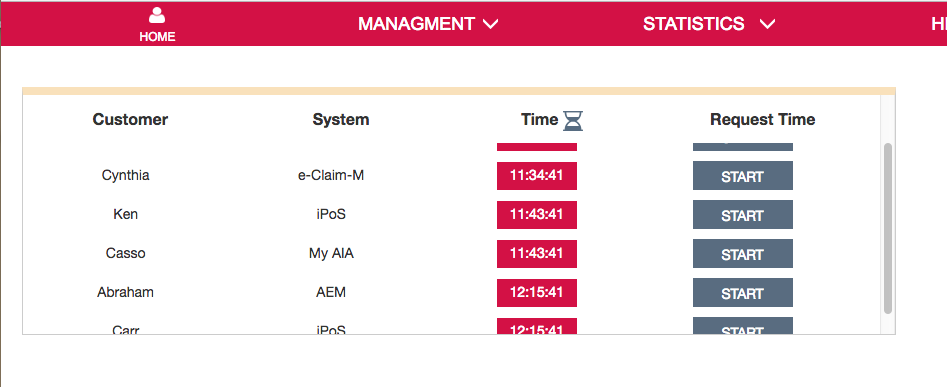
题主在工作遇到需要类似于table表格的效果,其中table在body里面,并不是顶部table栏,如下图效果:

刚开始楼主想到利用bootstrap中的table和 顶部tr进行position:fixed实现此功能,但是在实际操作中发现bootstrap中的table自定义样式并不好控制,并且position:fixed是相对于整个可视窗口进行定位,在适配不同设备的时,或当页面存在滚动条的时候(当进行控制台调页面也会出现滚动条),会出现标头类似“悬浮”的效果,用户体验很不好,题主也参考过度娘上面各种大神的想法,但是并没有什么卵用,可能是楼主利用度娘的功力不够,只能自己研究。毕竟“功夫不负有心人”,楼主最后成功实现了此功能,发现归根结底还会利用了position:absolute;实现的此功能,并不是度娘上各种大神给的position:fixed;闲话少说,上代码:
html代码:
<div class="home-header">
<div class="header-left-total">
<!--<div circle-dir></div>-->
<div class="header-left">
<div class="header-left-ul-list">
<ul>
<li>Customer</li>
<li>System</li>
<li>
<span>Time</span>
<img src="../../images/index/u109.png" alt="#">
</li>
<li>Request Time</li>
</ul>
</div>
<div class="header-left-li-list">
<ul ng-repeat="x in data">
<li>{{x.requestname}}</li>
<li>{{x.system}}</li>
<li>
<span class="countdown-time">{{x.requesttime}}</span>
</li>
<li>
<button class="start-service">START</button>
</li>
</ul>
</div>
</div>
</div>
<div class="header-right-total">
<!--<div circle-dir></div>-->
<div class="header-right">
<div class="header-right-ul-list">
<ul>
<li>Name</li>
<li>System</li>
</ul>
</div>
<div class="header-right-li-list">
<ul ng-repeat="x in data">
<li>{{x.agentname}}</li>
<li>{{x.system}}</li>
</ul>
</div>
</div>
</div>
</div>
css代码
.home-header{
100%;
overflow: hidden;
}
.home-header .header-left-total{
65%;
float: left;
}
.home-header .header-left{
100%;
height: 248px;
border:1px solid #ccc;
border-top:8px solid #F9E1BB;
overflow-y:scroll;
}
.home-header .header-left .header-left-ul-list{
61%;
height: 48px;
position: absolute; 就是这一句代码在起作用,并且不设置top和left/right值,其他的都是铺垫
background-color: #fff;
}
.home-header .header-left .header-left-ul-list ul{
100%;
padding-left:2px;
overflow: hidden;
}
.home-header .header-left .header-left-ul-list ul li{
float: left;
25%;
text-align: center;
font-size:16px;
font-weight: 700;
line-height:48px;
}
.home-header .header-left .header-left-li-list{
margin-top:50px;
}
.home-header .header-left .header-left-li-list ul{
padding: 0;
overflow: hidden;
}
.home-header .header-left .header-left-li-list ul:hover{
background-color: #ccc;
/*border-bottom: 1px solid #ccc;*/
}
.home-header .header-left .header-left-li-list ul li{
float: left;
24%;
height: 29px;
text-align: center;
font-size:14px;
line-height:29px;
}
.home .home-header .header-left .header-left-li-list .countdown-time{
display: inline-block;
80px;
height: 29px;
line-height: 26px;
background-color: #D31145;
color: #fff;
}
.home .home-header .header-left .header-left-li-list .start-service{
100px;
height: 29px;
line-height:29px;
border: 0;
outline:none;
background-color: #596C80;
color: #fff;
}
.home .home-header .header-left .header-left-li-list .start-service:hover{
background-color: #6F6E68;
}
到了这里,功能已经实现。
题主原创,请勿转载 . . .