在flex中使用了两种方案来处理图片:
一、直接将byteArray转为bitmap通过loader(flash.display.Loader)显示在舞台上;
二、将byteArray调用将三方方法(Base64),做为字符串传给php,php使用base64_decode再将图片进行保存
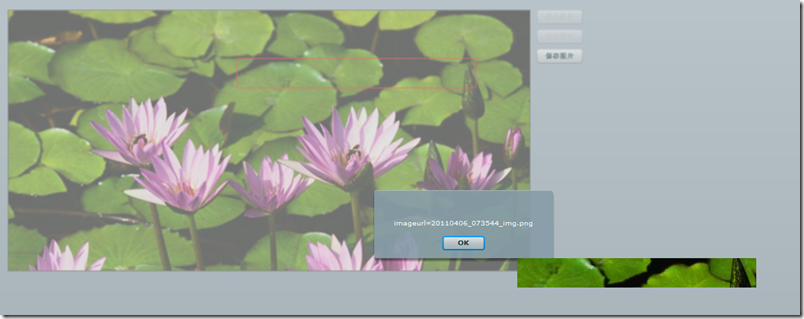
Demo效果图:
操作步骤:
1、点击“载入图片”,然后点击“截取图片”,在容器中拉出一条线,之后将三确定一个红色矩形框
2、点击“保存图片”,提交后台php,并在舞台中生成一张当前截图
3、后台保存的文件格式为当前“年月日_时分秒_img.png”
Flex代码:
1: <?xml version="1.0" encoding="utf-8"?>
2: <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" minWidth="955" minHeight="600" creationComplete="init();">
3:
4: <mx:Script>
5: <![CDATA[
6: import com.dynamicflash.util.Base64;
7:
8: import mx.controls.Alert;
9: import mx.core.UIComponent;
10: import mx.graphics.codec.JPEGEncoder;
11: import mx.graphics.codec.PNGEncoder;
12: import mx.utils.Base64Decoder;
13: import mx.utils.Base64Encoder;
14:
15: private var UICompt:UIComponent;
16: private var line:Sprite;
17: private var line1:Sprite;
18: private var line2:Sprite;
19: private var line3:Sprite;
20: private var line4:Sprite;
21: private var pointTL:Point;
22: private var pointBR:Point;
23:
24: private function init():void {
25:
26: cutBtn.enabled = saveBtn.enabled = false;
27:
28: loadImgBtn.addEventListener(MouseEvent.CLICK, loadImgHandler);
29: cutBtn.addEventListener(MouseEvent.CLICK, cutImgHandler);
30: saveBtn.addEventListener(MouseEvent.CLICK, saveImgHandler);
31:
32: }
33:
34: private function loadImgHandler(evt:MouseEvent):void {
35: img.source = "./assets/Water lilies.jpg";
36:
37: loadImgBtn.enabled = saveBtn.enabled = false;
38: cutBtn.enabled = true;
39:
40: UICompt = new UIComponent();
41:
42: this.addChild(UICompt);
43:
44: line = new Sprite();
45: line1 = new Sprite();
46: line2 = new Sprite();
47: line3 = new Sprite();
48: line4 = new Sprite();
49:
50: UICompt.addChild(line);
51: UICompt.addChild(line1);
52: UICompt.addChild(line2);
53: UICompt.addChild(line3);
54: UICompt.addChild(line4);
55: }
56:
57: private function cutImgHandler(evt:MouseEvent):void {
58: this.addEventListener(MouseEvent.MOUSE_DOWN, onMouseDownHandler);
59:
60: cutBtn.enabled = false;
61: }
62:
63: private function saveImgHandler(evt:MouseEvent):void {
64: var w:Number = Math.abs(pointBR.x-pointTL.x);
65: var h:Number = Math.abs(pointBR.y-pointTL.y);
66:
67: var bitmapdata:BitmapData = new BitmapData(Application.application.width, Application.application.height);
68: bitmapdata.draw(canvas);
69:
70:
71: var rectangle:Rectangle = new Rectangle(pointTL.x,pointTL.y,w,h);
72: var quality:Number = 100;
73: var jpgEncode = new JPEGEncoder(quality);
74: var bytes:ByteArray = jpgEncode.encodeByteArray(bitmapdata.getPixels(rectangle), w, h);
75:
76:
77: //提交至后台php保存该图片文件
78: var encoded:String = Base64.encodeByteArray(bytes);
79: var variables:URLVariables = new URLVariables();
80: variables.png = encoded;
81:
82: var req:URLRequest = new URLRequest();
83: req.method = URLRequestMethod.POST;
84: req.url = "http://meteoric.com/test/uploadFile/prova2.php";
85: req.data = variables;
86:
87: var urlLoader:URLLoader = new URLLoader();
88: urlLoader.dataFormat = URLLoaderDataFormat.BINARY;
89: urlLoader.addEventListener(Event.COMPLETE, function(evt:Event) {
90: urlLoader.removeEventListener(Event.COMPLETE, arguments.callee);
91: urlLoader = null;
92:
93: var _loader:URLLoader = URLLoader(evt.target);
94: Alert.show(_loader.data);
95: });
96: urlLoader.load(req);
97:
98:
99:
100:
101: //将byteArray转化为Bitmap
102: var loader:Loader = new Loader();
103: loader.contentLoaderInfo.addEventListener(Event.COMPLETE, function(evt:Event) {
104: var decodedBitmapData:BitmapData = Bitmap(evt.target.content).bitmapData;
105: loader.x = 800;
106: loader.y = 400;
107: stage.addChild(loader);
108: loader.contentLoaderInfo.removeEventListener(Event.COMPLETE, arguments.callee);
109: loader = null;
110: });
111: loader.loadBytes(bytes);
112: }
113:
114: private function onMouseDownHandler(evt:MouseEvent):void {
115: pointTL = new Point(mouseX, mouseY);
116:
117: this.addEventListener(MouseEvent.MOUSE_MOVE, onMouseMoveHandler);
118: this.addEventListener(MouseEvent.MOUSE_UP, onMouseUpHandler);
119: }
120:
121: private function onMouseUpHandler(evt:MouseEvent):void {
122: this.removeEventListener(MouseEvent.MOUSE_MOVE, onMouseMoveHandler);
123: this.removeEventListener(MouseEvent.MOUSE_UP, onMouseUpHandler);
124: this.removeEventListener(MouseEvent.MOUSE_DOWN, onMouseDownHandler);
125:
126: pointBR = new Point(mouseX, mouseY);
127: line1.graphics.clear();
128: line2.graphics.clear();
129: line3.graphics.clear();
130: line4.graphics.clear();
131: line.graphics.clear();
132:
133: var borderColor:Number = 0xff0000;
134:
135: line1.graphics.lineStyle(1, borderColor, 1);
136: line2.graphics.lineStyle(1, borderColor, 1);
137: line3.graphics.lineStyle(1, borderColor, 1);
138: line4.graphics.lineStyle(1, borderColor, 1);
139:
140: line1.graphics.moveTo(pointTL.x,pointTL.y);
141: line1.graphics.lineTo(pointTL.x,pointBR.y);
142:
143:
144: line2.graphics.moveTo(pointTL.x,pointTL.y);
145: line2.graphics.lineTo(pointBR.x,pointTL.y);
146:
147: line3.graphics.moveTo(pointTL.x,pointBR.y);
148: line3.graphics.lineTo(pointBR.x,pointBR.y);
149:
150: line4.graphics.moveTo(pointBR.x,pointTL.y);
151: line4.graphics.lineTo(pointBR.x,pointBR.y);
152:
153: saveBtn.enabled = true;
154: }
155:
156: private function onMouseMoveHandler(evt:MouseEvent):void {
157: line.graphics.clear();
158: line.graphics.lineStyle(1, 0x000000, 1);
159: line.graphics.moveTo(pointTL.x, pointTL.y);
160: line.graphics.lineTo(mouseX, mouseY);
161: }
162:
163: ]]>
164: </mx:Script>
165:
166: <mx:Canvas x="20" y="20" width="800" height="400"
167: id="canvas"
168: borderColor="#2e2e2e" borderStyle="solid" borderThickness="1"
169: verticalScrollPolicy="off" horizontalScrollPolicy="off">
170: <mx:Image id="img" scaleContent="false"/>
171: </mx:Canvas>
172:
173: <mx:Button label="载入图片" x="830" y="20" id="loadImgBtn"/>
174: <mx:Button label="截取图片" x="830" y="50" id="cutBtn"/>
175: <mx:Button label="保存图片" x="830" y="80" id="saveBtn"/>
176:
177: </mx:Application>
引用的Base64.as(存放于com.dynamicflash.util包中)
1: /*
2: Base64 - 1.1.0
3:
4: Copyright (c) 2006 Steve Webster
5:
6: Permission is hereby granted, free of charge, to any person obtaining a copy of
7: this software and associated documentation files (the "Software"), to deal in
8: the Software without restriction, including without limitation the rights to
9: use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
10: the Software, and to permit persons to whom the Software is furnished to do so,
11: subject to the following conditions:
12:
13: The above copyright notice and this permission notice shall be included in all
14: copies or substantial portions of the Software.
15:
16: THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
17: IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
18: FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
19: COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
20: IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
21: CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
22: */
23:
24: package com.dynamicflash.util {
25:
26: import flash.utils.ByteArray;
27:
28: public class Base64 {
29:
30: private static const BASE64_CHARS:String = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";
31:
32: public static const version:String = "1.0.0";
33:
34: public static function encode(data:String):String {
35: // Convert string to ByteArray
36: var bytes:ByteArray = new ByteArray();
37: bytes.writeUTFBytes(data);
38:
39: // Return encoded ByteArray
40: return encodeByteArray(bytes);
41: }
42:
43: public static function encodeByteArray(data:ByteArray):String {
44: // Initialise output
45: var output:String = "";
46:
47: // Create data and output buffers
48: var dataBuffer:Array;
49: var outputBuffer:Array = new Array(4);
50:
51: // Rewind ByteArray
52: data.position = 0;
53:
54: // while there are still bytes to be processed
55: while (data.bytesAvailable > 0) {
56: // Create new data buffer and populate next 3 bytes from data
57: dataBuffer = new Array();
58: for (var i:uint = 0; i < 3 && data.bytesAvailable > 0; i++) {
59: dataBuffer[i] = data.readUnsignedByte();
60: }
61:
62: // Convert to data buffer Base64 character positions and
63: // store in output buffer
64: outputBuffer[0] = (dataBuffer[0] & 0xfc) >> 2;
65: outputBuffer[1] = ((dataBuffer[0] & 0x03) << 4) | ((dataBuffer[1]) >> 4);
66: outputBuffer[2] = ((dataBuffer[1] & 0x0f) << 2) | ((dataBuffer[2]) >> 6);
67: outputBuffer[3] = dataBuffer[2] & 0x3f;
68:
69: // If data buffer was short (i.e not 3 characters) then set
70: // end character indexes in data buffer to index of '=' symbol.
71: // This is necessary because Base64 data is always a multiple of
72: // 4 bytes and is basses with '=' symbols.
73: for (var j:uint = dataBuffer.length; j < 3; j++) {
74: outputBuffer[j + 1] = 64;
75: }
76:
77: // Loop through output buffer and add Base64 characters to
78: // encoded data string for each character.
79: for (var k:uint = 0; k < outputBuffer.length; k++) {
80: output += BASE64_CHARS.charAt(outputBuffer[k]);
81: }
82: }
83:
84: // Return encoded data
85: return output;
86: }
87:
88: public static function decode(data:String):String {
89: // Decode data to ByteArray
90: var bytes:ByteArray = decodeToByteArray(data);
91:
92: // Convert to string and return
93: return bytes.readUTFBytes(bytes.length);
94: }
95:
96: public static function decodeToByteArray(data:String):ByteArray {
97: // Initialise output ByteArray for decoded data
98: var output:ByteArray = new ByteArray();
99:
100: // Create data and output buffers
101: var dataBuffer:Array = new Array(4);
102: var outputBuffer:Array = new Array(3);
103:
104: // While there are data bytes left to be processed
105: for (var i:uint = 0; i < data.length; i += 4) {
106: // Populate data buffer with position of Base64 characters for
107: // next 4 bytes from encoded data
108: for (var j:uint = 0; j < 4 && i + j < data.length; j++) {
109: dataBuffer[j] = BASE64_CHARS.indexOf(data.charAt(i + j));
110: }
111:
112: // Decode data buffer back into bytes
113: outputBuffer[0] = (dataBuffer[0] << 2) + ((dataBuffer[1] & 0x30) >> 4);
114: outputBuffer[1] = ((dataBuffer[1] & 0x0f) << 4) + ((dataBuffer[2] & 0x3c) >> 2);
115: outputBuffer[2] = ((dataBuffer[2] & 0x03) << 6) + dataBuffer[3];
116:
117: // Add all non-padded bytes in output buffer to decoded data
118: for (var k:uint = 0; k < outputBuffer.length; k++) {
119: if (dataBuffer[k+1] == 64) break;
120: output.writeByte(outputBuffer[k]);
121: }
122: }
123:
124: // Rewind decoded data ByteArray
125: output.position = 0;
126:
127: // Return decoded data
128: return output;
129: }
130:
131: public function Base64() {
132: throw new Error("Base64 class is static container only");
133: }
134: }
135: }
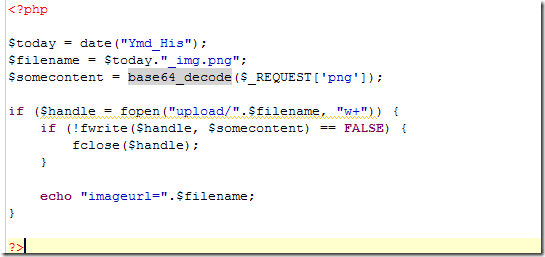
php代码:
1: <?php
2:
3: $today = date("Ymd_His");
4: $filename = $today."_img.png";
5: $somecontent = base64_decode($_REQUEST['png']);
6:
7: if ($handle = fopen("upload/".$filename, "w+")) {
8: if (!fwrite($handle, $somecontent) == FALSE) {
9: fclose($handle);
10: }
11:
12: echo "imageurl=".$filename;
13: }
14:
15: ?>
本文参考: