TraceTool查看器能够显示多种类型的来源(从提供的框架、日志文件、事件日志、或者OutputDebugString方法)。一个简单而强大的client框架发送简单的跟踪,分组跟踪。类和对象浏览器,转储,调用堆栈。
取消凝视,改为:
4.试着编译下project。能编译通过;
5.以下在对话框TestTraceDlg.cpp文件。加入头文件:
6.加入几个測试button。button代码例如以下:
7.在第四个button代码中,须要修改一些地方才干以支持中文保存XML,支持中文宽字节显示,详细修改的内容在以下给出的下载文件中。
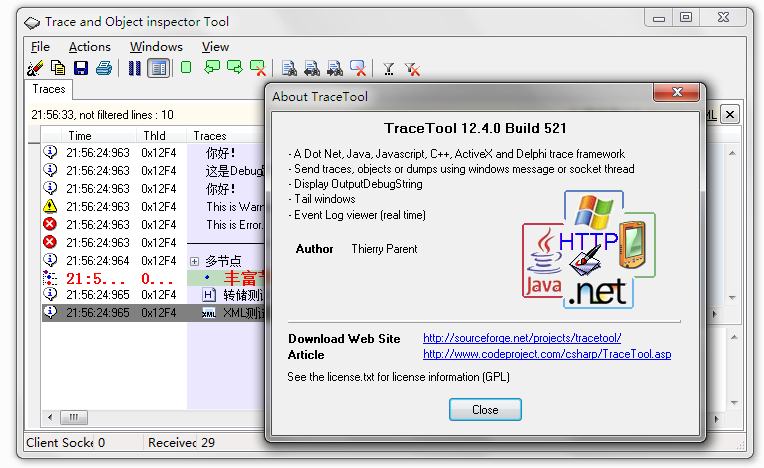
8.执行Viewer,再编译、执行project,结果例如以下图所看到的:

1.TraceTool 12.4: The Swiss-Army Knife of Trace http://www.codeproject.com/KB/trace/tracetool.aspx
2.《C++ TraceTool API documentation》

主页:http://www.codeproject.com/KB/trace/tracetool.aspx
下载C++ demo, library, and documentation 和TraceTool viewer and documentation
以下进行測试,Visual Studio 2008 SP1环境:
1.新建基于对话框的測试project名称TestTrace。使用Unicode库,共享DLL方式。其余默认;
2.将"...TraceTool 12.4CppSource"下的tracetool.h和tracetool.cpp拷贝到project文件夹下,加入到项目project里面;
3.由于project是启动预编译头的,所以双击"解决方式资源管理器"的"tracetool.cpp",把以下的当中一行:
| 1 |
|
//#include "stdafx.h" // remove precompiled header |
| 1 |
|
#include "stdafx.h" // remove precompiled header |
5.以下在对话框TestTraceDlg.cpp文件。加入头文件:
| 1 |
|
#include "tracetool.h" |
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
|
/** 简单使用实例,多节点也能够使用缩进方式 */ void CTestTraceDlg::OnBnClickedButton1() { //----------------------------------单节点加入----------------------------------- TTrace::Debug()->Send("你好!"); //Debug模式 TTrace::Debug()->Send("这是Debug跟踪。"); TTrace::Debug()->Send("你好!", "这是带有凝视的"); TTrace::Warning()->Send("This is Warning."); //Warning模式 TTrace::Error()->Send(_T("This is Error.")); //Error模式 TTrace::Error()->Send("---"); //----------------------------------多节点加入----------------------------------- TraceNodeEx *nodeEx = TTrace::Debug()->CreateChildEx("多节点"); nodeEx->Send(); nodeEx->traceNode->Send("子节点"); delete nodeEx; //----------------------------------更改字体等----------------------------------- TraceNodeEx *nodeEx2 = TTrace::Debug()->CreateChildEx("丰富节点"); nodeEx2->AddFontDetail(-1, //列索引,-1表示全部 true, //是否粗体 false, //是否斜体 255, //颜色,-1表示默认颜色 12, //字体大小,0表示普通大小 "宋体"); //字体名称 nodeEx2->AddBackgroundColor(RGB(192,220,192), //背景颜色 3); //列索引 nodeEx2->Members()->Add("成员"); nodeEx2->Members()->Add("成员列一", "成员列二", "成员列三") ->SetFontDetail(1, //列索引,-1表示全部 false, //是否粗体 true, //是否斜体 7071633, //颜色。-1表示默认颜色 12, //字体大小。0表示普通大小 "黑体"); //字体名称 nodeEx2->Members()->Add("列1") ->Add("列1-1") ->Add("列1-1-1", "列1-1-2"); nodeEx2->Send(); //发送节点到查看器。返回TraceNode *指针 nodeEx2->traceNode->ResendIconIndex(CST_ICO_COLLECT_ITEM);//改变此节点图标 delete nodeEx2; //----------------------------------对象转储----------------------------------- char buffer[100] = "1234567890qwertyuiop"; TTrace::Debug()->SendDump("转储測试", NULL, "buffer变量", buffer, 15); //----------------------------------XML字符串----------------------------------- TTrace::Debug()->SendXml("XML測试", "<Data>这是XML信息</Data>"); } /** 保存查看器内容 */ void CTestTraceDlg::OnBnClickedButton2() { //----------------------------------保存到文本,不包含右边的信息----------------------------------- TTrace::WindowTrace()->SaveToTextfile("日志文件.txt"); //保存到当前文件夹下,亦可完整路径 //----------------------------------保存到XML。包含右边的信息----------------------------------- TTrace::WindowTrace()->SaveToXml("日志文件.xml"); //保存到当前文件夹下。亦可完整路径 } /** 设置自己主动保存查看器日志文件 */ void CTestTraceDlg::OnBnClickedButton3() { //----------------------------------设置查看器日志----------------------------------- TTrace::WindowTrace()->SetLogFile("C:\查看器日志.XML",//查看器日志文件名称 2, //0 禁用;1 启用;2 每日新文件(文件名称+CCYYMMDD) -1); //行数限制,以開始一个新文件,-1 不限制 } /** 不发送到查看器。可单独保存跟踪消息到XML */ void CTestTraceDlg::OnBnClickedButton4() { TTrace::Options()->sendMode = None; //设置不发送到TraceTool TTrace::Options()->SendDate = true; //开启示送日期 TTrace::Options()->SendThreadId = false; //关闭发送线程ID TTrace::WindowTrace()->SetLogFile("本地日志.XML", //本地日志文件名称 4, //3 禁用;4 启用;5 每日新文件(文件名称+CCYYMMDD) 3000); //行数限制,以開始一个新文件,-1 不限制 TTrace::Debug()->Send("这是多字节"); //多字节 TTrace::Debug()->Send(L"这是宽字节"); //宽字节,改动了源代码以显示中文 } |
8.执行Viewer,再编译、执行project,结果例如以下图所看到的:

下载地址:http://download.csdn.net/detail/akof1314/3912968
1.TraceTool 12.4: The Swiss-Army Knife of Trace http://www.codeproject.com/KB/trace/tracetool.aspx
2.《C++ TraceTool API documentation》