singlestat面板允许你显示a SINGLE series的主要的汇总统计的一系列。它将series 简化为单个数(通过查看序列中的最大值、最小值、平均值或总和)。singlestat还提供阈值统计或面板背景颜色。它也可以翻译成一个文本值,并显示一系列的迷你图总结。
Singlestat Panel Configuration
singlestat面板有一个普通的查询编辑器,它允许您定义与许多其他面板一样的精确的度量查询。通过Options选项卡,您可以访问特定于单状态的功能。
一、General
Drilldown/detail link:面板现在可以连接到其他的指示板或网站,详见graph介绍。
二、options

stat: 允许您设置整个查询被简化为单个值的函数(最小、最大、平均、当前、总数、第一、delta、范围)。还可以设置面板配置的度量查询的值字段和字体大小(如一%)的字体大小。这将整个查询简化为显示的单个汇总值。
min——序列中的最小值
max -系列中的最大值
avg——系列中所有非空值的平均值。
current-序列中的最后一个值。如果该序列以null结束,则将使用前面的值。
total-系列中所有非空值的和
name-系列中字段名
Prefix:前缀字段允许你定义一个自定义标签和字体大小(%),显示在值前面。
postfix:后缀字段允许你定义一个自定义标签和字体大小(%),显示在值后面。
Unit:unit被添加 到singlestat面板中,将遵守颜色和阈值设置。
Decimals:设置小数位数
Coloring
singlestat面板配置的颜色选项,基于singlestat值允许您动态地改变颜色。
background:该复选框将Singlestat面板的整个背景给配置阈值和颜色
value:此复选框将配置的阈值和颜色的stat值。
Thresholds:在面板中动态改变背景和值的颜色,这取决于singlestat value。阈值字段接受2个逗号分隔的值,这些值代表3个范围,直接对应于三种颜色。例如:如果阈值是70, 90,那么第一个颜色代表< 70,第二个颜色代表70到90,第三个颜色代表> 90。
colors:选择颜色和不透明度
invert: 这一环节的切换阈值的色序。
例如: Green, Orange, Red 将 Red, Orange, Green ( ).
).
Spark lines
Sparklines 区域是一个主要的方式看到的汇总统计的相关历史数据,
一目了然地提供有价值的上下文。sparklines行为不同于传统Graph planes和不包括X或Y轴坐标,坐标,图例,或能与图形交互。
show:复选框将切换是否在面板中显示spark line 。如果选择此选项,只有singlestat值时将出现。
Background mode:选择后sparklines占据全部的面板宽度,不选择sparlines在主数据值下面。
Line Color:这种颜色的选择适用于sparklin本身的颜色。
Fill Color:这种颜色的选择适用于sparklin下面的区域。
建议:减少填充色的不透明度,让看起来很漂亮的面板。
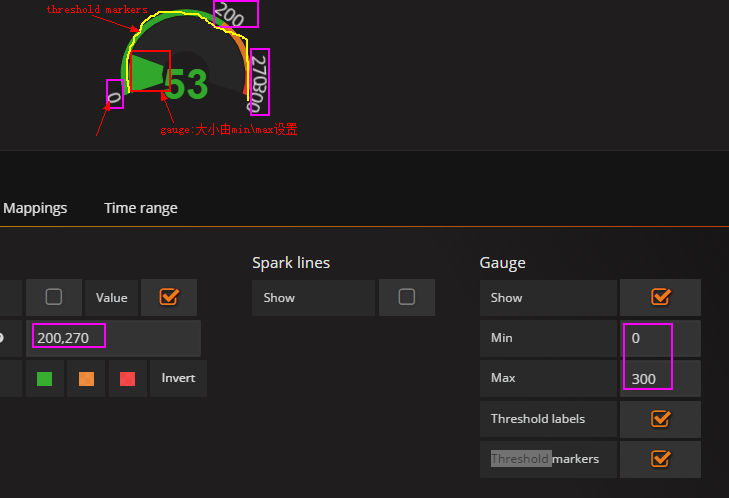
Gauge(没有找到内容)

show:是否显示测量器。
min,max:测量器显示大小
Threshold labels:显示Thresholds值,如上图显示。
Threshold markers:Threshold 标志线,界值点。
Value Mappings(Value to text mapping)
用于翻译的主要singlestat值数转为特定环境下的一种人类可读的文字或信息有用。
Type
value to text:允许您将摘要属性的值转换为显式文本。文本将尊重该值定义的所有样式、阈值和定制。
range to text:
Troubleshooting(发现并修理故障 )
Multiple Series Error
Grafana 2.5 introduced stricter checking for multiple-series on singlestat panels. In previous versions, the panel logic did not verify that only a single series was used, and instead, displayed the first series encountered. Depending on your data source, this could have lead to inconsistent data being shown and/or a general confusion about which metric was being displayed.(grafana2.5版本出了更严格的检查多个系列singlestat板。在以前的版本中,面板逻辑没有验证仅使用一个系列,或显示遇到的第一个系列。根据您的数据源,这可能导致显示不一致的数据和/或对显示哪个度量的普遍混淆。)
修复你的singlestat面板:
1、通过单击面板标题并选择编辑来编辑面板。
2、metrics标签中有多个查询吗?
解决方案:选择一个查询来可视化。您可以通过单击每行的眼睛图标来切换查询是否可视化。如果错误仍然存在,继续下一个解决方案。
3、
你有一个查询吗?
解决方案:这很可能意味着您的查询返回多个系列。你想把这个减少到一个系列。这可以在许多方面实现,具体取决于您的数据源。一些常见的做法包括对级数、平均数或其他函数的求和。请参考您的数据源的文档以获得额外信息。( Consult the documentation for your data source for additional information.)