单行文本框:text
密码框:password
单选按钮:radio
文本域:textarea
复选框:checkbox
下拉列表:select
提交按钮:submit
重置按钮:reset
隐藏域:hidden
上传域:file
禁用:disabled
只读:readonly
图像域:image
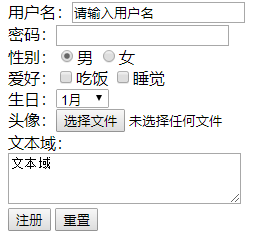
效果:

代码如下:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>表单元素</title> 6 </head> 7 <body> 8 <form> 9 用户名:<input type="text" name="username" value="请输入用户名" size="20" maxlength="6"/><br/> 10 密码:<input type="password" name="password" value="" size="20" maxlength="10"/><br/> 11 性别:<input type="radio" name="sex" value="nan" checked="checked" />男 12 <input type="radio" name="sex" value="nv" />女<br/> 13 爱好:<input type="checkbox" value="eat" name="hobby"/>吃饭 14 <input type="checkbox" value="sleep" name="hobby"/>睡觉 15 <br/> 16 生日:<select name="birth" id="birth"> 17 <option value="1">1月</option> 18 <option value="2">2月</option> 19 <option value="3">3月</option> 20 <option value="4">4月</option> 21 <option value="5">5月</option> 22 <option value="6">6月</option> 23 <option value="7">7月</option> 24 <option value="8">8月</option> 25 <option value="9">9月</option> 26 <option value="10">10月</option> 27 <option value="11">11月</option> 28 <option value="12">12月</option> 29 </select> 30 <br/> 31 头像:<input type="file" /><br/> 32 文本域: 33 <br/> 34 <textarea rows="3" cols="30">文本域</textarea><br/> 35 <input type="submit" value="注册" /> 36 <input type="reset" value="重置" /> 37 </form> 38 </body> 39 </html>