Vue.js是什么?
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。
声明式渲染
Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统:
<div id="app">
{{ message }}
</div>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
条件v-if
控制切换一个元素的显示也相当简单:
<div id="app-3">
<p v-if="seen">Now you see me</p>
</div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
循环v-for
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})
注意:vue.js不支持IE8及以下的IE版本.

Vue的特性
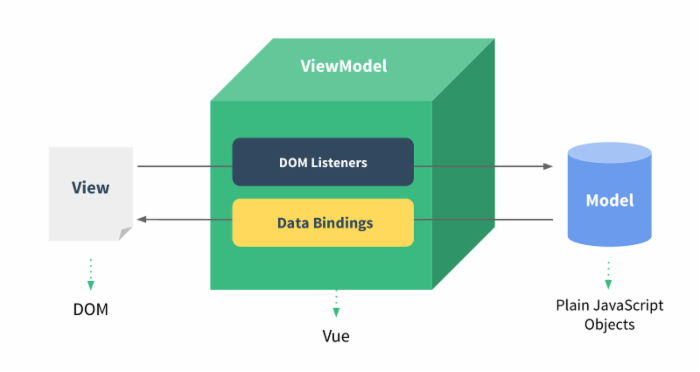
1、数据驱动视图
1 <div id="app"> 2 <p> {{ message }}<p> 3 </div> 4 5 var app = new Vue({ 6 el: '#app', 7 data: { 8 message: 'Hello Vue!' 9 } 10 })
2、组件化(单页面应用)
Vue的组件引入构建工具之后有一个单文件组件概念,就是这个Vue文件。
在同一个Vue文件里,可以同时写 template, script 和 style,三个东西放在一个里面。
如何使用Vue
1、引用vue.js
1、什么是vue-cli?
vue-cli是vue.js的脚手架,用于自动生成vue.js工程模板的.
2、通过npm安装
->全局安装
npm install vue-cli -g
或者
cnpm install vue-cli -g
->查看是否安装成功(查看vue安装版本)
vue -V(大写的V)
->生成项目名是wsw的模板 vue init webpack wsw
->进入项目并安装依赖
cd wsw
cnpm install
->运行
npm run dev
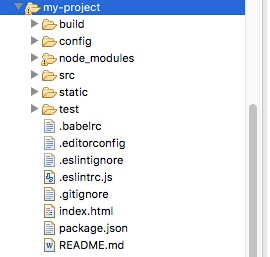
Vue.js目录结构

目录解析

3、new Vue创建实例
每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的:

选项:el、data、methods
el:
-
类型:
string | HTMLElement -
限制:只在由
new创建的实例中遵守。 -
详细:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标。可以是 CSS 选择器,也可以是一个 HTMLElement 实例。
- 例如:el: "#app"
data
-
类型:
Object - 定义数据,例如: data:{n:1,m:2}
methods
-
类型:
Object - 包含函数
- 例如:methods:{fun:function(){}}
因此在文档中经常会使用vm (ViewModel 的简称) 这个变量名表示 Vue 实例。
当创建一个 Vue 实例时,你可以传入一个选项对象。
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。
数据与方法
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
|
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 他们引用相同的对象!
vm.a === data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ... 反之亦然
data.a = 3
vm.a // => 3
|
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性是响应式的。也就是说如果你添加一个新的属性,像:
| vm.b = 'hi' |
那么对 b 的改动将不会触发任何视图的更新。如果你知道你会在晚些时候需要一个属性,但是一开始它为空或不存在,那么你仅需要设置一些初始值。比如:
|
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}
|
除了 data 属性,Vue 实例暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
|
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
|
实例生命周期
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到 DOM、在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
|
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
|
也有一些其它的钩子,在实例生命周期的不同场景下调用,如mounted、updated、destroyed。钩子的 this 指向调用它的 Vue 实例。
注意:
不要在选项属性或回调上使用箭头函数,比如created: () => console.log(this.a) 或vm.$watch('a', newValue => this.myMethod())。因为箭头函数是和父级上下文绑定在一起的,Uncaught TypeError: Cannot read property of undefined 或Uncaught TypeError: this.myMethod is not a function 之类的错误。
数据绑定
插入文本 {{}}
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
| <span>Message: {{ msg }}</span> |
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上所有的数据绑定:
| <span v-once>这个将不会改变: {{ msg }}</span> |
插入html v-html
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML ,你需要使用v-html 指令:
| <div v-html="rawHtml"></div> |
这个 div 的内容将会被替换成为属性值 rawHtml,直接作为 HTML——会忽略解析属性值中的数据绑定。注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。反之,对于用户界面 (UI),组件更适合作为可重用和可组合的基本单位。
javascript表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
|
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id"></div>
|
vue的指令
v-text、v-html
v-text:
//插入一段文本 |
v-html:
//既可以插入一段文本也可以插入html标签 <div id="app"> |
v-bind
v-bind 指令可以更新 HTML 属性:
|
<a v-bind:href="url">...</a>
|
在这里 href 是参数,告知 v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。
缩写:
| <a :href="url">...</a> |
v-show
根据表达式的真假值来渲染元素
用法大致一样:
| <h1 v-show="ok">Hello!</h1> |
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
条件判断(v-ifv-else)
v-if 指令将根据表达式的真假值(true 或 false )来决定是否插入元素。
<div id="app"> <ul v-if="ok"> <li> 这是一段文本字符串这是一段文本字符串这是一段文本字符串这是一段文本字符串 这是一段文本字符串这是一段文本字符串这是一段文本字符串这是一段文本字符串 </li> </ul> <ul v-else> <li> 这是小五当官这是小五当官这是小五当官这是小五当官 </li> </ul> </div>
<script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>
v-for
列表渲染
我们用 v-for 指令根据一组数组的选项列表进行渲染。v-for 指令需要使用item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。
<ul id="example-1"> <li v-for="item in items"> {{ item.message }} </li> </ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
|
结果:
|
在 v-for 块中,我们拥有对父作用域属性的完全访问权限。v-for 还支持一个可选的第二个参数为当前项的索引。
|
<ul id="example-2">
<li v-for="(item, index) in items">
{{ parentMessage }} - {{ index }} - {{ item.message }}
</li>
</ul>
|
|
var example2 = new Vue({
el: '#example-2',
data: {
parentMessage: 'Parent',
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
|
|
结果:
|
你也可以用 of 替代 in 作为分隔符,因为它是最接近 JavaScript 迭代器的语法:
| <div v-for="item of items"></div> |
一个对象的v-for
你也可以用 v-for 通过一个对象的属性来迭代。
|
<ul id="v-for-object" class="demo">
<li v-for="value in object">
{{ value }}
</li>
</ul>
|
|
new Vue({
el: '#v-for-object',
data: {
object: {
firstName: 'John',
lastName: 'Doe',
age: 30
}
}
})
|
|
结果:
|
你也可以提供第二个的参数为键名:
|
<div v-for="(value, key) in object">
{{ key }}: {{ value }}
</div>
|
|
结果:
firstName: John
lastName: Doe
age: 30
|
第三个参数为索引:
|
<div v-for="(value, key, index) in object">
{{ index }}. {{ key }}: {{ value }}
</div>
|
|
结果: 0. firstName: John
1. lastName: Doe
2. age: 30
|
v-on
监听事件
事件:clickkeydown
| <button v-on:click="greet"></button> |
可以简写为:
| <button @click="greet"></button> |
v-on 可以接收一个定义的方法来调用。
示例:
|
<div id="example-2">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
|
|
var example2 = new Vue({
el: '#example-2',
data: {
name: 'Vue.js'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function (event) {
// `this` 在方法里指当前 Vue 实例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
if (event) {
alert(event.target.tagName)
}
}
}
})
// 也可以用 JavaScript 直接调用方法
example2.greet() // => 'Hello Vue.js!'
|
v-model 对表单元素实现数据双向绑定 value;checked;selected
可以用 v-model 指令在表单控件元素上创建双向数据绑定。
v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值。
因为它会选择 Vue 实例数据来作为具体的值。
你应该通过 JavaScript 在组件的data 选项中声明初始值。
输入框
| <div id="app"> <p>input 元素:</p> <input v-model="message" placeholder="编辑我……"> <p>消息是: {{ message }}</p> <p>textarea 元素:</p> <p style="white-space: pre">{{ message2 }}</p> <textarea v-model="message2" placeholder="多行文本输入……"></textarea> </div> |
| <script> new Vue({ el: '#app', data: { message: 'Runoob', message2: '菜鸟教程 http://www.runoob.com' } }) </script> |
复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
以下实例中演示了复选框的双向数据绑定:
| <div id="app"> <p>单个复选框:</p> <input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label> <p>多个复选框:</p> <input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames"> <label for="runoob">Runoob</label> <input type="checkbox" id="google" value="Google" v-model="checkedNames"> <label for="google">Google</label> <input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames"> <label for="taobao">taobao</label> <br> <span>选择的值为: {{ checkedNames }}</span> </div> |
| <script> new Vue({ el: '#app', data: { checked : false, checkedNames: [] } }) </script> |
单选按钮
以下实例中演示了单选按钮的双向数据绑定:
| <div id="app"> <input type="radio" id="runoob" value="Runoob" v-model="picked"> <label for="runoob">Runoob</label> <br> <input type="radio" id="google" value="Google" v-model="picked"> <label for="google">Google</label> <br> <span>选中值为: {{ picked }}</span> </div> |
| <script> new Vue({ el: '#app', data: { picked : 'Runoob' } }) </script> |
select列表
以下实例中演示了下拉列表的双向数据绑定:
| <div id="app"> <select v-model="selected" name="fruit"> <option value="">选择一个网站</option> <option value="www.runoob.com">Runoob</option> <option value="www.google.com">Google</option> </select> <div id="output"> 选择的网站是: {{selected}} </div> </div> |
| <script> new Vue({ el: '#app', data: { selected: '' } }) </script> |
axios(异步获取数据)
是一个ajax请求库,类似jquery的ajax
执行 GET 请求
|
|
执行 POST 请求
|
可以通过向 axios 传递相关配置来创建请求
axios(config)
|
axios(url[, config]) |
请求方法的别名
为方便起见,为所有支持的请求方法提供了别名
axios.request(config)axios.get(url[, config])axios.delete(url[, config])axios.head(url[, config])axios.post(url[, data[, config]])axios.put(url[, data[, config]])axios.patch(url[, data[, config]]) |
在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
node.js介绍
1、能够运行javascript的服务器
2、用javascript语言编写的后端,可以当做后端使用(同PHP、Python、Java同等地位)
3、强大的包管理器npm,可以安装依赖插件
->特性:
1).事件驱动
2).非阻塞I/O模型
3).轻量高效
下载与安装:
http://nodejs.cn/
路由(vue-router)
1.vue中的路由也是根据用户提交不同的路径参数,显示不同的页面内容.
2.安装并使用
->直接引入
| <script src="vue-router.js"></script> |
->也可以用npm 安装.
| npm install vue-router --save-dev |
注意:如果使用模块化方式开发,导入Vue和VueRouter,并且调用Vue.use(VueRouter),如果你使用全局的script标签引入的话,则不需要use()方法.
注意:以下代码示例为vue 2.x版本
->使用
1).定义路由组件(如果是模块化开发的话,可以直接import引入*.vue)
| const wsw = { template:'<h1>无所谓</h1>' } |
2).定义路由(每个路由应该映射一个组件)
| const routes = [ {path:'/',component:wsw}, {path:'/find',component:find}, {path:'/me',component:me} ] |
3).创建router实例,然后配置
| const router = new VueRouter({ routes // es6的写法,相当于es5的routes:routes }) |
4).创建和挂载根实例
| const vm = new Vue({ router:router }).$mount('#myApp') |
5).html部分(<router-view></router-view>和<router-link></router-link>)
| <div id="myApp"> <!-- 路由内容显示区域 --> <router-view></router-view> <ul> <li><router-link to="/">消息</router-link></li> <li><router-link to="/connect">联系人</router-link></li> <li><router-link to="/message">动态</router-link></li> </ul> </div> |
3.二级路由
->要在一级路由下面配置跳转路径
| var connect = { template:` <div> <h1>我是联系人的页面</h1> <router-view></router-view> <ul> <li> <router-link to="/hong">小红</router-link> </li> <li> <router-link to="/ming">小明</router-link> </li> </ul> </div> ` }; |
->声明二级组件
| var hong = { template:'<h2>我是联系人小红的页面</h2>' }; var ming = { template:'<h2>我是联系人小明的页面</h2>' } |
->在路由配置里,配置二级路由
| {path:'/connect',component:connect,children:[ {path:'/hong',component:hong}, {path:'/ming',component:ming} ]} |
->手动切换路由
| router.push({path:'/me'}); |