介绍
太新的wkhtmltopd版本不支持使用toc来生成目录,wkhtmltopdf 0.12.3可以,它根据网页中的H1、H2...标签来确定目录层级,所以网页中要准备好。
wkhtmltopdf 12.03版本下载 http://wkhtmltopdf.org/
使用
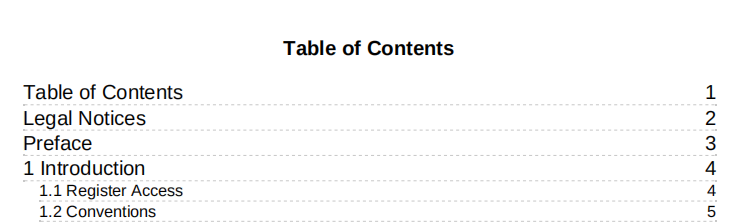
wkhtmltopdf toc xxx.html xxxx.pdf 在xxxx.pdf 中生成目录页,如下所示:

格式不是很好看,二级目录要比一级目录小,如何修改目录格式呢?
1.获取目录默认样式
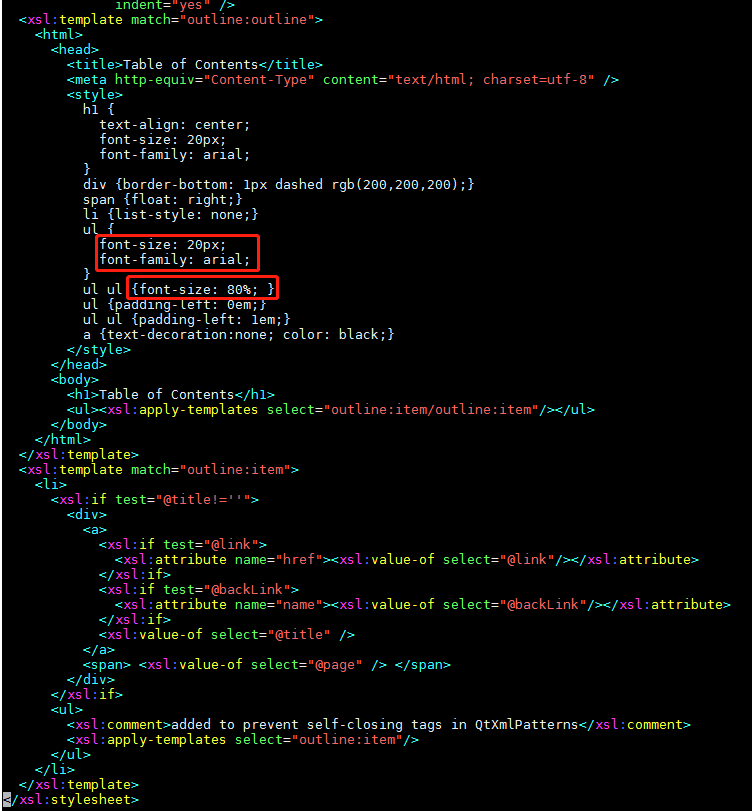
使用 wkhtmltopdf --dump-default-toc-xsl >myself.xsl 将目录默认的样式输入到myself.xsl中,查看myself.xsl可以发现,目录默认样式中Table of Contents (h1)和一级目录(ul) 用的都是20px arial的字体样式,二级目录的字体大小是一级的80%

2.修改默认的xsl
| 默认的 | 修改后的 |
<style> h1 { text-align: center; font-size: 20px; font-family: arial; } div {border-bottom: 1px dashed rgb(200,200,200);} span {float: right;} li {list-style: none;} ul { font-size: 20px; font-family: arial; } ul ul {font-size: 80%; } ul {padding-left: 0em;} ul ul {padding-left: 1em;} a {text-decoration:none; color: black;} </style> |
<style> h1 { text-align: left; font-size: 20px; font-family: calibri; } div {border-bottom: 1px dashed rgb(200,200,200);} span {float: right;} li {list-style: none;} ul { font-size: 12px; font-family: calibri; font-weight:bold } ul ul {font-size: 90%; } ul {padding-left: 0em;padding-top:5px;} ul ul {padding-left: 1em;} a {text-decoration:none; color: black;} </style> |
3.使用修改后的xsl生成目录
wkhtmltopdf toc --xsl-style-sheet 'myself.xsl' xxx.html xxxx.pdf
| 默认的 |
修改后的 |
 |
 |