单纯的z-index,可以通过设置数值的大小来决定层级的高低,但一涉及transform,z-index就失效了,为什么咩?
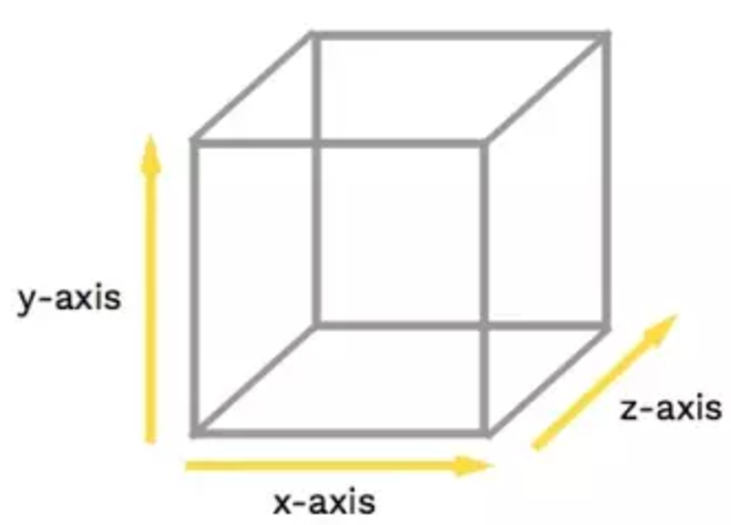
那是因为,web中的任何元素都存在于一个三维空间中,除了大家熟知的平面画布中的x轴和y轴之外,还有控制第三维度的z轴。

在CSS中使用margin、float、offset这些属性,可以控制元素在x轴和y轴上的表现。而z轴上的表现形式可以通过z-index和transform来控制。那它俩是怎么控制z轴的呢?
z-index控制z轴,需要配合position属性,且position的属性值为relative、absolute、fixed和sticky时。并且给z-index显式的设置数值,数值越大,其层级越高。简单点说,数值越高,元素越在顶上。
transform可以通过它的translateZ() 来改变元素的层叠顺序,其值越大,越在顶层,离屏幕越近。不过通过transform:translateZ() 改变元素z轴的层级,必须在元素的父元素中显示的设置transform-style:preserver-3d 或者在transform中显示的设置perspective() 。
@注:transform会创建更高层级的stacking context(堆叠上下文),所以z-index会失效。能同样创建stacking context的还有opacity属性。