开发环境:Win XP、Python26、Django1.1
前期需要准备的环境:安装好Python、Django(需要将Scripts目录添加至系统变量中)
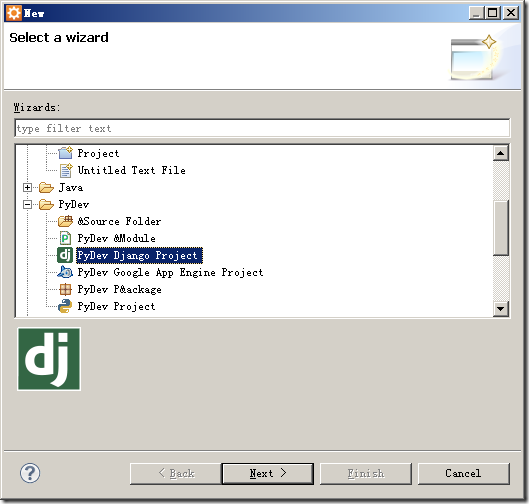
1、建立一个Django Project
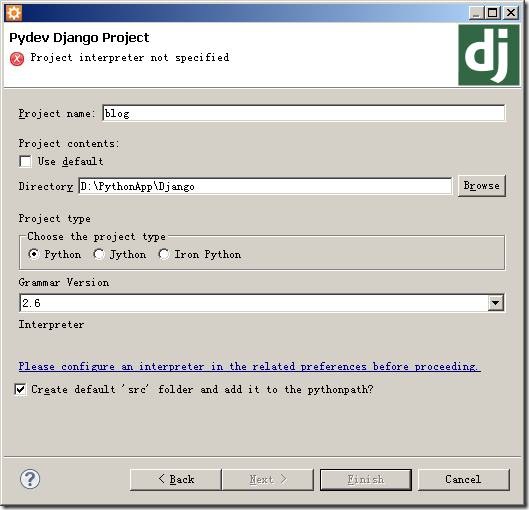
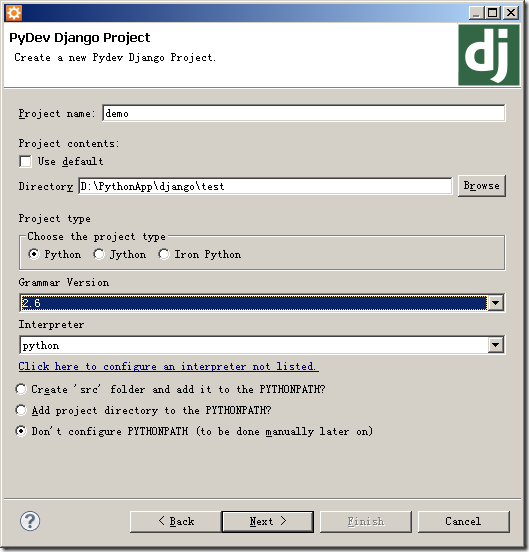
2、配置IDE的环境
3、选择django的版本号,先查看当前系统中的django版本号(IDE默认选择1.2 or later)
![clip_image002[7] clip_image002[7]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160218007317.jpg)
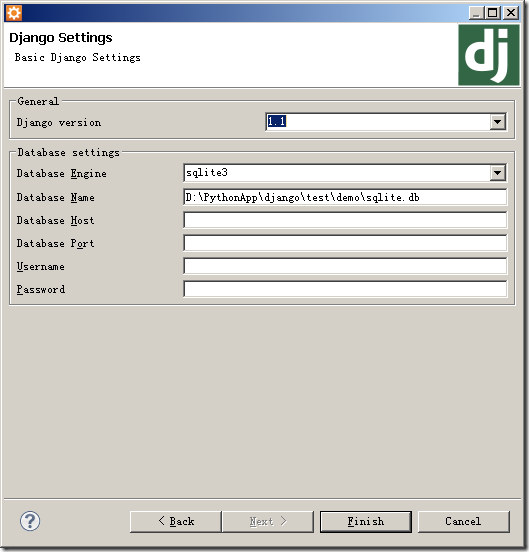
这里默认使用sqlite,先使用默认的进行处理(有兴趣的可以改为mysql试试)
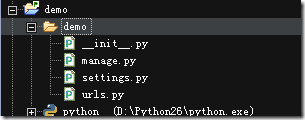
默认生成的4个文件:
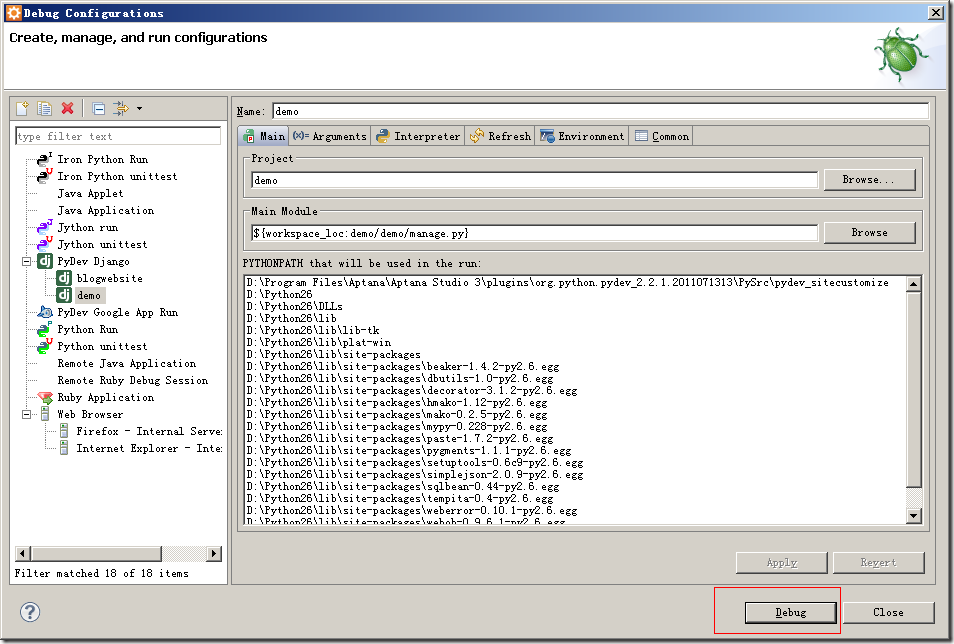
先跑起来看一下效果:
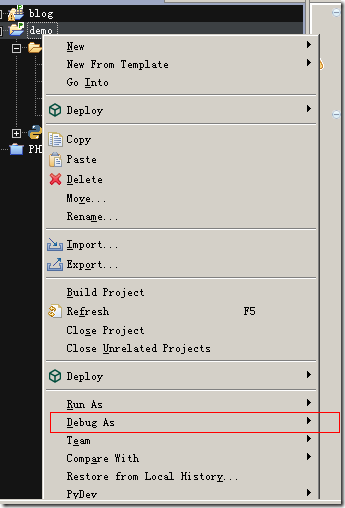
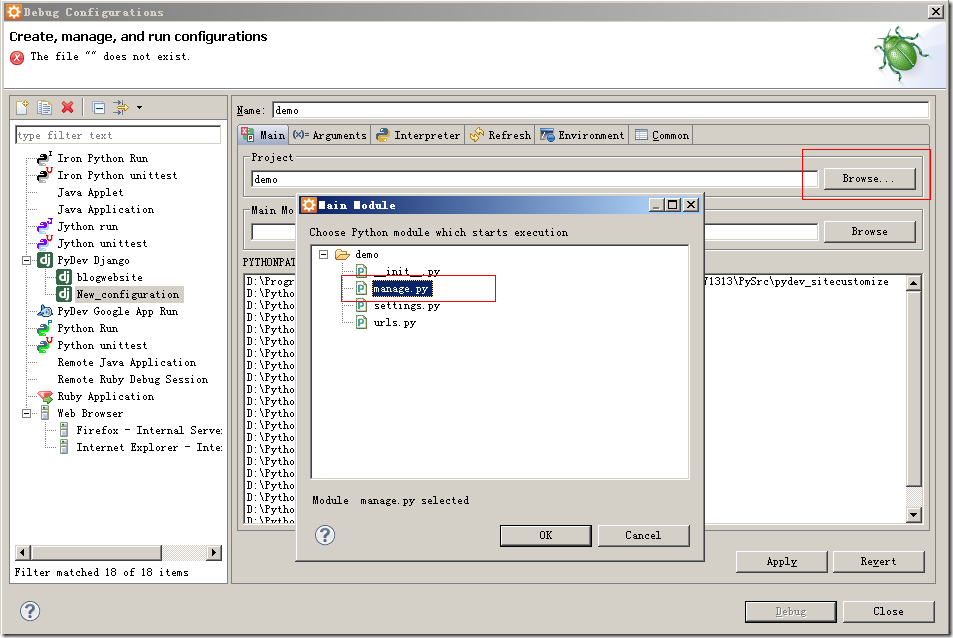
注意选择Debug Configurations,选择要运行的项目和主模块(选择项目根目录下的manage.py即可)
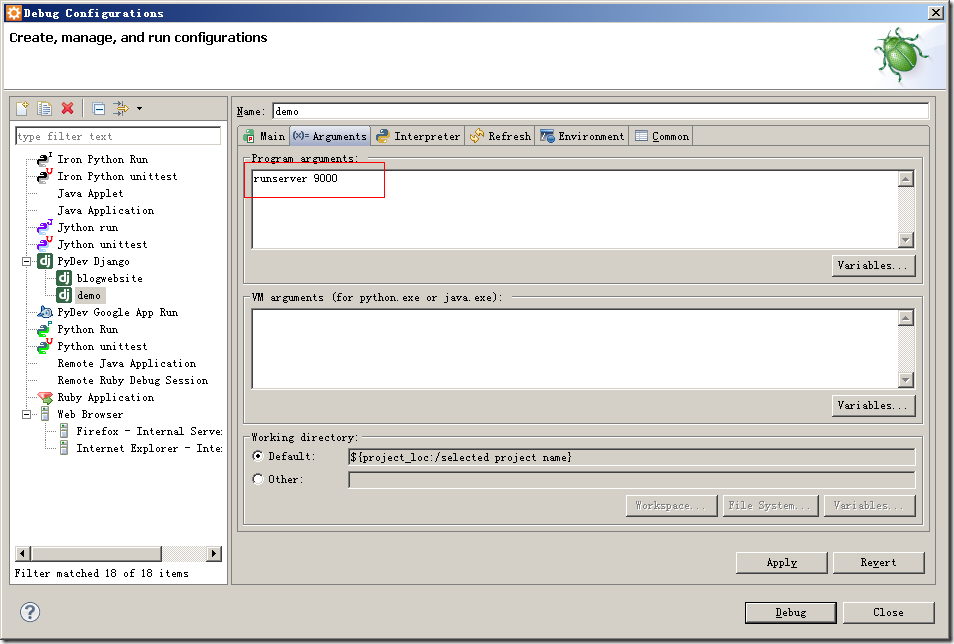
默认监听的是8000,这里修改为9000
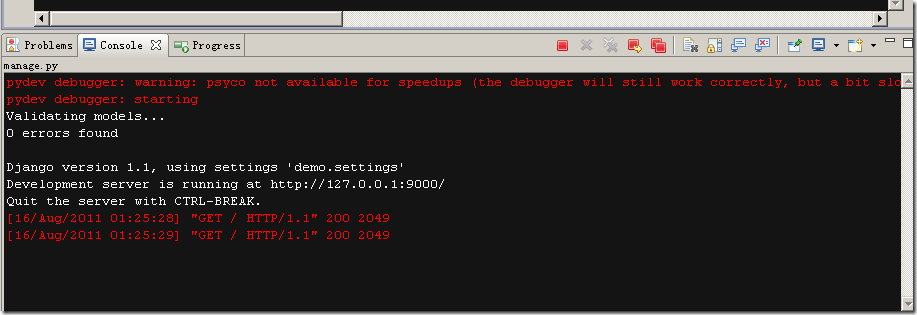
控制台上的信息:
4、修改配置文件settings.py
找到TIME_ZONE,修改为TIME_ZONE = 'Asia/Shanghai'
找到LANGUAGE_CODE修改为LANGUAGE_CODE = 'zh-CN'
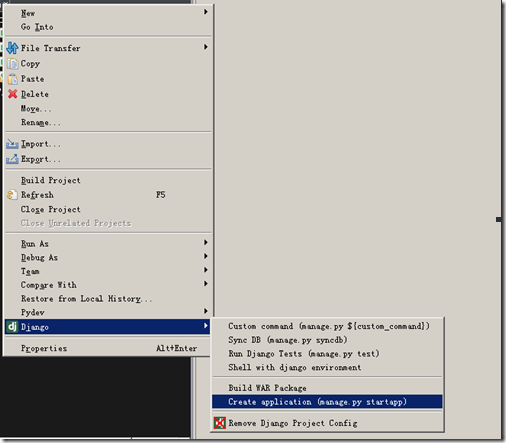
5、建立一个blog app应用(也可以在项目的windows中的目录使用命令,效果是一样)
6、修改settings.py,添加对blog的引用
找到INSTALLED_APPS,在尾部添加一行“demo.blog”(项目为demo、应用为blog)
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'demo.blog',
)
7、打开blog/models.py,添加一个文章类:
from django.db import models
# Create your models here.
class BlogPost(models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
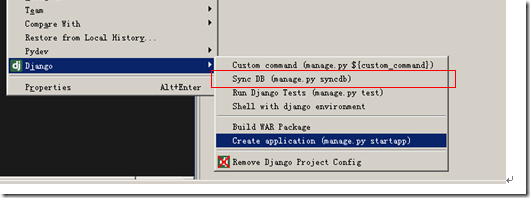
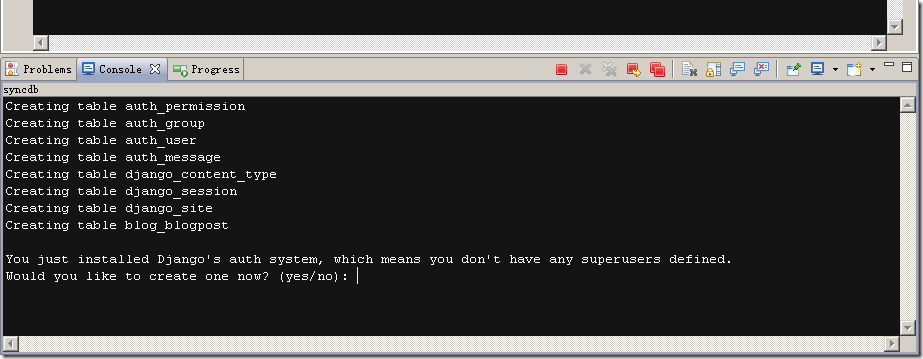
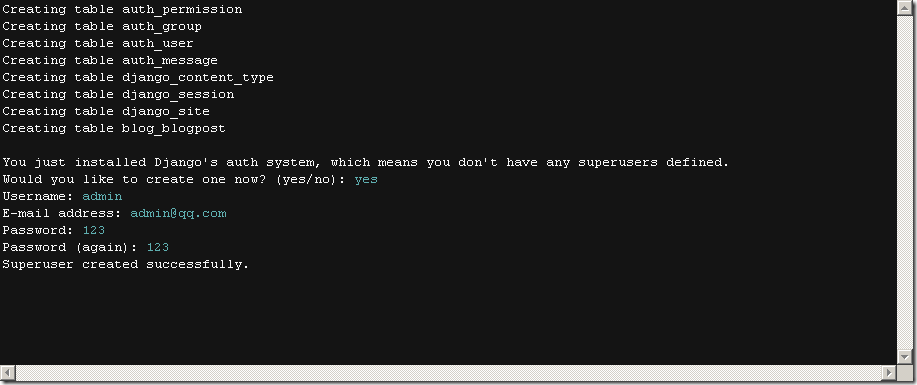
8、右击项目,执行sync DB,在控制台上可看到如下信息
9、修改settings.py,添加admin app
找到INSTALLED_APPS,在django.contrib.auth下一行添加'django.contrib.admin',
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.admin',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'demo.blog',
)
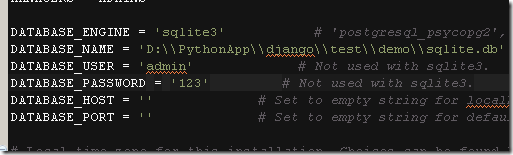
修改数据库的连接(工程根目录下的settings.py):
再执行一个sync DB
10、修改项目根目录下的urls.py,去掉urlpatterns中最后一项对admin的注释
(r'^admin/', include(admin.site.urls)),
---将最前面的“#”去掉即可,需要引入包“from django.contrib import admin” 在admin后面按下alt+/就可以自动导入包了
在blog/models.py中,添加一行
admin.site.register(BlogPost)
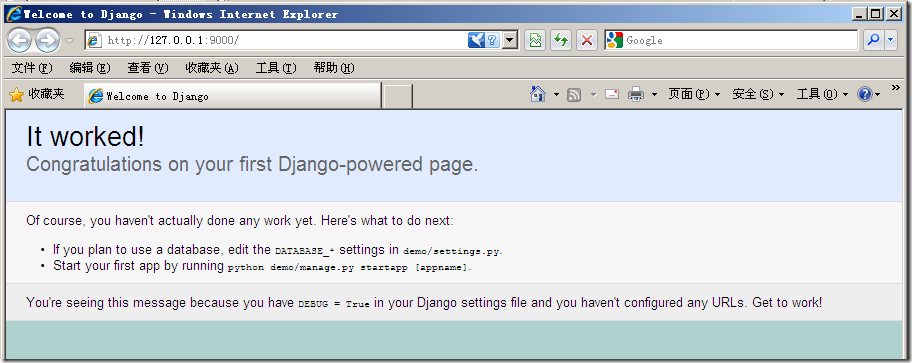
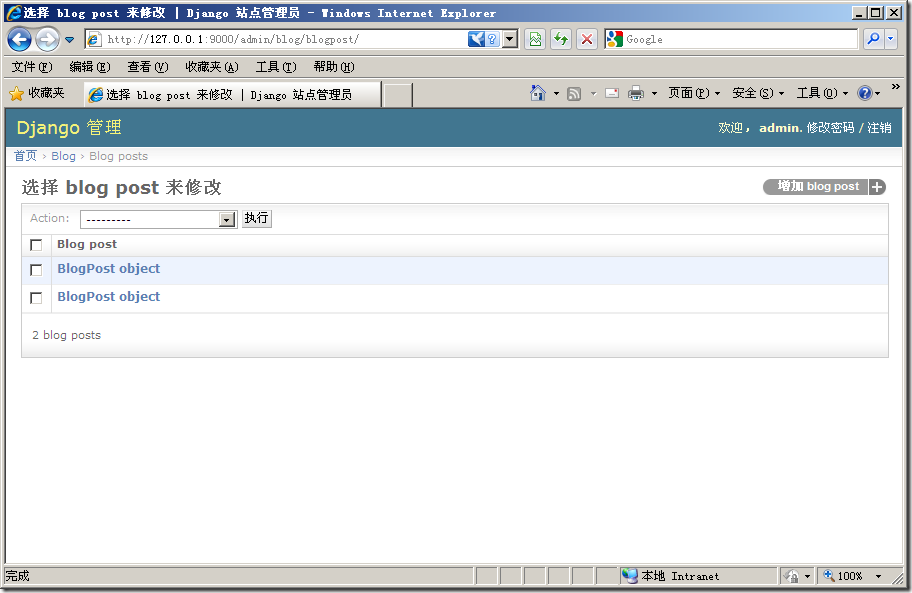
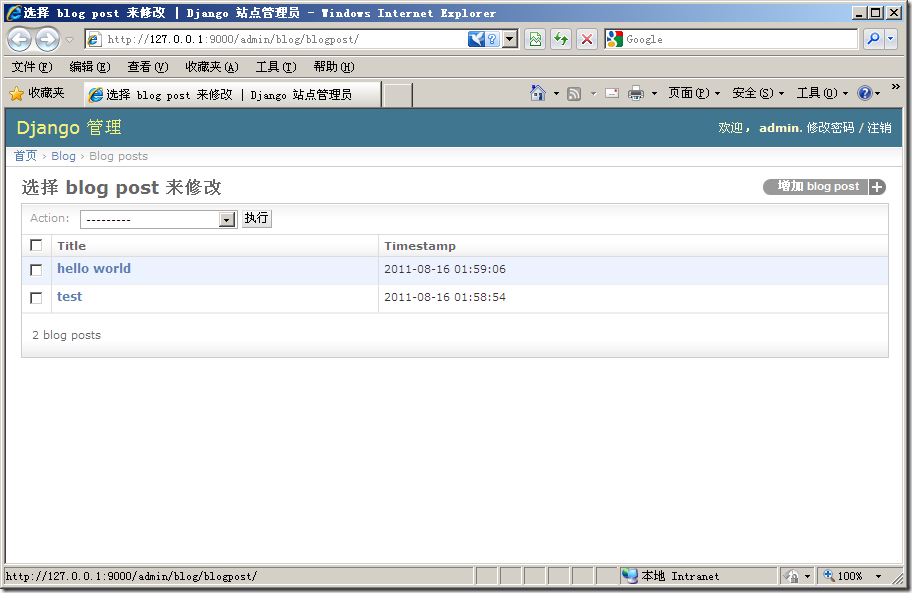
查看一下项目运行的效果:
添加两条数据后的效果显示,有一些难看,待会进行修改
在blog/models.py添加一个ModelAdmin类
from django.db import models
from django.contrib import admin
# Create your models here.
class BlogPost(models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title', 'timestamp')
admin.site.register(BlogPost, BlogPostAdmin)
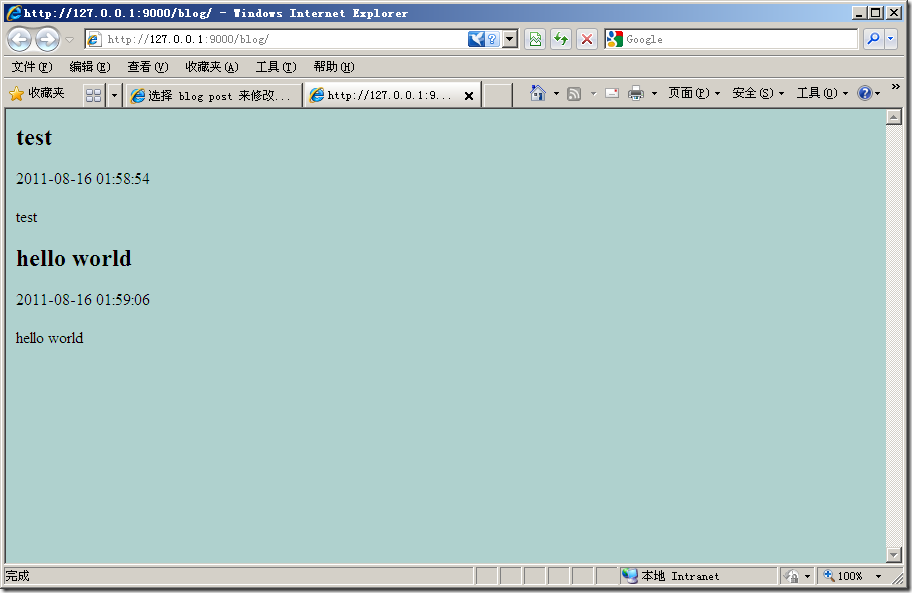
11、使用模板,显示添加的数据
在blog目录下建立一个名为templates的目录,在此目录下建立一个名为archive.html(demo/blog/templates/archive.html),输入如下内容:
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}# Create your views here.
from django.template import loader, Context
from django.http import HttpResponse
from demo.blog.models import BlogPost
def archive(request):
posts = BlogPost.objects.all()
t = loader.get_template("archive.html")
c = Context({ 'posts': posts })
return HttpResponse(t.render(c))
urlpatterns = patterns('',
# Example:
# (r'^demo/', include('demo.foo.urls')),
# Uncomment the admin/doc line below and add 'django.contrib.admindocs'
# to INSTALLED_APPS to enable admin documentation:
# (r'^admin/doc/', include('django.contrib.admindocs.urls')),
# Uncomment the next line to enable the admin:
(r'^admin/', include(admin.site.urls)),
(r'^blog/', include('demo.blog.urls')),
)
from django.conf.urls.defaults import *
from demo.blog.views import archive
urlpatterns = patterns('',
url(r'^$', archive),
)
<html>
<head>
<style type="text/css">
body { color: #efd; background: #453; padding: 0 5em; margin: 0 }
h1 { padding: 2em 1em; background: #675 }
h2 { color: #bf8; border-top: 1px dotted #fff; margin-top: 2em }
p { margin: 1em 0 }
</style>
</head>
<body>
<h1>blogsite.example.com</h1>
{%block content%}
{%endblock%}
</body>
</html>
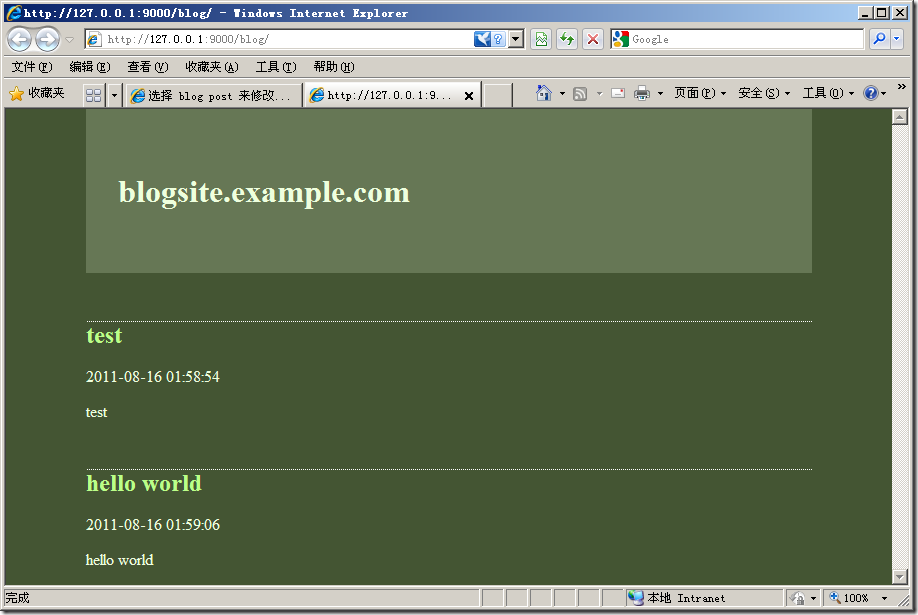
{% extends "base.html" %}
{% block content %}
{% for post in posts %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}
{% endblock %}现在的界面漂亮一些了
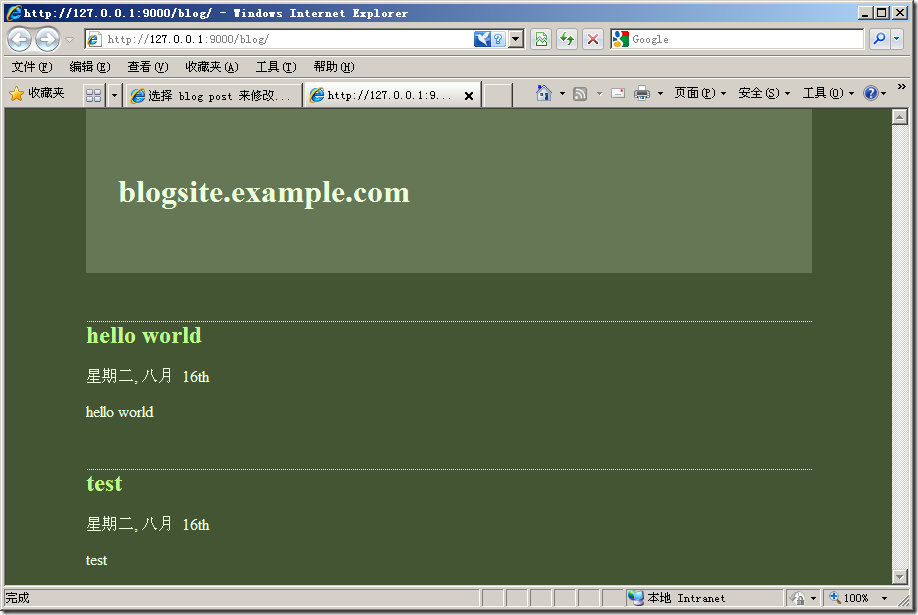
修改<p>{{ post.timestamp }}</p>为<p>{{ post.timestamp|date:"l, F jS" }}</p>
在blog/views.py中,将文章按时间降序排列(加一个”-”,不加则为升序,还可以添加按标题排序等)
# Create your views here.
from django.template import loader, Context
from django.http import HttpResponse
from demo.blog.models import BlogPost
def archive(request):
posts = BlogPost.objects.all().order_by("-timestamp")
t = loader.get_template("archive.html")
c = Context({ 'posts': posts })
return HttpResponse(t.render(c))
小提示,在使用Aptana3进行开发,选中的内容背景色默认是黄色,在底色为黑色的IDE中,很难看清选中的是什么内容,可以按下图中的修改一下


![clip_image002[5] clip_image002[5]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160217553178.jpg)










![clip_image002[9] clip_image002[9]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160218212040.jpg)












![clip_image002[11] clip_image002[11]](https://images.cnblogs.com/cnblogs_com/meteoric_cry/201108/201108160222105536.jpg)