写AIR的过程中,可能会用到文件系统的相关控件。比如选择某一目录,浏览文件列表等。
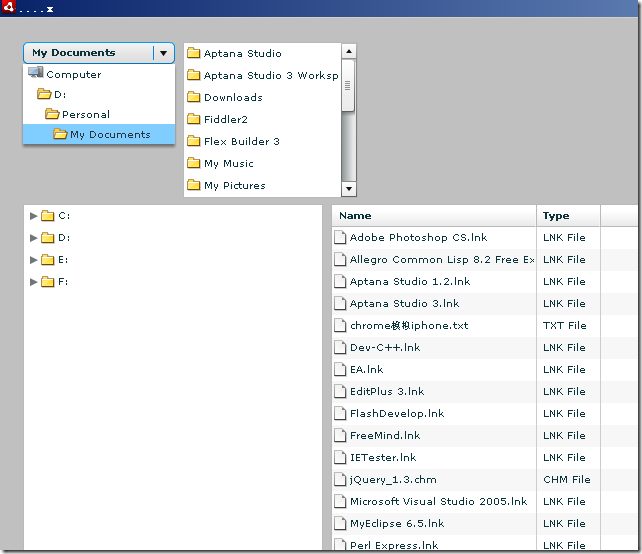
AIR中有三种比较常用的列表类组件 --- List、Tree、DataGrid,它们的效果分别如下图所示:

分别对应:FileSystemList、FileSystemTree、FileSystemDataGrid
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical"
3: title="....x"
4: windowComplete="inited()">
5: 6: <mx:Script> 7: <![CDATA[8: import mx.events.FileEvent;
9: 10: private function inited():void
11: { 12: fileCB.directory = File.documentsDirectory; 13: } 14: 15: private function changeHandler(evt:FileEvent):void
16: { 17: trace(evt.file.nativePath); 18: } 19: 20: ]]> 21: </mx:Script> 22: 23: <mx:HBox width="100%">
24: 25: <mx:FileSystemComboBox id="fileCB" directory="{fileList.directory}" directoryChange="changeHandler(event)" />
26: 27: <mx:FileSystemList id="fileList" directory="{fileCB.directory}" />
28: 29: </mx:HBox> 30: 31: <mx:HBox width="100%" height="100%">
32: 33: <mx:FileSystemTree id="fileTree" width="300" height="400" directory="{FileSystemTree.COMPUTER}" />
34: 35: <mx:FileSystemDataGrid id="fileGrid" width="100%" height="100%" directory="{File.desktopDirectory}" />
36: 37: </mx:HBox> 38: 39: 40: 41: </mx:WindowedApplication>还有一个对文件操作的常用操作:
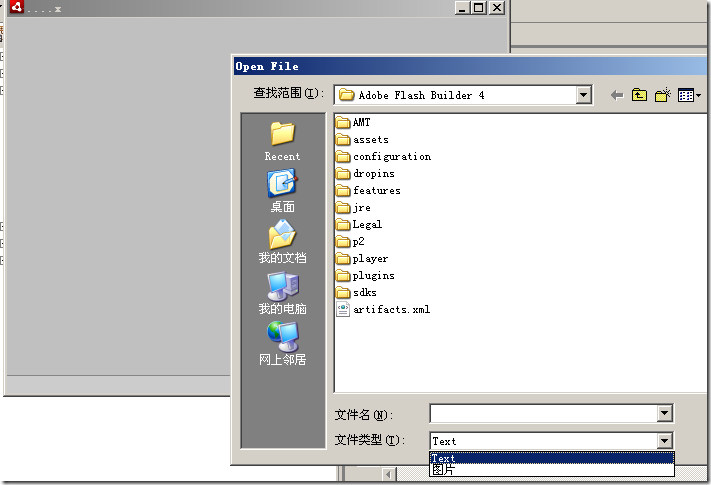
1)、浏览文件,打开一个对话框,选择一个或多个文件;

1: private var file:File = new File();
2: private var fileFilter:FileFilter = new FileFilter("Text", "*.txt; *.html; *.xml");
3: private var imgFilter:FileFilter = new FileFilter("图片", "*.jpg; *.png; *.jpeg");
4: 5: private function inited():void
6: { 7: file.addEventListener(Event.SELECT, onSelectHandler); 8: file.addEventListener(Event.CANCEL, onCancelHandler); 9: file.addEventListener(FileListEvent.SELECT_MULTIPLE, onSelectMultipleHandler); 10: 11: file.browseForOpen("Open File", [fileFilter, imgFilter]);
12: file.browseForOpenMultiple("Open File", [fileFilter, imgFilter]);
13: } 14: 15: private function onSelectHandler(evt:Event):void
16: { 17: 18: } 19: 20: private function onCancelHandler(evt:Event):void
21: { 22: 23: } 24: 25: private function onSelectMultipleHandler(evt:FileEvent):void
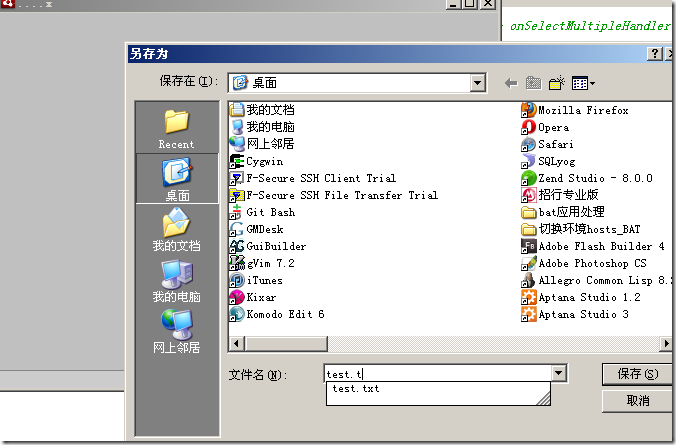
26: { 27: 28: }2)、保存文件


1: private function inited():void
2: { 3: file = File.desktopDirectory;4: file.browseForSave("另存为");
5: 6: file.addEventListener(Event.SELECT, onSelectHandler); 7: } 8: 9: private function onSelectHandler(evt:Event):void
10: { 11: var file:File = evt.target as File;12: var stream:FileStream = new FileStream();
13: 14: stream.open(file, FileMode.WRITE);15: stream.writeUTFBytes("Hello AIR");
16: stream.close(); 17: }3)、其它应用程序的技巧,例如:让应用程序始终“保持在其它窗口的顶部”(alwaysInFront=true)、应用程序在任务栏中,它的右击菜单、顶部的状态栏操作等