一、什么是http协议
HTTP是一个应用层协议,无状态的,端口号为80。主要的版本有1.0/1.1/2.0.
- HTTP/1.* 一次请求-响应,建立一个连接,用完关闭;
- HTTP/1.1 串行化单线程处理,可以同时在同一个tcp链接上发送多个请求,但是只有响应是有顺序的,只有上一个请求完成后,下一个才能响应。一旦有任务处理超时等,后续任务只能被阻塞(线头阻塞);
- HTTP/2 并行执行。某任务耗时严重,不会影响到任务正常执行
二、什么是websocket
Websocket是html5提出的一个协议规范,是为解决客户端与服务端实时通信。本质上是一个基于tcp,先通过HTTP/HTTPS协议发起一条特殊的http请求进行握手后创建一个用于交换数据的TCP连接。
WebSocket优势: 浏览器和服务器只需要要做一个握手的动作,在建立连接之后,双方可以在任意时刻,相互推送信息。同时,服务器与客户端之间交换的头信息很小。
三、什么是长连接、短连接
- 短连接:
连接->传输数据->关闭连接
HTTP是无状态的,浏览器和服务器每进行一次HTTP操作,就建立一次连接,但任务结束就中断连接。
也可以这样说:短连接是指SOCKET连接后发送后接收完数据后马上断开连接。
- 长连接、
连接->传输数据->保持连接 -> 传输数据-> 。。。 ->关闭连接。
长连接指建立SOCKET连接后不管是否使用都保持连接,但安全性较差。
四、http和websocket的长连接区别
HTTP1.1通过使用Connection:keep-alive进行长连接,HTTP 1.1默认进行持久连接。在一次 TCP 连接中可以完成多个 HTTP 请求,但是对每个请求仍然要单独发 header,Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。这种长连接是一种“伪链接”
websocket的长连接,是一个真的全双工。长连接第一次tcp链路建立之后,后续数据可以双方都进行发送,不需要发送请求头。
keep-alive双方并没有建立正真的连接会话,服务端可以在任何一次请求完成后关闭。WebSocket 它本身就规定了是正真的、双工的长连接,两边都必须要维持住连接的状态。
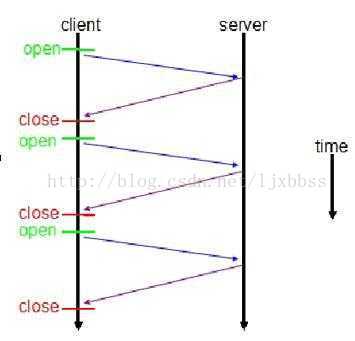
1. 短连接
 三次握手,每次都需要授权等信息,一次request,一次response以后关闭连接
三次握手,每次都需要授权等信息,一次request,一次response以后关闭连接
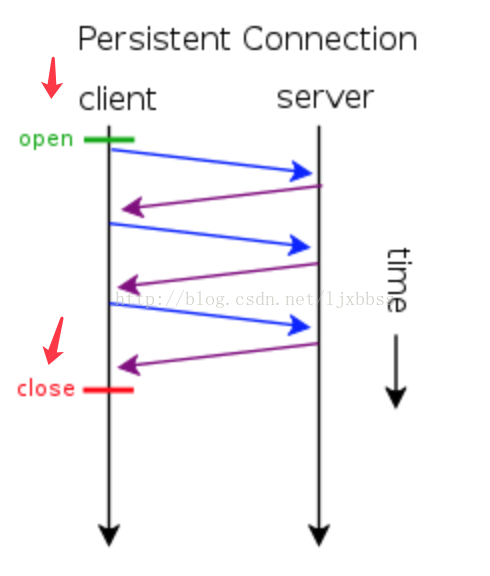
 三次握手,当经过第一次授权后,发起一次request,回复一次response,保持连接keep-alive的时间,这期间内可以发起多次通信,时间到达后关闭连接,需要注意的是每次发起一次通信后,keep-alive的时间会重新计时;
三次握手,当经过第一次授权后,发起一次request,回复一次response,保持连接keep-alive的时间,这期间内可以发起多次通信,时间到达后关闭连接,需要注意的是每次发起一次通信后,keep-alive的时间会重新计时;
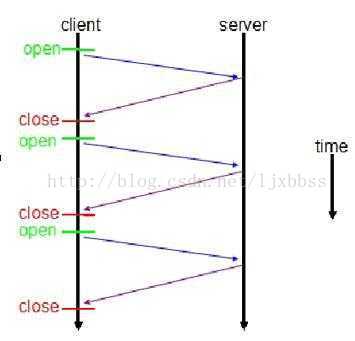
http 1.0中:HTTP客户端与服务器请求响应模式如下图所示;短连接
 三次握手,每次都需要授权等信息,一次request,一次response以后关闭连接
三次握手,每次都需要授权等信息,一次request,一次response以后关闭连接2 .长连接
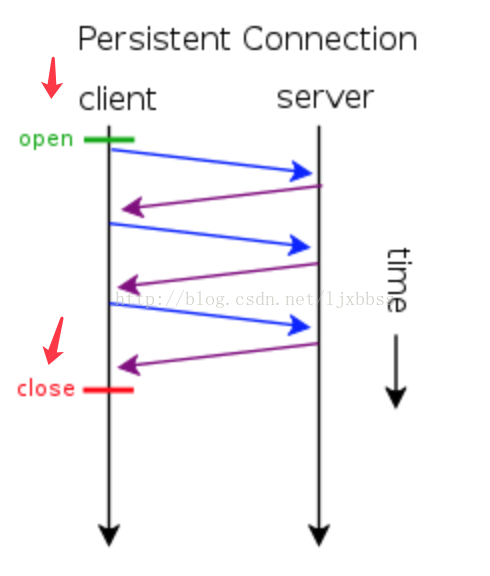
HTTP 1.1规定了默认保持长连接(HTTP persistent connection ,也有翻译为持久连接),数据传输完成了保持TCP连接不断开(不发RST包、不四次握手),等待在同域名下继续用这个通道传输数据;相反的就是短连接。开启长连接使用就是header投中的keep-alive属性
 三次握手,当经过第一次授权后,发起一次request,回复一次response,保持连接keep-alive的时间,这期间内可以发起多次通信,时间到达后关闭连接,需要注意的是每次发起一次通信后,keep-alive的时间会重新计时;
三次握手,当经过第一次授权后,发起一次request,回复一次response,保持连接keep-alive的时间,这期间内可以发起多次通信,时间到达后关闭连接,需要注意的是每次发起一次通信后,keep-alive的时间会重新计时;
说明:Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。
3.心跳、轮询、长轮询
3.1 心跳机制:
心跳机制的原理很简单:客户端每隔N秒向服务端发送一个心跳消息,服务端收到心跳消息后,回复同样的心跳消息给客户端。如果服务端或客户端在M秒(M>N)内都没有收到包括心跳消息在内的任何消息,即心跳超时,我们就认为目标TCP连接已经断开了。
3.2 轮询:
短轮询:浏览器发起一个“询问”请求,服务器无论有无新数据,都立即响应(有就返回新数据,没有就返回一个表示’空’的自定义数据格式),一个HTTP连接结束。
3.3长轮询:长轮询的经典实现 —— Comet:基于 HTTP 长连接的“服务器推”技术
浏览器发起一个“询问”请求,当没有新数据时,服务器端并不立即响应,而是等待数据,当有新数据产生时,才向浏览器响应,一个HTTP连接结束。
3.3 补充: 当服务端没有数据更新的时候,连接会保持一段时间周期知道数据或者状态改变或者过期,依次减少无效的客户端和服务端的交互
3.3 补充: 当服务端数据变更频繁的话,这种机制和定时轮询毫无区别
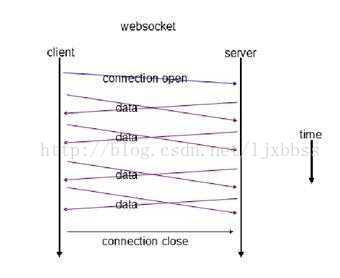
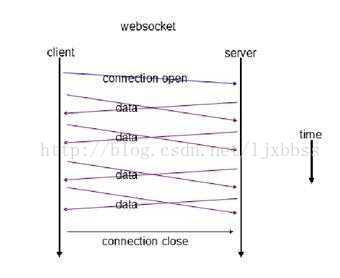
4.WebSocket模式客户端与服务器请求响应模式如下图:
 一次握手:通信一次后记录授权信息,服务器端可以主动多次发送消息
一次握手:通信一次后记录授权信息,服务器端可以主动多次发送消息
 一次握手:通信一次后记录授权信息,服务器端可以主动多次发送消息
一次握手:通信一次后记录授权信息,服务器端可以主动多次发送消息