
字典,图书馆,编目,索书号,四角号码,查字典,汉字,文字
下载地址:https://files.cnblogs.com/files/meta/app-release11.apk
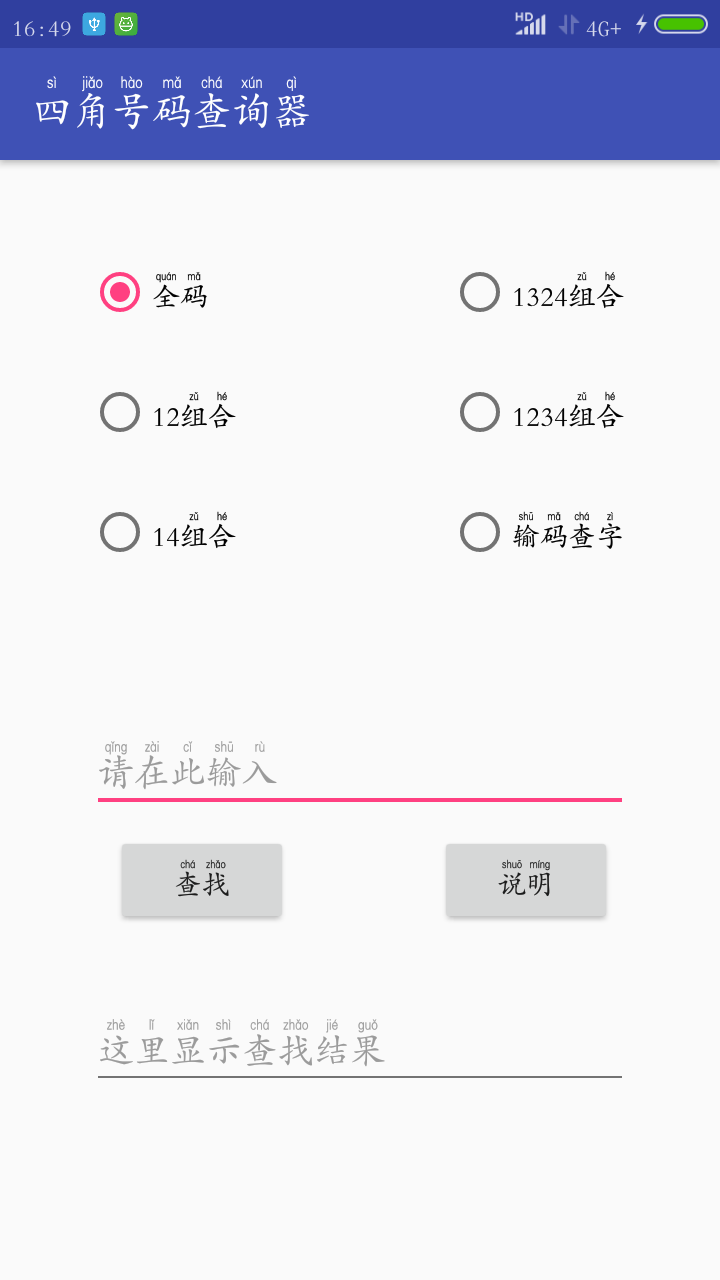
输入汉字,查询其对应的四角号码,并支持多种编码方式。也可以从四角号码查询对应的汉字。
由于工作的需要促成我写这个小工具,主要功能就是查找汉字(支持1~4个,可以轻易增加,因为图书的索书号,我们只要4位,故设为最多4个字)对应的四角号码。
12组合介绍如下:
这里面分四个情况,当输入1个字时,就显示这个字的四位编码;
当输入2个字时,就显示第一个字的头2位编码,第二个字的头2位编码;
当输入3个字时,就显示第一个字的头2位编码,第二个字的头1位编码,第三个字的头1位编码;
当输入4个字时,就显示第一个字的头1位编码,第二个字的头1位编码,第三个字的头1位编码,第四个字的头1位编码;
14组合介绍如下:
这里面分四个情况,当输入1个字时,就显示这个字的四位编码;
当输入2个字时,就显示第一个字的第1位编码和第4位编码,第二个字的第1位编码和第4位编码;
当输入3个字时,就显示第一个字的第1位编码和第4位编码,第二个字的头1位编码,第三个字的头1位编码;
当输入4个字时,就显示第一个字的头1位编码,第二个字的头1位编码,第三个字的头1位编码,第四个字的头1位编码;
1324组合介绍如下:
这里面分四个情况,当输入1个字时,就显示这个字的四位编码;
当输入2个字时,就显示第一个字的第1位编码和第3位编码,第二个字的第2位编码和第4位编码;
当输入3个字时,就显示第一个字的第1位编码,第二个字的第3位编码,第三个字的第2位和第4位编码;
当输入4个字时,就显示第一个字的第1位编码,第二个字的第3位编码,第三个字的第2位编码,第四个字的第4位编码;
1234组合组合介绍如下:
这里面分四个情况,当输入1个字时,就显示这个字的四位编码;
当输入2个字时,就显示第一个字的第1位编码和第2位编码,第二个字的第3位编码和第4位编码;
当输入3个字时,不显示第一个字的编码,显示第二个字的第1位编码和第2位编码,第三个字的第3位和第4位编码;
当输入4个字时,不显示第一和第二个字的编码,显示第三个字的第1位编码和第2位编码,第四个字的第3位和第4位编码;
输码查字介绍如下:
在第一个输入框输入四位数字,查询结果框会显示出对应的0个或多个汉字。为什么是0个或多个,这是因为同一个四角号码,有可能会对应多个汉字。就像拼音a可对应“阿 啊”等多个字一样的道理。