虽然以前做过很长时间的web,但是easyui却是从来没有用过,这次是花姑娘上花轿-头一遭。事情是这样的:前几天接手同事做的一个web项目,里面用到了部分easyui的控件,在属性的设置上有些缺失,故花了点时间浅尝了下easyui,做些风险储备。
1、ComboBox
这个控件很常用,easyui做了很不错的封装,基本上可以满足我们对下拉框的需求

上面的图片展示了下拉框的常用场景:
1、固定值
2、动态加载
<input class="easyui-combobox"
data-options="valueField:'ID',textField:'Name',url:'@Url.Content("~/Common/InitData")',editable: false " id = "romoteData" name = "romoteData"/>
URL:标明下数据来源即可,上面是在MVC中使用的方式,需要注意的是editable 这个属性,它可以使当前的下拉框处于只读状态,禁止用户的输入,在很多场景下这个很重要哦。
3、联动
这个就更加常用了,可以所在所有的项目中都是无可回避的,使用方式也很简单
$("#ProvinceId").combobox({
onChange:function (newvalue,oldvalue)
{
var url="@Url.Content("~/Common/InitProvinceCity")"+"/"+newvalue;
$("#CityId").combobox({
url:url,
valueField : 'CityId',
textField : 'CityName',
onLoadSuccess:function()
{
if($("#Select_CityId").val()!="")
{
$.each( $("#CityId").combobox("getData"),function(i,v){
if(v.CityId==$("#CityId0").val())
$("#CityId").combobox("select",$("#Select_CityId").val());
});
}
}
});
}
});
其中ProvinceId和CityID用页面上的两个下拉框,easyui提供了多种方式来使用combobox,具体的可以参考easyui的官网,上面有很详尽的说明。
4、多选
这个算比较偏门,但是使用场景也还是有的,这里也列出来吧:
<input class="easyui-combobox"
data-options="valueField:'ID',textField:'Name',url:'@Url.Content("~/Common/InitData")', multiple:true,panelHeight:'auto',editable:false"
id = "romoteData2" name = "romoteData2"/>
只要设置multiple:true就可以,很方便,这里多设置了个属性panelHeight:auto,注重细节的童鞋会用的到,当项目很少的时候,默认的下拉面板过长,不太美观,这个属性就派上用场了
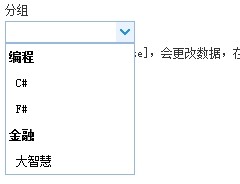
5、分组

这个就不用说了吧,要自己来实现还是要费上些力气的
<input class="easyui-combobox"
data-options="valueField:'ID',textField:'Name',url:'@Url.Content("~/Common/InitData")/1', groupField:'group',panelHeight:'auto'"
id = "romoteData3" name = "romoteData3"/>
属性又多设置一个groupFiled,这个需要在提供的数据中提供,easyui接受标准的json格式的数据。
上面都是展现控件,下面简单说下如何来取值:很简单,easyui提供了很方便的接口
//设置默认选中值 var SetSelectValue = function () { $("#romoteData").combobox("setValue", "1");//一般赋值 $("#romoteData2").combobox("setValues", "13");//多选赋值 } function ShowValues() { alert($("#romoteData").combobox("getValue"));//取值 }
var _t=false;
//将页面所有的combobox设置为只读 var SetReadOnly=function(){ $(".easyui-combobox").each(function () { $(this).combobox({ editable: _t//设置下拉框只读 }); }); _t=!_t; }
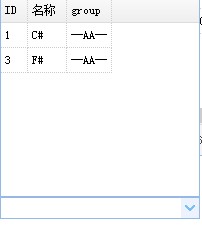
今天又瞄了眼easyui的官网,发现一个combobox的使用,让我怀念起做桌面程序的样子,这里加一下

就是上面的样子,一个下拉框,里面的选项是个列表,这样可以展示更多的信息给用户,以前在做桌面程序的时候用过不好,很喜欢这种风格,她的使用方式也很简单,这里就直接贴代码了:
<select class="easyui-combogrid" id="cc" name="cc" value="C#"
style="200px"
data-options=" panelWidth: 200,
idField: 'ID',
multiple: false,
textField: 'Name',
url: '@Url.Content("~/Common/InitData")',
method: 'post',
editable: false,
columns: [[
@* {field:'ck',checkbox:true},*@
{field:'ID',title:'ID'},
{field:'Name',title:'名称'},
{field:'group',title:'group'}
]],
fitColumns: true
">
</select>
如果想要多选,就在前边加上一个复选框设置属性multiple: true,放开列设置中的注释行就可以了,取值和赋值用JS来操作,直接看下面的代码吧,相信大家都能明白:
var SetComboValues=function()
{
//$('#cc').combogrid('setValues', '13');
//$('#cc').combogrid('setText', 'C#,F#');
alert($('#cc').combogrid('getValues'));
}