写在前面:以前的自己,可以专心致志的做事情,现在的自己,每次投入学习就像热锅上的蚂蚁,沸腾着。改变状态,从一个小博客开始。
前面一节讲了ios遇到的坑,本周自己又一次遇到了安卓的坑
原生和vue上的解决方式
1.安卓坑之软键盘弹起来 就不是你的背景图了哦~
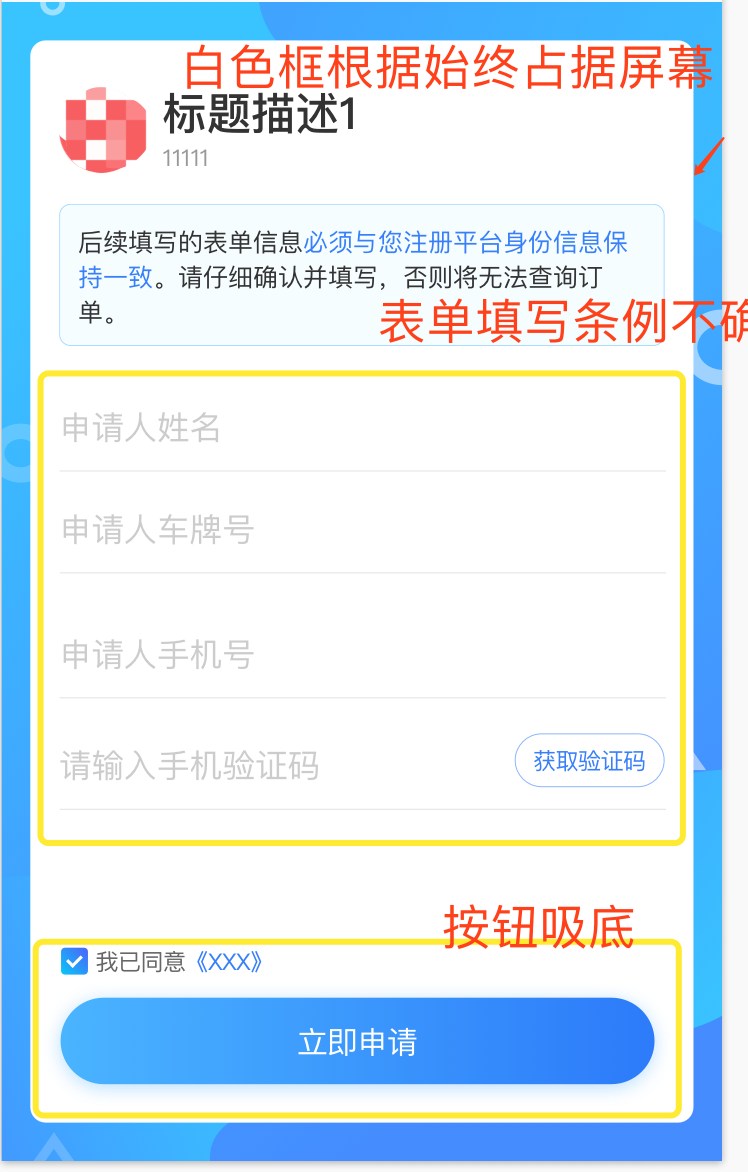
实现的功能为一个表单,如下图所示 ,

表单的白色框是填充整个的内部的,就是手机屏幕不管多大,白色的框都必须给我撑开//父盒子
.bank-list-form { min-height: 100%; height: 100%; width: 750/@rem; background: url("xxx.png") ; background-size: 750/@rem cover;
//子盒子
.bank-wrapper { width: 690/@rem; min-height: 100%; //和父盒子高度保持一致 且撑满整个屏幕
}
}
坑点1: 整个页面的背景是一个图片,当软键盘弹起来时,背景图会被压缩变形,效果图就不展示了,更改以此方式,设置背景图的一个背景高度
温馨提示1:对于这种大图片作为背景,一定要no-repeat 不然 会有大屏的手机下面的部分显示白边
background-size: 750/@rem cover;
cover 覆盖整个页面高度 而设置宽度只要是为了防止页面高度变化时,向两个拉开
坑点2:页面按钮绝对定位到底部时,软键盘弹起来导致按钮跟着上来
正常的写法:
.bank-wrapper {
690/@rem;
min-height: 100%;
position: relative;
.bottom-fixed{
position: absolute;
bottom: 40/@rem;
630/@rem;
}
}
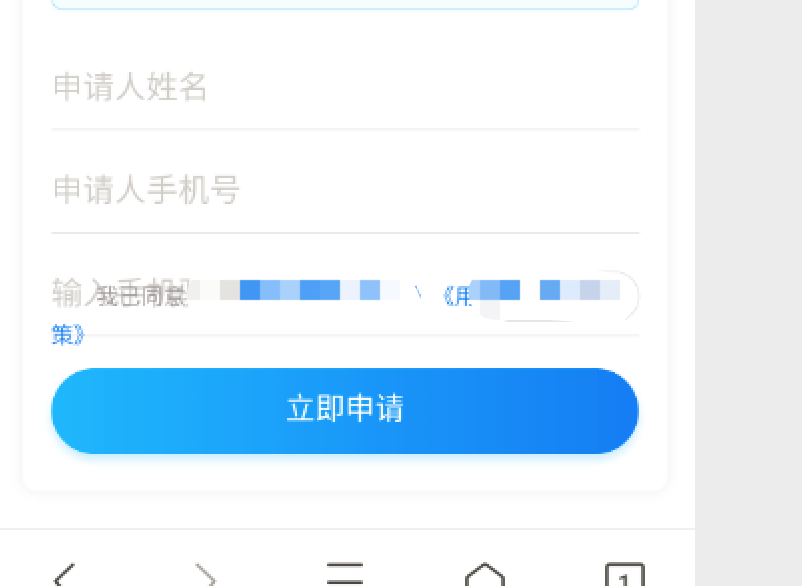
父元素相对定位,自元素绝对定位就可以了,但是在安卓中,会发现,软键盘弹起来,按钮就会上去,导致页面的样式错乱,在小屏幕的浏览器中也会出现这种情况,
产生的原因分析:由于页面内部的白色输入框部分的高度是依赖于整体的高度,而整体的高度为100%,导致内部的高度也为100%,高度不够用,底部相对定位的按钮自然就会定位到一个和输入框表单重叠的位置。

先解决重叠的问题:按钮始终在输入框表单的下部分,设置白色表单框的下部分padding-bottom>按钮的高度,这样高度是自然够了,在小屏幕的手机中,立即申请按钮也不会覆盖表单框了。
继续相连问题,按钮不会重叠了,但是软键盘弹起来,整个页面的height就会变小,而会导致页面变形,
var windheight = $(window).height(); //获取页面变形前高度
$(window).resize(function(){
var docheight = $(window).height();
if(docheight < windheight){
$("body").css("height",windheight); //当软键盘弹起来的时候自动设置页面的高度为原高度,这样就好了
}else{
$("body").css("height","100%"); //软键盘落下去回到原来的高度
}
});
在整个问题解决中,注意点有两个:定位在底部的按钮和背景的图片。
2.vue中如何解决
.commpn-apply { background: url("xxx") no-repeat; background-size: 100% 482px; padding-left: 30px; padding-right: 30px; height: 100vh; box-sizing: border-box; display: flex; flex-direction: column;
.son{
height:100%
} }
解决方式: 媒体查询方法,页面变化时,给盒子高度
@media (min- 320px) {
.commpn-apply {
min-height: 568px;
height: 100vh;
}
}
@media (min- 375px) {
.commpn-apply {
min-height: 667px;
height: 100vh;
}
}