最近笔者在公司内部开展了一次CSS讲座,由于授课经验不太足,授课效果自我感觉并不太好,不过课中有一个笔者用CSS写的一个小效果,其中还是包含了蛮多CSS的常见知识点的,正好也有部分同学很感兴趣如何实现,于是便有了此文。
先来看看最终效果:(动画需要依靠hover事件来触发,请把鼠标放上去)如果看不到请点击这里
如果你耐心的看完了,最终效果如下图:

那么,效果看完了,让我们先来整理下上面的效果总共用了哪些css3效果呢?(可能有些火影迷已经按捺不住了XD)
可能在继续之前有同学会问:这里面用了多少图片呢?答案当然是没有,不信的同学可以查看下dom,那么我们继续
因为整个效果还比较复杂,我们得一步步分解开来看:
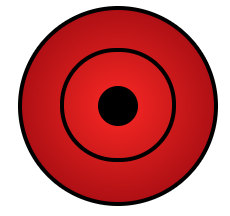
首先是最简单的眼球:
<div class='eye'></div> <style> .eye{ width: 100px; height: 100px; border-radius: 100px; box-sizing: border-box; border: 2px solid #000; position: relative; background: radial-gradient(at center center, #fd2312, #920205); } .eye:before, .eye:after{ content: ''; position: absolute; border-radius: 100%; box-sizing: border-box; } .eye:before{ width: 60%; height: 60%; border: 2px solid #000; left: 50%; top: 50%; margin: -30% 0 0 -30%; } .eye:after{ border: 10px solid #000; left: 50%; top: 50%; transform: translate3d(-50%, -50%, 0); z-index: 1; } </style>
眼球的代码很简单,就一个div标签,然后利用伪元素,就能画出瞳孔,再使用径向渐变,就能画出红色的眼球背景色,效果如下图:

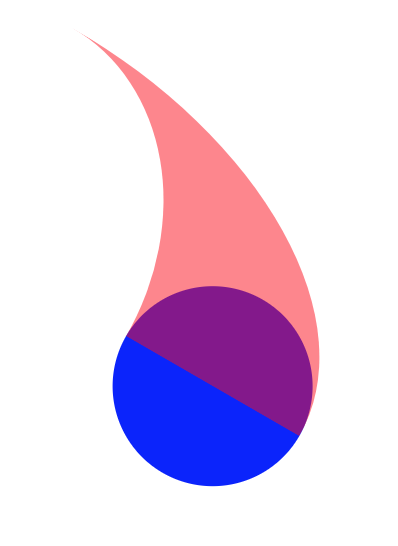
接着我们来看看那个动来动去的勾玉应该怎么画呢?参加过去年CSS conf的同学可能还记得会上有一位同学分享了画“八字胡”的方法,其实笔者也借鉴了该方法,主要利用border来实现的:
<span class='jewel-container'> <i class="jewel"></i> </span> <style> //勾玉圆头的部分,其实它就是个圆 .jewel{ width: 100px; height: 100px; border-radius: 100%; position: absolute; left: 0; top: 0; -webkit-transform: rotate(-150deg); transform: rotate(-150deg); background-color: currentColor; } //勾玉的尾巴,请注意border的width和riadus的取值 .jewel:before{ content: ''; position: absolute; width: 100px; top: 50px; left: 0px; height: 120px; border-color: currentColor; border-style: solid; border-width: 0 0 0 100px; border-radius: 0 0 0 100%; } </style>

如上图所示,蓝色的部分就是i标签,而半透明的红色部分则是伪元素。当设置他们为同色的时候就形成了之前demo中转动的勾玉,至于转动,稍微设置一下transform-origin属性,再旋转就可以了。
接着是3个小勾玉合并变大成一个万花筒勾玉的过程,这就只是一个纯粹的css animation了,本身就没什么技巧性了。
最后是那个视觉上从远到近飞来的“乌鸦”:
<div class='crow eg'> <i></i> </div> <style> .crow{ position: relative; width: 0; height: 0; opacity: 0; z-index: 3; left: -30px; top: 0; -webkit-transition: all 6s; transition: all 6s; -webkit-transition-delay: 19s; transition-delay: 19s; } .crow > i{ position: absolute; left: -20px; top: -20px; border: 20px solid transparent; border-bottom-color: #000; -webkit-transform: rotateX(80deg); transform: rotateX(80deg); -webkit-transition: transform 3s ease; transition: transform 3s ease; } .crow:before, .crow:after{ content: ''; position: absolute; width: 0; height: 0; left: -20px; top: -20px; border: 20px solid transparent; border-bottom-color: #000; } .crow:before{ border-bottom-color: #000; -webkit-transition: transform 3s ease; transition: transform 3s ease; transform: rotateX(130deg) rotateY(0deg) rotateZ(40deg) translateX(-2px); -webkit-animation: fly 1s linear infinite; animation: fly 1s linear infinite; } .crow:after{ border-bottom-color: #000; -webkit-transition: transform 3s ease; transition: transform 3s ease; transform: rotateX(130deg) rotateY(0deg) rotateZ(-40deg) translateX(2px); -webkit-animation: fly2 1s linear infinite; animation: fly2 1s linear infinite; } .crow.eg:hover > i{ -webkit-transform: rotateX(0); transform: rotateX(0); } .crow.eg:before{ -webkit-animation: fly 1s linear 3; animation: fly 1s linear 3; } .crow.eg:hover:before{ -webkit-transform: rotateX(0) rotateY(0) rotateZ(90deg) translateX(-10px) translateY(10px); transform: rotateX(0) rotateY(0) rotateZ(90deg) translateX(-10px) translateY(10px); } .crow.eg:after{ -webkit-animation: fly2 1s linear 3; animation: fly2 1s linear 3; } .crow.eg:hover:after{ -webkit-transform: rotateX(0) rotateY(0) rotateZ(-90deg) translateX(10px) translateY(10px); transform: rotateX(0) rotateY(0) rotateZ(-90deg) translateX(10px) translateY(10px); } </style>
仍然只用了一个标签来实现“乌鸦”(不过这个乌鸦的完成度确实不怎么高...)的,利用了一下CSS3 中的rotate3d来进行了一些简单的3d旋转。
最后,加上一些动画把之前的东西串起来,就做好了一只“开瞳”的写轮眼了。
P.S.其实就CSS目前的发展状况而言,它对新手是有一定的门槛的,特别是CSS3增加了太多的灵活性和可操作性,给了我们特别多的能力,但是不到时候,可能我们的不知道“前端”已经具备这样一种能力,虽然未来可能会逐渐成型的web animation API会解决这一问题,但是在目前阶段,想要在css上有所提升,还是需要大家在日常生活中,多想多练,时不时把自己的一些构想尝试着实现以下,说不定,能有一些意外的收获。