预期和实际结果进行比较:
跳转网页地址比较:

单元测试:
import unittest from selenium import webdriver import time class MyTests(unittest.TestCase): # 1. 专门用于执行任何测试方法之前进行初始化的操作,由unittest框架自动调用 # 2. 每个测试方法运行之前都会运行setUp方法 def setUp(self): self.driver = webdriver.Chrome() self.driver.get("http://47.111.104.78:8090/WoniuSales/") # 1. 专门用于执行任何测试方法之后进行清理的操作,由unittest框架自动调用 # 2. 每个测试方法运行之后都会运行tearDown方法 def tearDown(self): self.driver.quit() def testLogin(self): self.driver.find_element('id', 'username').send_keys('admin') self.driver.find_element('id', 'password').send_keys('admin123') self.driver.find_element('id', 'verifycode').send_keys('0000') self.driver.find_element('xpath', '//button[contains(@onclick, "Login")]').click() time.sleep(1) cur_url = self.driver.current_url # if 'sell' in cur_url: # print('测试登录成功') # else: # print('测试登录失败') self.assertIn('sell1', cur_url) def login(self): print("login") if __name__ == '__main__': unittest.main()
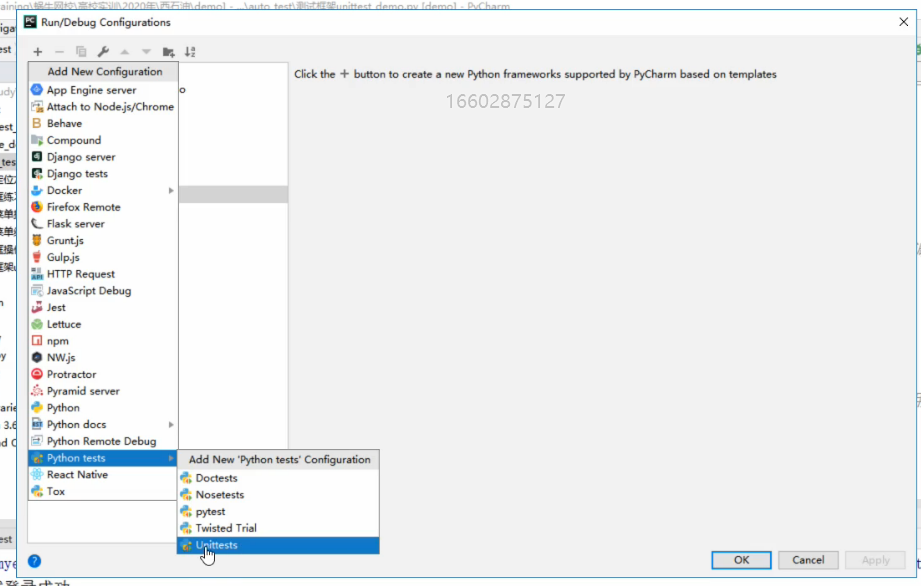
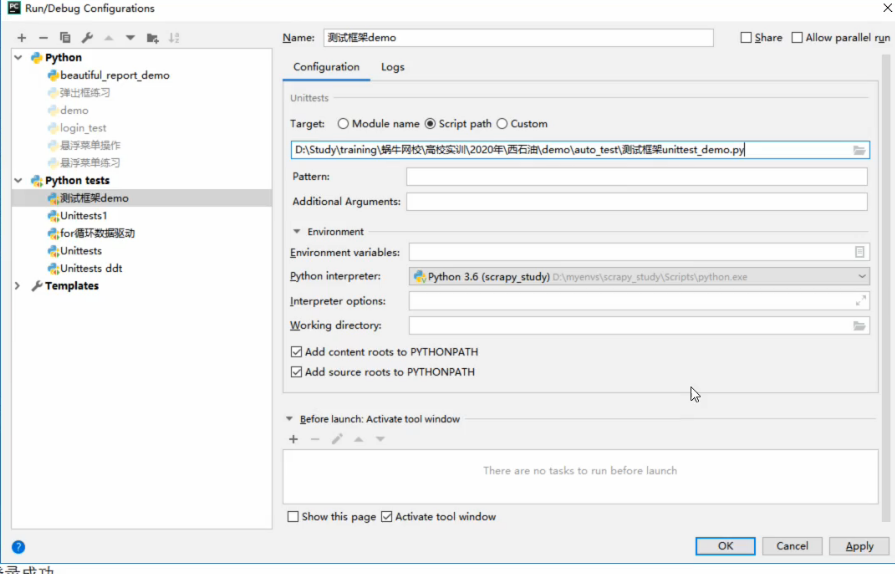
还要配置运行环境:


使用ddt进行测试:


import ddt,unittest from selenium import webdriver import time from ddt import unpack @ddt.ddt#装饰器,会在下面类中注入其他一些方法 class MyTests(unittest.TestCase): data={ ('miao','123'), ('bi','5617') } def setUp(self): self.driver=webdriver.Chrome() self.driver.get('https://www.cnblogs.com/miaobo/') def tearDown(self): self.driver.quit() @ddt.data(*data)#获取数据为元祖,data有多少行就运行多少次,不用写for循环了 @unpack # 解包 def testLook(self,username,password): self.driver.find_element('id','username').send_keys(username) self.driver.find_element('id','password').send_keys(password) self.driver.find_element('id','submit').click() if __name__ == '__main__': unittest.main()
生成可视化报告:

具体如下:


创建一个放report的地方:

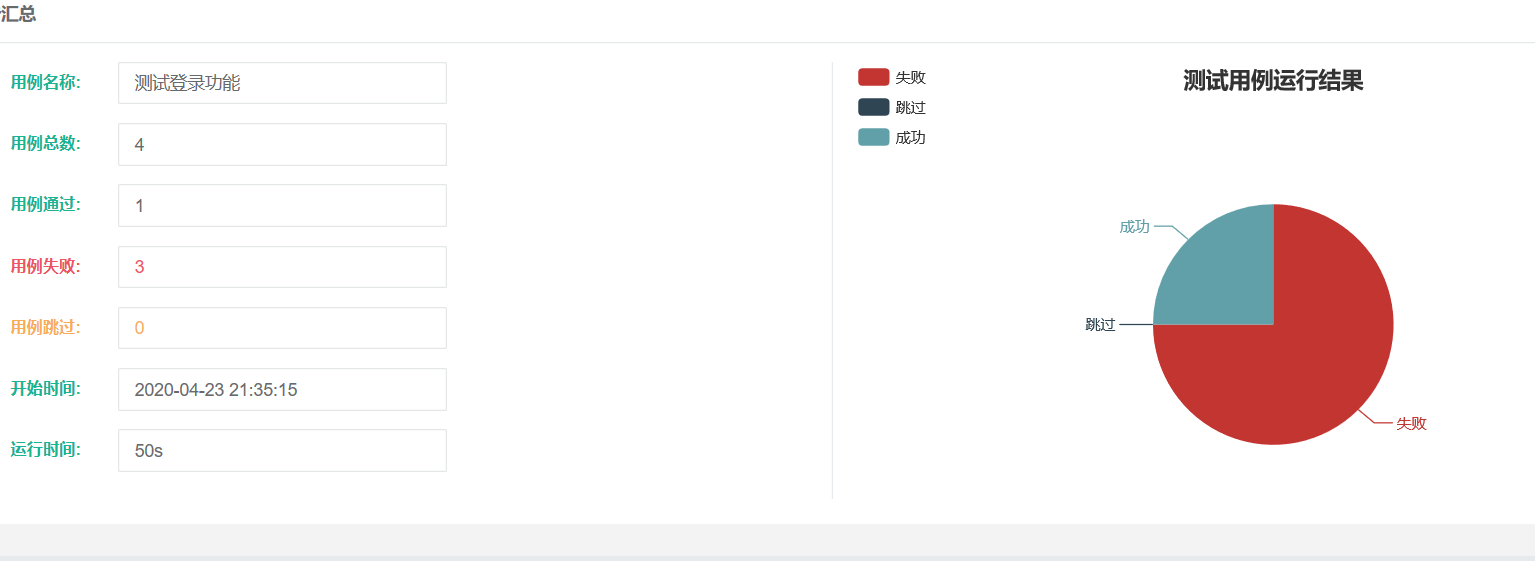
结果显示:

import ddt,unittest from selenium import webdriver import time from ddt import unpack from BeautifulReport import BeautifulReport @ddt.ddt#装饰器,会在下面类中注入其他一些方法 class MyTests(unittest.TestCase): data={ ('16602875127','woaiwojia751103'), ('16602875127','ninini'), ('16602758977','mimn'), ('16602875127','dfds') } def setUp(self): self.driver=webdriver.Chrome() self.driver.get('http://newrent.house365.com/user/login') def tearDown(self): self.driver.quit() @ddt.data(*data)#获取数据为元祖,data有多少行就运行多少次,不用写for循环了 @unpack # 解包 def testLogin(self,username,password): self.driver.find_element('id', 'psdLogin').click() time.sleep(1) self.driver.find_element('xpath',"//input[@class='phoneinput telno2']").send_keys(username) self.driver.find_element('xpath',"//input[@class='pwdinput']").send_keys(password) self.driver.find_element('xpath','//form[@class="pwdlogin formlog change"]//button').click() time.sleep(3) cur_url = self.driver.current_url self.assertIn('index', cur_url) if __name__ == '__main__': login_tests=unittest.TestLoader().loadTestsFromTestCase(MyTests) result=BeautifulReport(login_tests) result.report(filename='rest_report',description='测试登录功能',log_path='report')
发送邮件:

找到邮箱授权码:

import yagmail yag = yagmail.SMTP(user='1625554940@qq.com', password='gaqkbwmqddizjigg', host='smtp.qq.com')#password处填的是授权码 yag.send( to='1625554940@qq.com' , subject='测试' , contents='这是个邮件' , attachments=[r'report/rest_report.html'] )
效果: