示例以中、英两个语言版本为例:
1、新建Flex Project
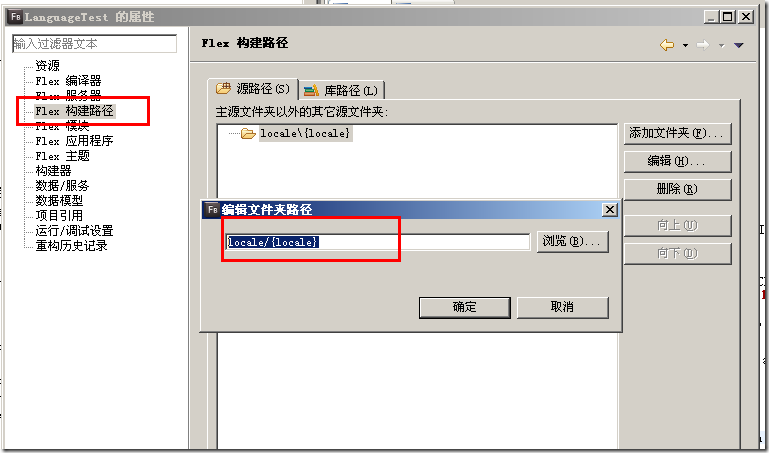
2、设置Project中的源路径,例如:locale/{locale}
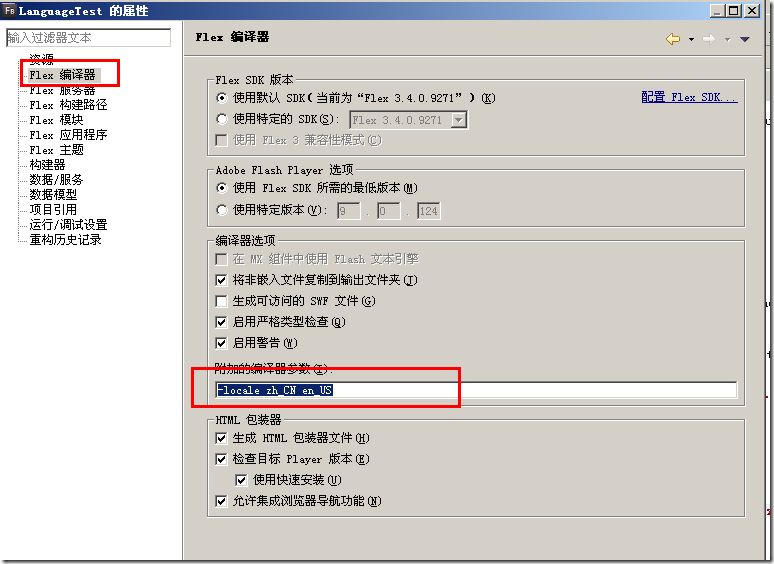
3、设置Flex编译器的附加参数:-locale zh_CN en_US
4、新建文件夹:locale,然后在其目录下新建两个语言包文件夹:
zh_CN
en_US
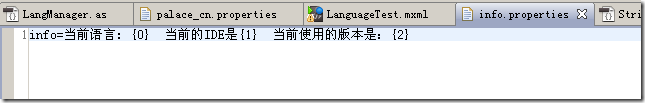
两个文件夹内添加一个名为info.properties(文件后缀名必须是properties,文件名随意)
info.properties里的内容为:
中文为:
info=当前语言: {0} 当前的IDE是{1} 当前使用的版本是:{2}
英文为:
info=Current Langunage: {0} Current use IDE {1} Version now is {2}
5、打开Flex Project的mxml主文件
先绑定语言包
<mx:Metadata>
[ResourceBundle("info")]
</mx:Metadata>
info为语言包文件的文件名(info.properties)
在界面添加两个按钮,点击时更改语言包设置,然后进行测试:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" minWidth="955" minHeight="600">
<mx:Metadata>
[ResourceBundle("info")]
</mx:Metadata>
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.resources.ResourceBundle;
import mx.resources.ResourceManager;
import mx.utils.StringUtil;
function show():void {
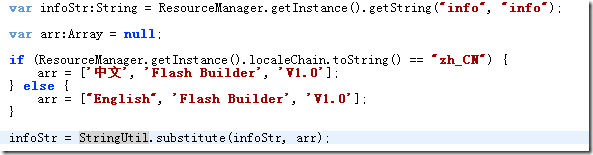
var infoStr:String = ResourceManager.getInstance().getString("info", "info");
var arr:Array = null;
if (ResourceManager.getInstance().localeChain.toString() == "zh_CN") {
arr = ['中文', 'Flash Builder', 'V1.0'];
} else {
arr = ["English", 'Flash Builder', 'V1.0'];
}
infoStr = StringUtil.substitute(infoStr, arr);
Alert.show(infoStr, "这里是标题");
}
function show_CN(evt:MouseEvent):void {
ResourceManager.getInstance().localeChain = ["zh_CN"];
show();
}
function show_US(evt:MouseEvent):void {
ResourceManager.getInstance().localeChain = ["en_US"];
show();
}
]]>
</mx:Script>
<mx:Button label="显示中文" x="339" y="230" click="show_CN(event);"></mx:Button>
<mx:Button label="显示英文" x="339" y="280" click="show_US(event);"></mx:Button>
</mx:Application>
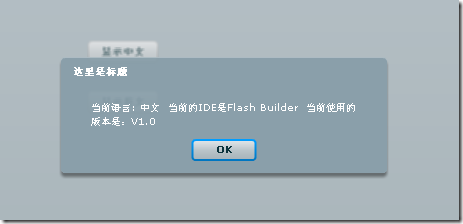
然后按F11,调试运行。
最终的效果图为:
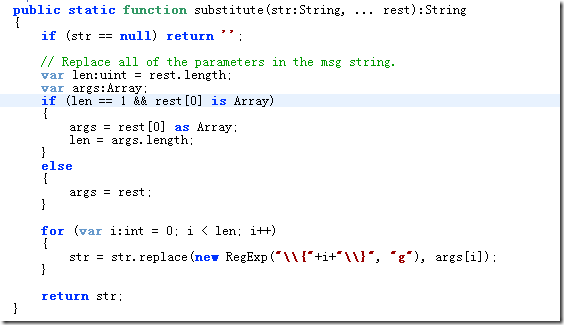
在获取文本信息的时候,使用了flex中的字符串工具“StringUtil”包中的“substitute”方法:
源码就是一个使用正则替换的过程: