S的闭包用法给开发带来了极大的便利,它的使用方式非常自然,以至于很多同学并不很了解闭包,却可以在实际开发中顺畅的使用了
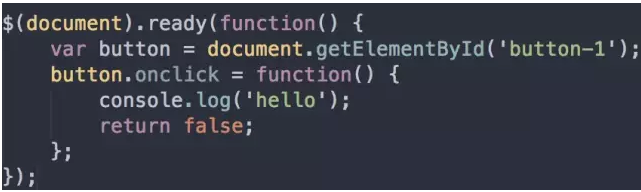
例如下面的代码,给button添加一个点击事件,很多人经常这么写,实际上这就是一个闭包

要了解闭包,需要先了解下JS变量的作用域
变量的作用域无非就是两种:全局变量和局部变量
特点是 函数内部可以访问外部变量,函数外部不能访问函数内的变量
例如

这个很好理解,那么如何从外部读取局部变量?
那就是在函数的内部,再定义一个子函数,这个子函数可以访问外部的变量,然后父函数把这个子函数return,让外部可以通过子函数访问自己的局部变量
例如

这个实现方式就是闭包
什么是闭包
闭包其实就是将函数内部和函数外部连接起来的一座桥梁,可以让函数外部的代码访问函数内容变量,可以把闭包简单理解成“定义在一个函数内部的函数”
闭包在子作用域中保存了一份在父级作用域取得的变量,这些变量不会随父级作用域的销毁而销毁,因为他们已经常驻内存了
闭包应用示例
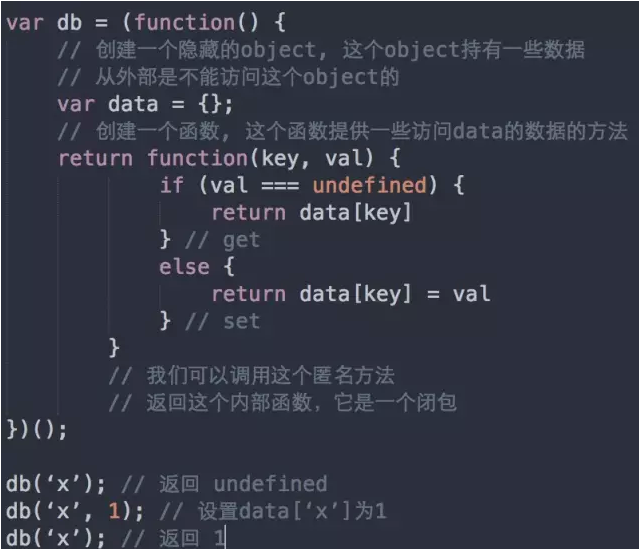
(1)实现公共、私有作用域控制
既然闭包可以对外提供访问内容变量的方式,就可以用这个特点实现类似 public private 作用域的需求

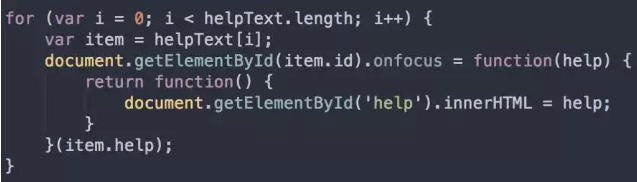
(2)循环添加DOM事件
先看下面的代码,目标是点击不同的输入框给出不同的提示
这是个经典案例,开发中很容易出现类似错误

实际运行后,会发现,不管点击哪个输入框,都会提示年龄的信息
下面的是正确方式,可以按照需求正常显示

原因
第一种方式出现错误,是因为在for循环结束后,变量item的值已经变为了最后一项,所以当点击事件执行时,读取的信息总是最后一项的信息
而第二个方式就是利用了闭包会把父级变量保存到自己作用域的特点,这样每次循环添加点击事件时,把当前循环中变量值传给了function,这样function就保存了正确的变量值