方案,使用vue函数式节点定义fragment虚拟节点功能
组件代码如下
<script> export default { name: 'fragment', functional: true, render(h, context) { return context.children } } </script>
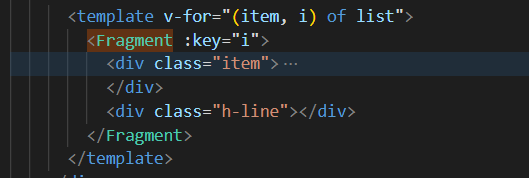
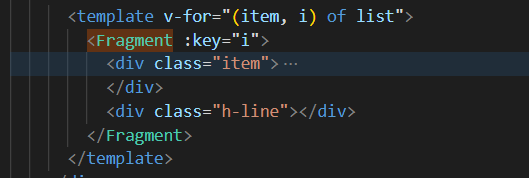
使用如下

方案,使用vue函数式节点定义fragment虚拟节点功能
组件代码如下
<script> export default { name: 'fragment', functional: true, render(h, context) { return context.children } } </script>
使用如下