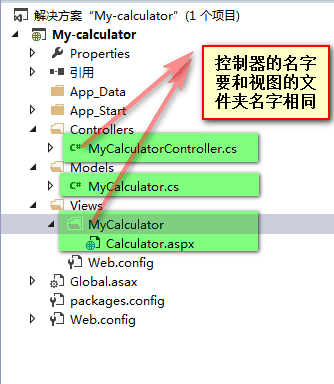
1.创建好文件夹

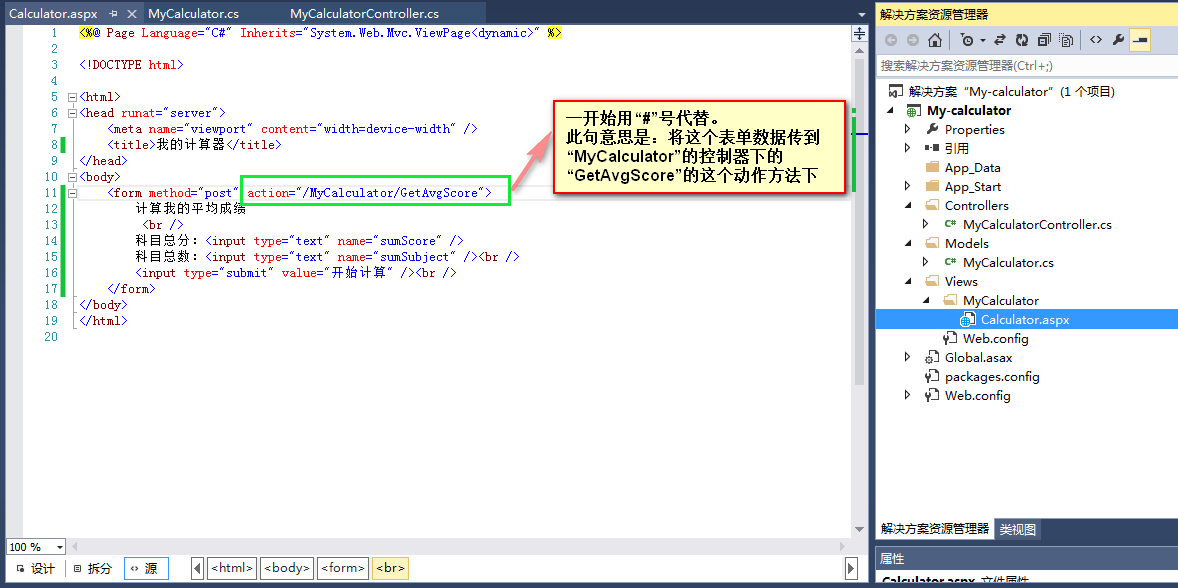
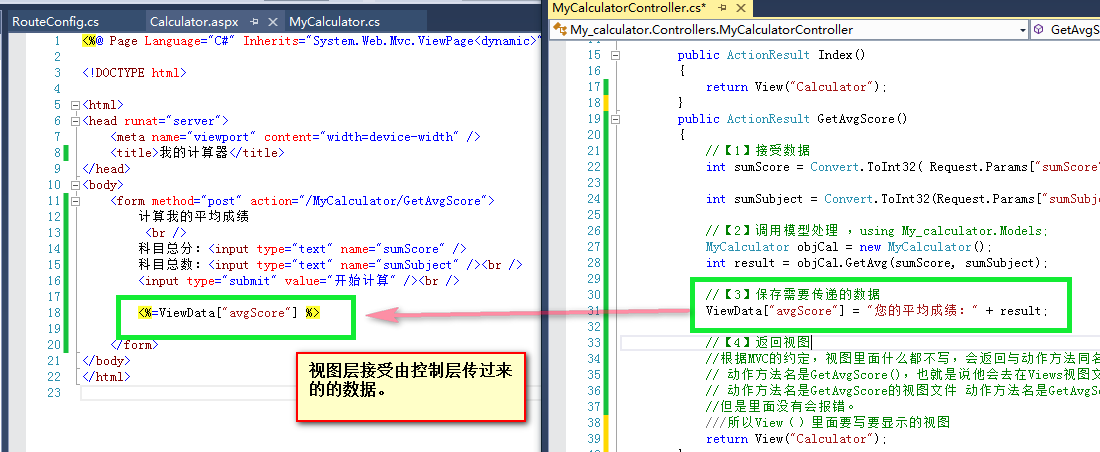
2.视图层代码编写

<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html>
<head runat="server">
<meta name="viewport" content="width=device-width" />
<title>我的计算器</title>
</head>
<body>
<form method="post" action="/MyCalculator/GetAvgScore">
计算我的平均成绩
<br />
科目总分:<input type="text" name="sumScore" />
科目总数:<input type="text" name="sumSubject" /><br />
<input type="submit" value="开始计算" /><br />
</form>
</body>
</html>
3.Model层代码编写

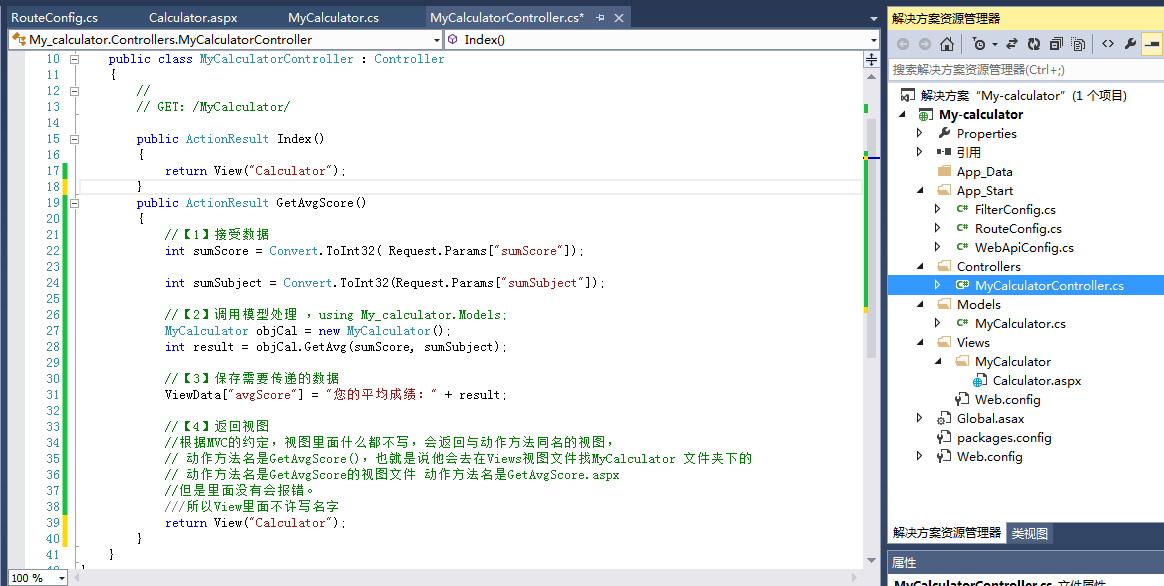
4.控制层的编写

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using My_calculator.Models;
namespace My_calculator.Controllers
{
public class MyCalculatorController : Controller
{
//
// GET: /MyCalculator/
public ActionResult Index()
{
return View("Calculator");
}
public ActionResult GetAvgScore()
{
//【1】接受数据
int sumScore = Convert.ToInt32( Request.Params["sumScore"]);
int sumSubject = Convert.ToInt32(Request.Params["sumSubject"]);
//【2】调用模型处理 ,using My_calculator.Models;
MyCalculator objCal = new MyCalculator();
int result = objCal.GetAvg(sumScore, sumSubject);
//【3】保存需要传递的数据
ViewData["avgScore"] = "您的平均成绩:" + result;
//【4】返回视图
//根据MVC的约定,视图里面什么都不写,会返回与动作方法同名的视图,
// 动作方法名是GetAvgScore(),也就是说他会去在Views视图文件找MyCalculator 文件夹下的
// 动作方法名是GetAvgScore的视图文件 动作方法名是GetAvgScore.aspx
//但是里面没有会报错。
///所以View()里面要写要显示的视图
return View("Calculator");
}
}
}
5.接着编写视图层,接收数据

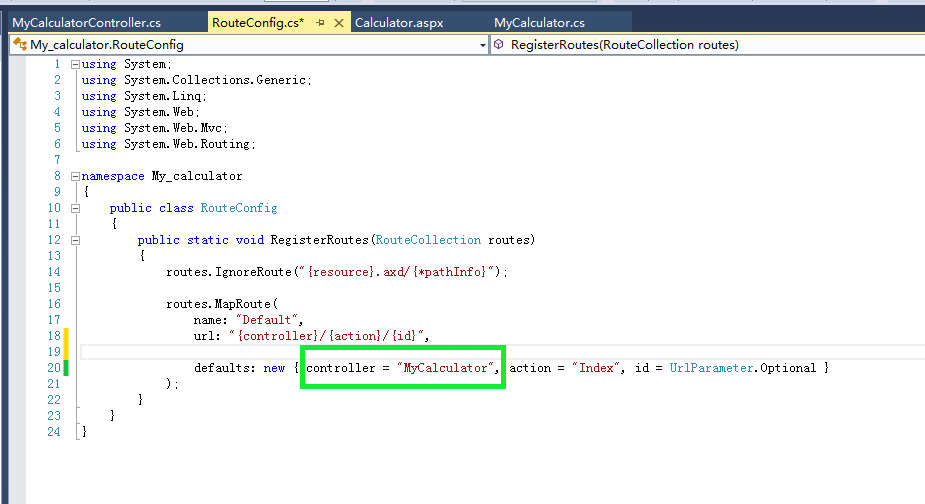
6.路由规则重置