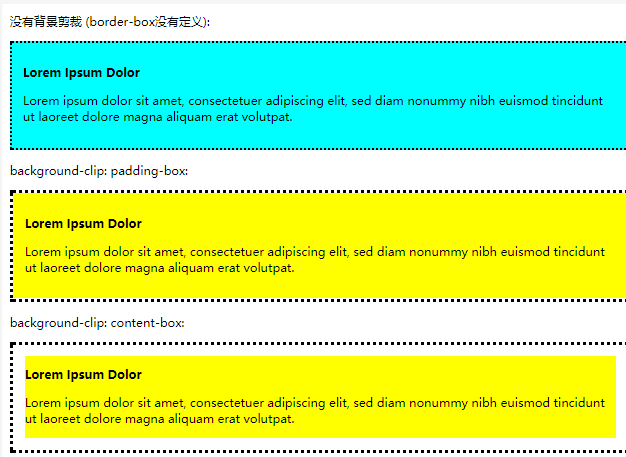
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> #example1 { border: 5px dotted black; padding:35px; background: #00FFFF; } #example2 { border: 10px dotted black; padding:35px; background: yellow; background-clip: padding-box; } #example3 { border: 10px dotted black; padding:35px; background: yellow; background-clip: content-box; } </style> </head> <body> <p>没有背景剪裁 (border-box没有定义):</p> <div id="example1"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </div> <p>background-clip: padding-box:</p> <div id="example2"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </div> <p>background-clip: content-box:</p> <div id="example3"> <h2>Lorem Ipsum Dolor</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p> </div> </body> </html>
如图: