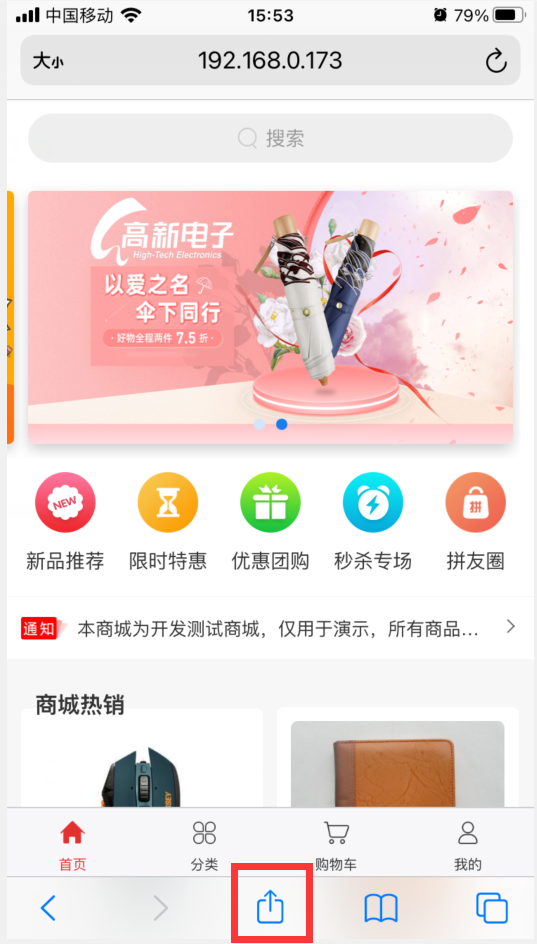
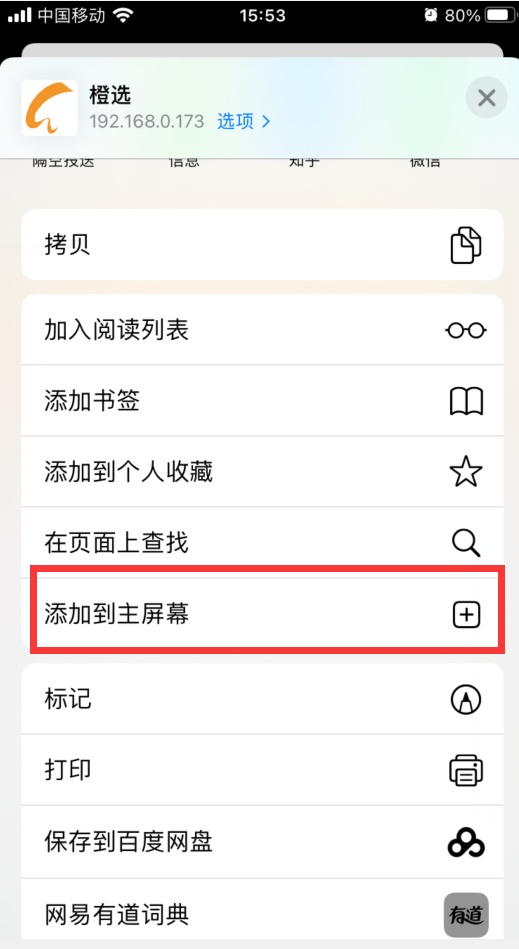
在手机浏览器上打开某个网站的时候,菜单中有这么一个选项"添加到主屏幕",当然不同的手机改菜单选项的名字有所不同基本上叫"添加到桌面"、"添加到桌面导航" 之类的, 请自行理解其中意思。



这样,主屏幕(桌面)上就会有一个该网站的快捷键图标, 点击该图标,就会直接打开网站,类似于APP。
添加到主屏幕的默认图标会根据你的网站自动生成,因而不同平台下(iOS、Android、WindowsMobile)会有所不同,我们能否统一设置主屏幕图标呢? 答案是肯定的。
图标的格式建议选择png
设置主屏幕图标
在<head>中添加如下代码 改代码,在ios和安卓下都可以支持该设置。 测试时,ios平台下使用的是Safar浏览器, Android下使用的是Chrome浏览器。
<!--ios和Android都支持--> <link rel="apple-touch-icon-precomposed" href="/path/to/icon72x72@2x.png"> <!--仅Android支持--> <link rel="icon" href="/path/to/icon72x72@2x.png">
设置WebApp模式
从主屏图标进入网站会隐藏地址栏和状态栏, 全屏(content="yes")
<!--ios和Android都支持--> <meta name="apple-mobile-web-app-capable" content="yes"> <!--仅Android支持--> <meta name="mobile-web-app-capable" content="yes">
WindowsMobile中的设置
windows手机中也有类似于添加到主屏幕的功能,称之为“磁贴”
<!-- win 8 磁贴图标 --> <meta name="msapplication-TileImage" content="images/touch/ms-touch-icon-144x144-precomposed.png"> <!-- win 8 磁贴颜色 --> <meta name="msapplication-TileColor" content="#3372DF">
IOS中相关设置
<!-- 系统顶栏的颜色(content = black、white 和 black-translucent)选其一就可以 --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!-- 指定标题 --> <meta name="apple-mobile-web-app-title" content="Web Starter Kit">
以上两项可以设置app的名字和顶栏的颜色 有黑色、白色、半透明黑色,经测试只有ios下支持。
总结
综上所述,考虑到兼容性,我们可以这么来写
<!-- 安卓平台 chrome --> <meta name="mobile-web-app-capable" content="yes"> <link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png"> <!-- ios平台 safari --> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-title" content="佩佩的博客"/> <link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png"> <!-- win8以上 平台 磁贴 --> <meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png"> <meta name="msapplication-TileColor" content="#0e90d2">
转载自
http://www.unclealan.cn/index.php/front/73.html
另外还有个单独参考的IOS
自定义iphone页面添加到主屏幕图标
<link rel="apple-touch-icon" sizes="57x57" href="icons/buck-57.png" /> <link rel="apple-touch-icon" sizes="60x60" href="icons/buck-60.png" /> <link rel="apple-touch-icon" sizes="72x72" href="icons/buck-72.png" /> <link rel="apple-touch-icon" sizes="76x76" href="icons/buck-76.png" /> <link rel="apple-touch-icon" sizes="120x120" href="icons/buck-120.png" /> <link rel="apple-touch-icon" sizes="144x144" href="icons/buck-144.png" /> <link rel="apple-touch-icon" sizes="152x152" href="icons/buck-152.png" />
转载自
https://blog.csdn.net/huileiforever/article/details/46638227