间序列的多模式,也支持表、注释和原始JSON数据。它还提供日期格式化和值格式化和着色选项。
要查看表板动作和测试不同的配置数据,查看台面板展示在grafana操场。

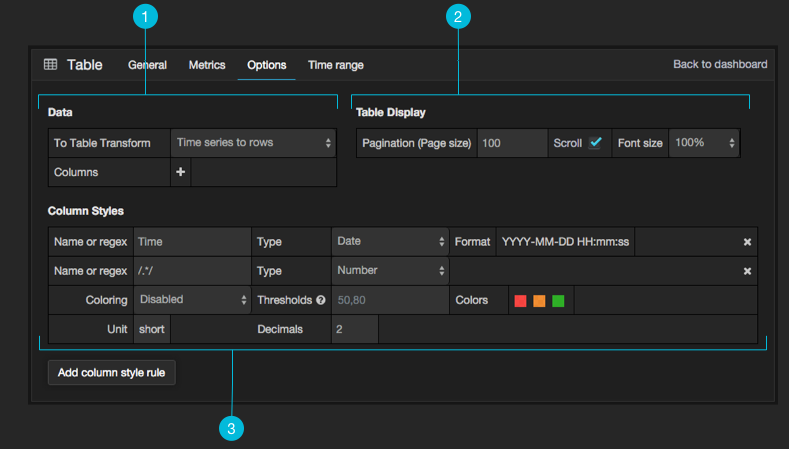
Options overview
table面板有很多方法来操纵数据以获得最佳呈现。
Data:控制如何将查询转换为表。
Table Display:表显示的选项。
Column styles:列值格式化和显示选项。
Data to Table

to Table Transform:这是将数据/度量查询转换成表格式的主要选项。
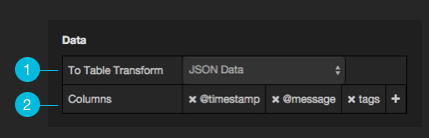
Columns:允许您选择表中所需的列。只适用于某些转换。
Time series to rows 这:意味着得到一个Time、Metric和a value。其中Metric是时间序列的名称,如下。
Metric:所有字段名,该字段的value字段值。

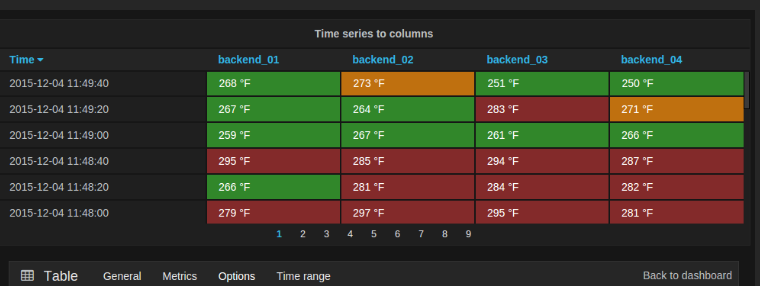
Time series to columns:
此转换允许您采用多个时间序列并按时间分组。这将导致主列为Time和每个时间序列的列。

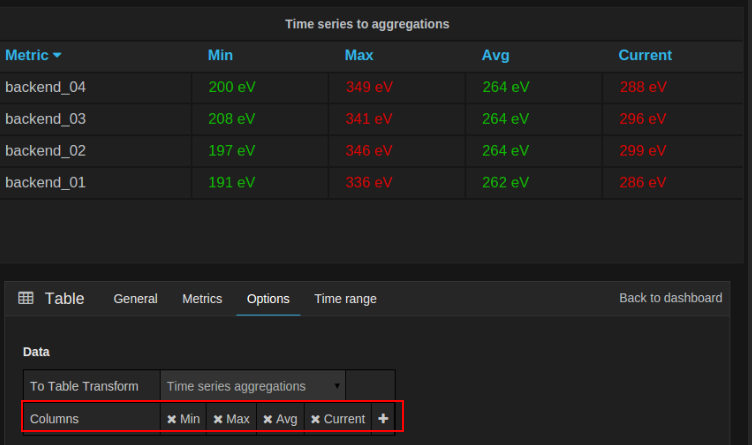
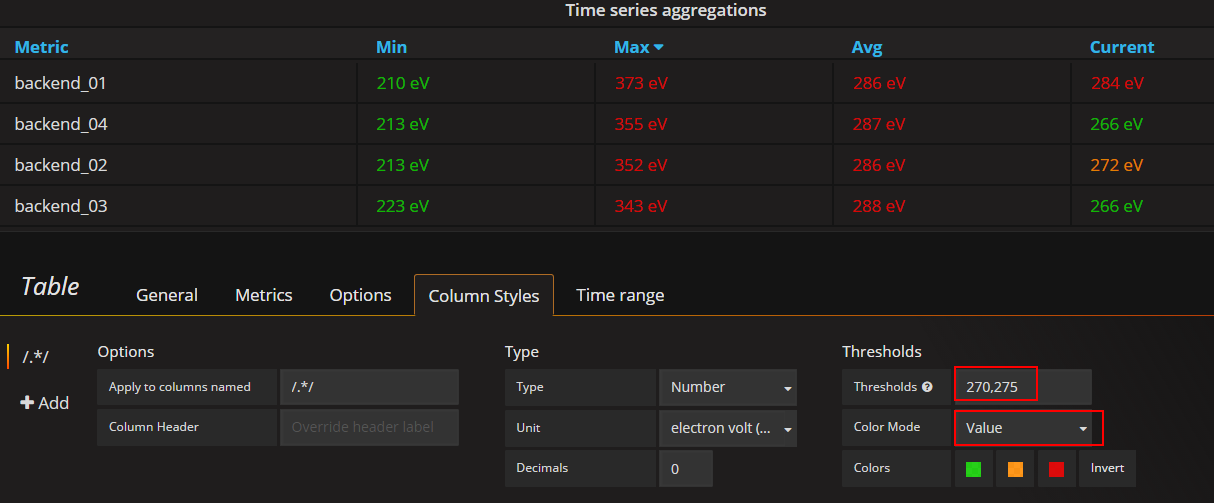
Time series aggreaations
此表转换将按公制将表划分,允许Avg, Min, Max, Total, Current and Count.。可以添加多个列。

Annotations
如果在仪表板中启用了注释,则可以让表显示它们。如果配置此模式,则在度量选项卡中的任何查询都将被忽略。
Table
JSON Data
Table Display

Pagination(Page size):表中显示字段允许您控制分页(页面大小)是在该阈值,多少行划分分多少页。例如,如果你的表有95条记录,有10个分页的价值,你的表将被分在9页。
scroll:选择后,面板内显示滚动条。没选择,面板会显示所有行的高度
Font sIze:允许您增加或缩小面板的大小,相对于默认字体大小。
Column Styles
列样式允许您控制日期和数字是如何格式化的。

Name or regex:名称或正则表达式的字段控制的规则应适用于哪些列。正则表达式或名称过滤器将匹配列名不匹配列值。
Type:三种支持的类型是数字、字符串和日期。
Format:置为日期时(Time)才可用
Unit、Decimals:指定单元和小数位数。
Coloring、Thresholds:指定颜色模式和阈值限制。
coloring:Disabled(不启用颜色模式)、cell(列)、value(值)、row(行)
Thresholds:不同值可以显示不同颜色,在面板中动态改变背景和值的颜色,这取决于singlestat value。阈值字段接受2个逗号分隔的值,这些值代表3个范围,直接对应于三种颜色。例如:如果阈值是70, 90,那么第一个颜色代表< 70,第二个颜色代表70到90,第三个颜色代表> 90。

Colors
invert
Add column style rule:添加新列规则。