scope情况

检查下你的列表组件里,slot 里的 <template> 上面有个 scope 属性,你改成 slot-scope <template scope="xxx">yyyyyyyy</template> 改成 <template slot-scope="xxx">yyyyyyyy</template> scope 属性在2.5以后的版本中已经废弃, 被 slot-scope 替代 slot-scope 不光可以用在 template 元素上,也可以用在其它元素
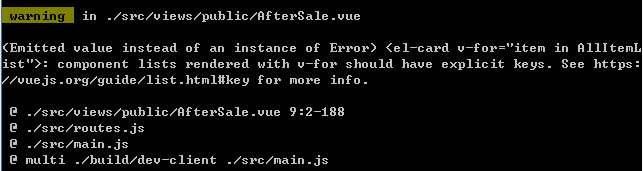
v-for情况

这样的提示,解决这个报红的问题,我们要根据他的提示,循环的时候加入一个唯一的key,这里选择使用index: <ul class="clearfix course-list"> <li class="left" v-for="(item,index) in gradeClassfy.primary.grade" :key="index"><a href="#">{{item.name}}</a></li> </ul>
端口号占用
如果端口被占用了,可以执行 npm run dev --port 8001 端口号设置为8081
assetsPublicPath根路径
'use strict' // Template version: 1.1.3 // see http://vuejs-templates.github.io/webpack for documentation. const path = require('path') module.exports = { build: { env: require('./prod.env'), index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', productionSourceMap: true, // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report }, dev: { env: require('./dev.env'), port: process.env.PORT || 4000, //端口号 autoOpenBrowser: true, assetsSubDirectory: 'static', // 静态资源文件夹 assetsPublicPath: '/', //发布路径 proxyTable: { //跨域
'/api': {
target: 'http://service.dingesmart.com', //目标接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/api': '' //重写接口
}
}
},
// CSS Sourcemaps off by default because relative paths are "buggy" // with this option, according to the CSS-Loader README // (https://github.com/webpack/css-loader#sourcemaps) // In our experience, they generally work as expected, // just be aware of this issue when enabling this option. cssSourceMap: false } }