2020年1月份去了南京,返回工作城市后,慢慢的从外界接收到“新冠肺炎”的消息,1月份2月份的一段日子,每个人都在等待疫情好转的那一刻,也是由于疫情原因,春节过后,无法回公司办公,维持了大概1个半月的在家办公时间,感觉到在家办公,比较大的问题其实是沟通的问题,能够电话/语音沟通说明白的事情,绝对不要浪费时间去发文字描述。
切入今天的正题 :
需求背景:实现tab切换 ,并且每个tab内容区域底部还存在一个固定定位的按钮,在tab所在内容区域实现手势切换tab ,tab切换时内容存在切换动效,并且tab切换后回到原初始位置
需求分析:如果在功能上只是tab切换,无其他交互,可以按照常用的方式进行实现,但是由于交互动效,我们可以选择使用vue的第三方插件vue-awesome-swiper进行实现
需求主要点:
a.按钮在页面底部固定
b.左滑切换tab
c.tab切换时左滑右滑的动态效果
d.tab切换后,记录当前滚动高度,切换回来时回到原来位置
进入实现
1.引用
import 'swiper/dist/css/swiper.css'
import { swiper, swiperSlide } from 'vue-awesome-swiper'
2.配置使用
swiperOption: {
antoplay: false,
},
3.在vue中template使用(此处略过)
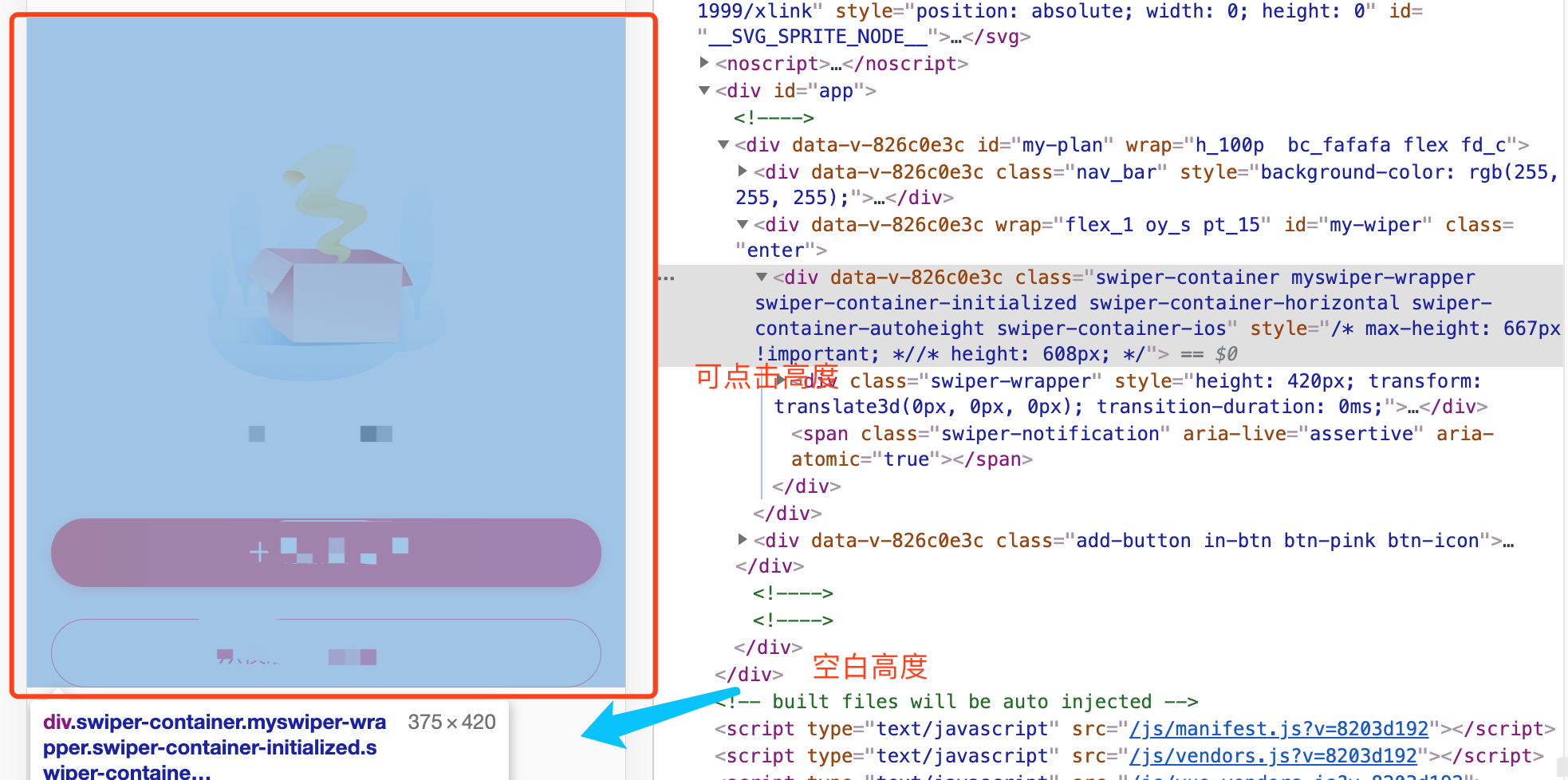
此时实现了需求点b、c,也能够左右切换 但是存在一个问题,就是 swiperSlide的两个元素,内容高度是等高度的,如果两个tab的高度不一致,导致高度较低的内容高度存在底部过多空白的问题,出现了一个新的问题" m :两个swiperSlide的内容高度不一致时,如何保证低内容高度不留空白" ,
思考空白问题:利用js去控制swiper盒子的高度,当切换过来时候,将swiper的高度设置成当前盒子的高度。
this.styleHeight ='min-height:'+clinetHeight+'px!important;'+'height:'+ document.getElementById('myplan'+index).scrollHeight+'px';

此时高度适配问题也解决了 至于为什么会有min-height 则是因为 如果内容区域少于当前屏幕的可视区域,本身的高度是根据内容的高度一样的,所以可能存在内容区域上部分可进行手滑切换tab,而下部分不能进行手滑切换tab ,

实现需求d 也是比较简单了,利用一个object去记录滑走的时候当前tab的高度,然后切换过来的时候,进醒取值和赋值即可
that.gloabalScrollHeight[recordIndex] = document.getElementById("my-wiper").scrollTop
document.getElementById("my-wiper").scrollTop=that.gloabalScrollHeight[that.activeIndex];
swiper滑动的过程中可能遇到问题,就是swiper为滚动完毕,就执行了高度的滚动,此时回出现,高度滚到指定值失效的问题,借助进行解决。
that.$nextTick(function(){
document.getElementById("my-wiper").scrollTop=that.gloabalScrollHeight[that.activeIndex];
})
***************另外一种方式******************
就是swiper自己提供了一个属性autoHeight:true,设置了这个属性后,我们的高度就会根据内容的高度进行自适应,很好的解决了高度不适应的问题,
虽然达到了高度自适应,但是存在如果内容区域不满屏,下方空白区域部分无法进行左滑效果,因此关于高度,还是需要在切换时候进行实时计算高度和赋值。
4.对于需求a,页面滑动时候固定在底部的按钮跟着当前的内容进行左滑和右滑
思考良久,去实现该点
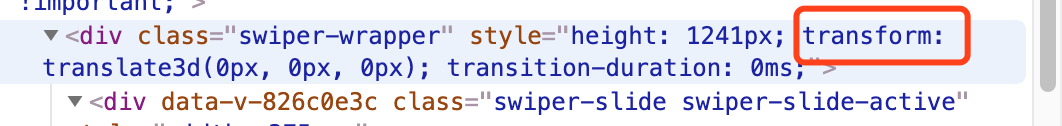
4.1 首先将定位的按钮放置在swiperSilde中,按钮固定底部使用fixed ,当页面渲染完后发现 ,为什么fixed的按钮在内容区域的下方,而不是定位屏幕的下方,浏览器端看了swiper的移动方式

即 定位按钮的父元素包含了transform属性导致了fixed元素失去了元素的原有定位,因此按钮的定位效果就和absolute或无定位一样的
找到解决方式 : 按钮使用absolute定位,父元素的swiper进行relative定位,
页面初始化时候,按钮的距离顶部的高度(top 定位值)= 屏幕可视区域高度 -距离底部的高度
当页面滚动的时候: 按钮距离顶步的高度(top定位值) = 屏幕可视区域高度 + 页面scrollTop(滑动上的高度)-距离底部的高度
当到这里,其实就已经实现了 按钮可根据tab的左滑而进行左滑 还没有结束,你挖了这个坑的土填满另外一个坑,那肯定有一个坑的是少土的 (惊喜总是那么的意料之中)
页面滚动是一个不可控制的变量,滚动的速度,滚动的高度,都是不可控制的,我们通过计算页面的滚动高度等进行定位,呵呵呵呵呵呵 ,那定位元素的按钮肯定也是一个不可控制的高度,按钮在不可控制、未知的动作下,必然会让人惊叹:“抖动”
“抖动”虽然是需求上未提到的点,但是真的让惹难以接受,因此改变了按钮交互方式,俗称“砍掉这部分需求,用其他的方式实现交互”
---终于 迎来了按钮的新交互 :就是当手滑tab内容区域的时候,按钮隐藏,手滑动结束后,按钮展示;
感谢swiper内的on方法,应用touchmove的方式进行控制按钮的隐藏和显示 progress的变量是当前滑动的距离距离
touchMove:function(event){
//避免上下移动时按钮消失
if(this.progress !==1 && this.progress !==0){
that.showAddButton0 = false;
that.showAddButton1 = false;
}
} ,
touchEnd:function(event){
//this.progress 参数进度条按照宽度来进行的计算比例
if((this.activeIndex == 0 && this.progress < 0.50) || (this.activeIndex == 1 && this.progress > 0.50)){
that.showAddButton0 = (this.activeIndex ==0 ? true : false);
that.showAddButton1 = (this.activeIndex ==1 ? true : false);
}
} ,
注意点:左滑右滑时候隐藏按钮,但是上滑下滑不隐藏按钮,而swiper上滑和下滑的时候 progress也是存在值的 0||1
今天梳理了下遇到的问题以及解决的方式,突然脑子里思路清晰了许多
end:最后总结下vue-awesome-swiper的注意点
- swiper的高度按照当前内容高度最高的进行赋值,低高度的内容下方存在空白问题 ,可进行js赋值height或者设置autoheight属性未true
- 设置autoheight属性 当页面高度不足满屏幕时候,内容区域下方空白部分不可进行手滑动,可设置min-height
- swiper内部设置的fixed定位元素将失效
- 切换tab进行高度赋值时候需要借助 that.$nextTick
开发过程中需要考虑很多细节的点 ,不仅仅是完成需求功能,追求prefect !